So speichern Sie eine HTML-Datei
So speichern Sie HTML-Dateien: Klicken Sie zuerst auf die Webseitendatei und dann auf [Einstellungen-Datei-Speichern unter], wählen Sie dann [Textdatei (*.txt)] und klicken Sie schließlich auf [Vereinfachtes Chinesisch].

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So speichern Sie HTML-Dateien:
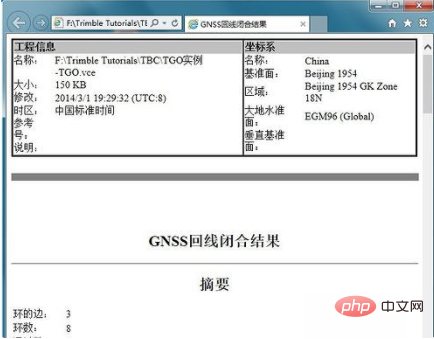
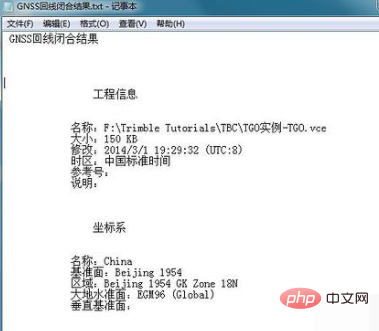
1. Klicken Sie auf die Webseitendatei, die Sie konvertieren möchten, wie unten gezeigt.

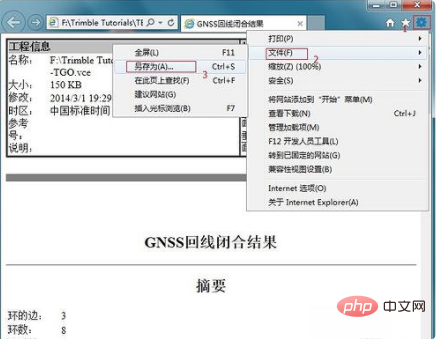
2. Klicken Sie auf die obere rechte Ecke, um die Option „Einstellungen“ unten zu schließen. Klicken Sie auf die Option „Datei“ und schließlich auf „Speichern unter“.

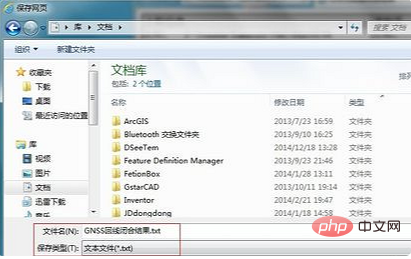
3. Klicken Sie im Dialogfeld „Speichern unter“ auf „Option „Speichern als““ und wählen Sie „Textdatei (*.txt)“.

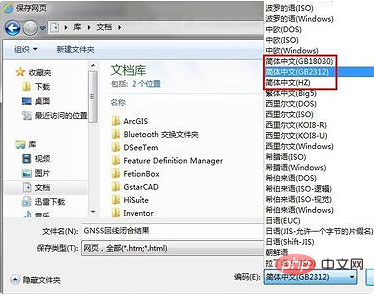
4. Dann gibt es unten „Codierung“. Klicken Sie hier, um „Vereinfachtes Chinesisch“ auszuwählen. Dieser Vorgang soll verhindern, dass während des Konvertierungsvorgangs verstümmelte Zeichen angezeigt werden.

