So legen Sie den Zeichensatz in HTML fest
So legen Sie den Zeichensatz in HTML fest: 1. Verwenden Sie „<meta charset="utf-8">“ 2. Übergeben Sie „"-Methode.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
html Zwei Möglichkeiten, den Seitenzeichensatz anzugeben
htmlZwei Möglichkeiten, den Seitenzeichensatz anzugeben
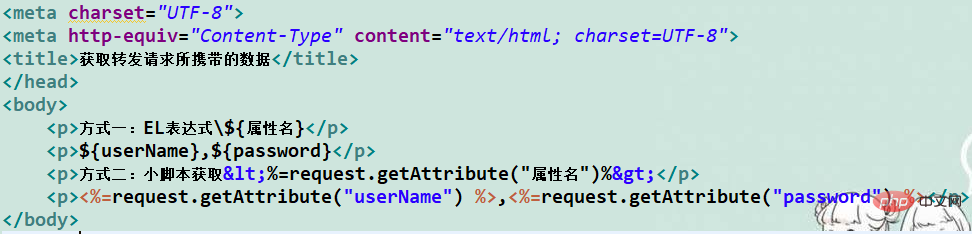
Methode eins:
<meta charset="utf-8">
Methode zwei:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Das Obige dient zum Festlegen des Zeichensatzes der Seite zu UTF Die beiden Möglichkeiten von -8 (Festlegen des Seitenzeichensatzes) bestehen darin, dem Browser den Zeichensatz der HTML-Datei mitzuteilen.
Zwei Möglichkeiten, den von der Seite verwendeten Zeichensatz festzulegen
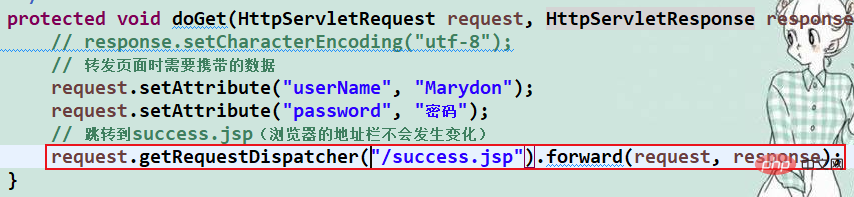
Die erste: Der Server gibt den Zeichensatz des Antwortinhalts an;
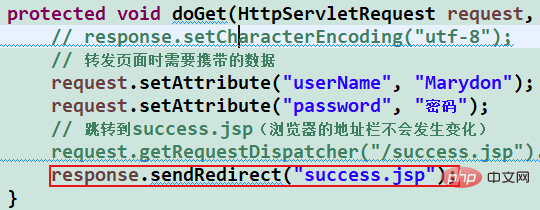
response.setCharacterEncoding("utf-8")Voraussetzung: Der Server leitet über den Server an die angegebene Schnittstelle weiter oder leitet sie um .
Zweiter Typ: seitenspezifischer Zeichensatz.
Siehe 1
Hinweis: Die erste Methode hat eine höhere Priorität als die zweite.
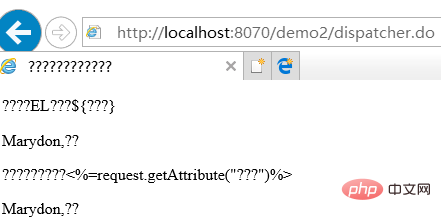
Serverweiterleitung

Die Seite hat den Zeichensatz bereits festgelegt

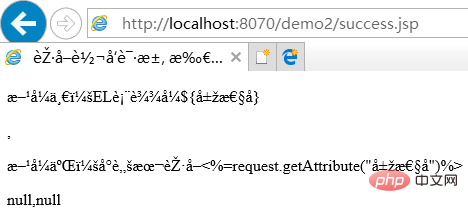
Was ist los? Warum wird es nicht wirksam?
2. Ursachenanalyse
Vervollständigen Sie die Seitensprunganforderung (Weiterleitung) über den Server

Bei der Rückgabe wird der Zeichensatz der zurückzugebenden Daten nicht angegeben.

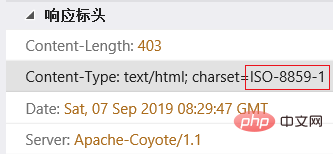
F12 erfasst das Netzwerk und der Zeichensatz der entsprechenden erhaltenen Seite ist ISO-8859-1, sodass beim Parsen der Seite durch den Browser verstümmelte Zeichen angezeigt werden.
【Empfohlenes Lernen: HTML-Video-Tutorial】
Lösung
Wenn es sich um eine Weiterleitung handelt, müssen Sie den Zeichensatz der zurückgegebenen Daten als utf-8 angeben.
response.setCharacterEncoding("utf-8");4. Serverumleitung

Umleitung und der Codierungssatz der zurückgegebenen Daten ist nicht angegeben. Was passiert mit der Seite?
Der Zeichensatz wird durch die Seite bestimmt, das heißt: Der Zeichensatz der Seite wird durch die Aussage über den Zeichensatz auf der Seite bestimmt.
Zum Beispiel: Wenn der angegebene Zeichensatz der Seite iso-8859-1

ist, analysiert der Browser ihn gemäß iso-8859-1.

Selbst wenn die Umleitung den Codierungssatz der zurückgegebenen Daten festlegt, ist sie außerdem ungültig, weil: die Umleitung zu Datenverlust führt!
Zusammenfassung
Wenn die Seite vom Server weitergeleitet wird, wird der Zeichensatz der Seite durch die Weiterleitung bestimmt; andernfalls wird der Zeichensatz der umgeleiteten Schnittstelle oder der normalen Schnittstelle durch den deklarierten Zeichensatz der HTML-Seite bestimmt selbst!
Hinweis: Heute sprechen wir über das Problem des Seitenzeichensatzes und die verstümmelten Zeichen, die während der reinen Dateninteraktion erscheinen, sind nicht dasselbe!
Wenn der Zeichensatz außerdem sowohl im HTTP-Antwortheader als auch im Meta angegeben ist, tritt ein Konflikt auf und der Zeichensatz der http-Antwort wird wirksam.

Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeichensatz in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




