
So stellen Sie ein, dass die Bildlaufleiste nicht in HTML angezeigt wird: Erstellen Sie dann ein Div auf der HTML-Codeseite. Legen Sie dann die Bildlaufleiste und die Bildlaufklasse fest Scrollfeld und blenden Sie es aus, wenn der Inhalt den Stil überschreitet.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
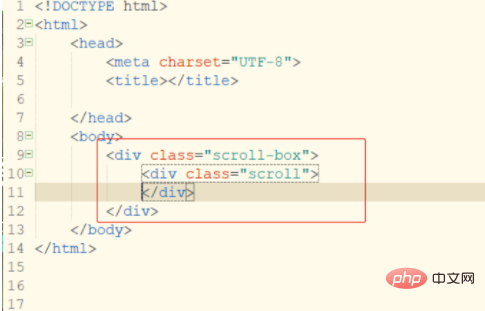
Öffnen Sie zunächst das Front-End-Entwicklungstool hbuilder, erstellen Sie eine neue HTML-Codeseite, erstellen Sie ein übergeordnetes

Fügen Sie dann Inhalte zum Unterbereich hinzu. Um die Bildlaufleiste zu ermöglichen, fügen Sie so viele Inhalte wie möglich hinzu.
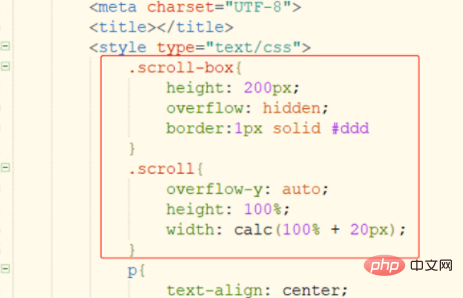
Dann legen Sie das Bildlauffeld und den Bildlaufstil fest. Legen Sie einen Stil für das Bildlauffeld fest, der die Höhe und den Inhalt verbirgt, nachdem der Inhalt überschritten wurde. Legen Sie fest, dass die Bildlaufleiste angezeigt wird, nachdem der Inhalt 100 % und die Breite 100 % plus die Breite des Bildlaufs beträgt Bar.

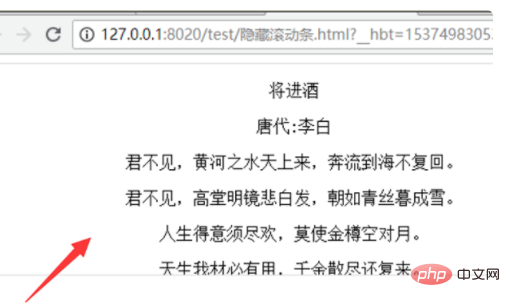
Speichern Sie den HTML-Code und öffnen Sie ihn mit einem Browser. Sie werden feststellen, dass die Bildlaufleiste nicht mehr angezeigt wird, der Seiteninhalt jedoch weiterhin gescrollt werden kann.

【Empfohlenes Lernen: HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo stellen Sie HTML so ein, dass keine Bildlaufleisten angezeigt werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!