5. Klicken Sie basierend auf den obigen Schritten auf Speichern, um die Datei im TXT-Format zu erhalten, wie unten gezeigt.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo speichern Sie eine HTML-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So öffnen Sie eine HTML-Datei auf dem iPad
Apr 02, 2024 pm 02:38 PM
So öffnen Sie eine HTML-Datei auf dem iPad
Apr 02, 2024 pm 02:38 PM
Öffnungsmethode: 1. Mit Hilfe einer Browsersoftware wie Safari oder Chrome. Benutzer können HTML-Dateien auf das iPad übertragen und sie dann über einen Browser öffnen. 2. Verwenden Sie eine Dateiverwaltungsanwendung (z. B. eine lokale Dateiverwaltung oder einen Cloud-Speicherdienst), um die HTML-Datei zu öffnen. 3. Laden Sie eine Anwendung speziell zum Anzeigen und Bearbeiten von HTML-Dateien herunter.
 So öffnen Sie HTML-Dateien auf dem iPhone
May 13, 2023 pm 03:28 PM
So öffnen Sie HTML-Dateien auf dem iPhone
May 13, 2023 pm 03:28 PM
So öffnen Sie HTML-Dateien auf dem iPhone. HTML-Dateien werden normalerweise im lokalen Speicher des iPhones gespeichert. Um sie zu öffnen, müssen Sie die in iOS integrierte Datei-App verwenden, in der Sie alle HTML-Dateien finden, die Sie schon lange auf Ihrem iPhone gespeichert haben Zeit. Wenn Sie eine HTML-Datei auf Ihrem iPhone gespeichert haben, öffnen Sie die Dateien-App auf iOS. Wenn die App geöffnet wird, tippen Sie unten auf die Registerkarte „Durchsuchen“ und wählen Sie unter „Standorte“ die Option „Auf meinem iPhone“ aus. Gehen Sie in „Mein iPhone“ zu dem Ordner oder Speicherort, in dem Sie die HTML-Datei möglicherweise gespeichert haben, wahrscheinlich zum Ordner „Downloads“. finde es
 So öffnen Sie eine HTML-Datei auf einem Mobiltelefon
Apr 01, 2024 pm 05:45 PM
So öffnen Sie eine HTML-Datei auf einem Mobiltelefon
Apr 01, 2024 pm 05:45 PM
Drei Methoden: 1. Über einen Browser öffnen, einen speziellen HTML-Viewer verwenden oder auf einen Webserver hochladen. 2. Verwenden Sie eine spezielle HTML-Viewer-Anwendung. Am einfachsten ist es, den Browser zu öffnen, aber die Viewer-Anwendung bietet mehr Funktionen. 3. Ansicht über einen Webserver Der Webserver ermöglicht Ihnen den Zugriff auf Ihre HTML-Dateien über einen Browser auf jedem Gerät und ist somit eine ausgezeichnete Wahl für die gemeinsame Nutzung von Dateien oder die Anzeige von Dateien zwischen verschiedenen Geräten.
 So komprimieren Sie HTML-Dateien in ZIP
Mar 26, 2024 pm 02:40 PM
So komprimieren Sie HTML-Dateien in ZIP
Mar 26, 2024 pm 02:40 PM
Das Komprimieren von HTML-Dateien in eine ZIP-Datei erfordert das Sammeln der HTML-Dateien und der zugehörigen Ressourcen (z. B. CSS, JavaScript, Bilder), das Organisieren dieser Dateien in einem Ordner und die Verwendung eines Komprimierungstools (z. B. die „Senden an“-Funktion von Windows oder die „Senden an“-Funktion von Mac). Funktion „Komprimieren“), um es zu komprimieren. Der Komprimierungsprozess erfordert Überlegungen wie Pfadgültigkeit, Dateigröße und Sicherung der Originaldateien. Nach erfolgreicher Komprimierung erleichtern ZIP-Dateien die Speicherung, Übertragung und Bereitstellung und stellen die Dateiintegrität und -portabilität sicher.
 Die HTML-Datei wird leer geöffnet
Mar 26, 2024 pm 02:35 PM
Die HTML-Datei wird leer geöffnet
Mar 26, 2024 pm 02:35 PM
Das Öffnen leerer HTML-Dateien ist ein häufiges Problem, das verschiedene Ursachen haben kann. In diesem Artikel werden häufige Gründe vorgestellt, warum HTML-Dateien leer geöffnet werden, einschließlich HTML-Strukturproblemen, CSS-Stilproblemen, JavaScript-Problemen, Codierungsproblemen, Server- oder Netzwerkproblemen, Browserkompatibilitätsproblemen und anderen Gründen. Für jeden Grund bietet dieser Artikel entsprechende Lösungen, einschließlich der Überprüfung von DOCTYPE-Deklarationen, des Schließens von HTML-Tags, der Behebung von CSS-Fehlern, der Überprüfung von JavaScript-Code, der Anpassung der Dateikodierung, der Überprüfung der Serverkonfiguration, dem Löschen des Browser-Cache, der Aktualisierung von Browsern usw. Durch Befolgen dieser Problemumgehungen können Benutzer das Problem, dass HTML-Dateien leer geöffnet werden, Schritt für Schritt beheben.
 So öffnen Sie die WeChat-HTML-Datei
Mar 27, 2024 pm 05:14 PM
So öffnen Sie die WeChat-HTML-Datei
Mar 27, 2024 pm 05:14 PM
Methoden zum Öffnen von WeChat-HTML-Dateien: 1. Verwenden Sie zum Öffnen den Standardbrowser. 2. Geben Sie die Datei für den Browser frei. 3. Verwenden Sie eine Drittanbieteranwendung.
 So öffnen Sie die Baidu Netdisk-HTML-Datei
Apr 02, 2024 pm 02:47 PM
So öffnen Sie die Baidu Netdisk-HTML-Datei
Apr 02, 2024 pm 02:47 PM
Öffnungsschritte: 1. Melden Sie sich bei Baidu Netdisk an und laden Sie die HTML-Datei hoch. 2. Suchen Sie die hochgeladene Datei auf der Netdisk, doppelklicken Sie oder wählen Sie „Vorschau“, um sie zu öffnen. 3. Baidu Netdisk ist einfach aufgebaut -in-Dateivorschaufunktion Der Inhalt der HTML-Datei kann auf der Netzwerkfestplatte in der Vorschau angezeigt werden. Die Datei kann lokal heruntergeladen und dann mit einem Browser geöffnet werden, um den gesamten Webseiteneffekt anzuzeigen.
 So konvertieren Sie HTML-Dateien in PDF-Dateien
Apr 02, 2024 pm 02:02 PM
So konvertieren Sie HTML-Dateien in PDF-Dateien
Apr 02, 2024 pm 02:02 PM
Konvertierungsmethode: 1. Online-Konvertierungstools wie pdfcrowd und online2pdf können HTML-Dateien ohne Installation schnell in PDF konvertieren. 2. Browser-Plug-ins, wie etwa das HTML-zu-PDF-Plug-in von Chrome, ermöglichen die Konvertierung direkt im Browser. 3. Professionelle Software wie Adobe Acrobat und Foxit PhantomPDF bieten umfassendere Funktionen und unterstützen schnelle Stapelkonvertierung und erweiterte Ausgabeoptionen.




