 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !
Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !
Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !

Dieser Artikel führt Sie in einige interessante Kenntnisse über den Hintergrund ein. Mit einigen sehr kleinen Einheiten und nur wenigen Codezeilen können Sie wunderbare und interessante Hintergrundeffekte erzeugen ~
Größenordnung Der Einfluss von Hintergrundgrafiken
Die Protagonisten dieses Artikels sind hauptsächlich:
- Mehrere radiale Farbverläufe (repeating-radial-gradient)
- Mehrere Winkelverläufe (repeating-conic-gradient)
Was ist der Größenordnungseffekt auf Hintergrundgrafiken ? Was ist mit? Schauen wir uns ein so interessantes Phänomen an:
Wir verwenden repeating-conic-gradient, um eine Grafik mit mehreren Winkelverläufen zu implementieren. Der Code ist sehr einfach, wie unten gezeigt: repeating-conic-gradient 多重角向渐变实现一个图形,代码非常的简单,示意如下:
<div></div>
div {
width: 100vw;
height: 100vh;
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}
将 30deg 替换为 0.1deg
然后,我们用一个非常小的值去替换上述代码中的 30deg,类似于这样:
{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
}这是什么玩意?脑补一下,这行代码绘制出来的图形会是什么样子?
看看效果:

Wow,不可思议。这里 0.1deg 非常关键,这里的角度越小(小于 1deg 为佳),图形越酷炫,也就是我们说的数量级对背景图形的影响。
CodePen -- One Line CSS Pattern
借助 CSS @property 观察变化过程
在之前,如果我们直接写下述的过渡代码,是无法得到补间过渡动画的,只会有逐帧动画:
div{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
transition: background 1s;
}
div:hover {
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}只能得到这样的效果,原因在于 CSS 不支持对这种复杂的渐变进行直接的过渡动画:

OK,接下来,运用在这篇文章 --CSS @property,让不可能变可能 介绍的 CSS @property 的知识,我们可以利用 CSS @property 观察一下它们两种状态变化的过程。
简单改造下代码,核心代码如下:
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0.1deg;
}
div{
background: repeating-conic-gradient(#fff, #000, #fff var(--angle));
transition: --angle 2s;
}
html:hover {
--angle: 30deg;
}
Wow,本着寻找不同数量级单位对这个图形的影响,却歪打正着得到了一个看着很魔幻的过渡动画效果。强烈建议你点进 DEMO 感受下变换的效果:
CodePen -- repeating-conic-gradient CSS Pattern Transition(Only Chrome 85+)
通过 CSS @property 实现的补间过渡动画,看到从 30deg 到 0.1deg 的变化过程,我们大致可以看出小单位 0.1deg 是如何去影响图形的。
同时,这个单位越小,图片的细节越多,具体的可以自己再尝试。
多重径向渐变 & 多重角向渐变 配合小单位实现有意思的背景
利用上述的一些小技巧,我们利用多重径向渐变(repeating-radial-gradient)、多重角向渐变(repeating-conic-gradient)就可以生成一些非常有意思的背景图片。
简单罗列一些:
div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(241, 43, 239),
rgb(239, 246, 244) 3px
);
}
div {
background-image: repeating-radial-gradient(
circle at 15% 30%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 2px
);
}
div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(81, 9, 72),
rgb(72, 90, 223),
rgb(80, 0, 34),
rgb(34, 134, 255),
rgb(65, 217, 176),
rgb(241, 15, 15),
rgb(148, 213, 118) 0.1px
);
}
div {
background-image: repeating-radial-gradient(
ellipse at center center,
rgb(75, 154, 242),
rgb(64, 135, 228),
rgb(54, 117, 214),
rgb(43, 98, 200),
rgb(33, 79, 185),
rgb(22, 60, 171),
rgb(12, 42, 157),
rgb(1, 23, 143) 0.01px
);
}
嘿嘿,是不是别有一番意思,更多有意思的图形可以自己尝试尝试,完整的 DEMO 代码,你可以戳进这里看看:
CodePen Demo -- Magic Gradient Art
最小可以小到什么程度?
repeating-radial-gradient 它类似于 radial-gradient() 并且采用相同的参数,但是它会在所有方向上重复颜色,以覆盖其整个容器。
以下述代码为例子,其中的单次绘制图形的终止点 1px,也就是本文的重点,它究竟可以小到什么程度呢?
:root {
--length: 1px
}
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) var(--length)
);
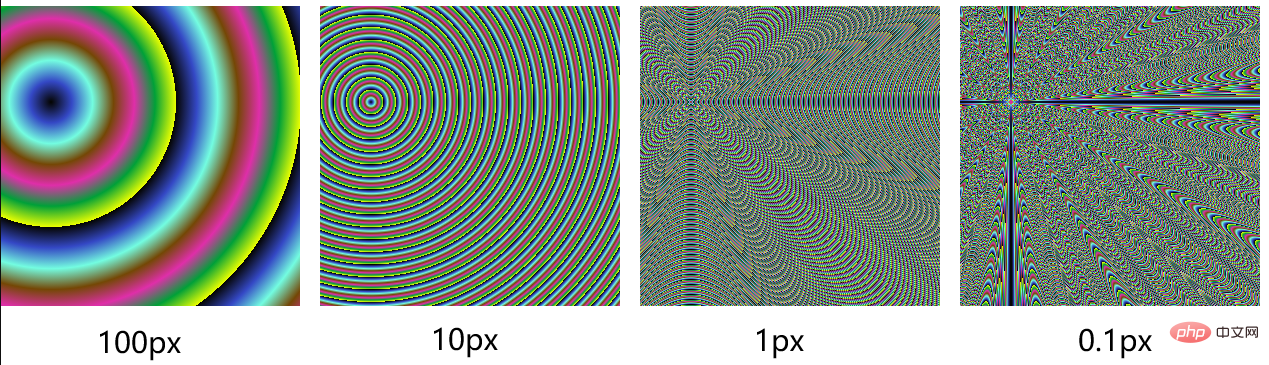
}我从 100px 到 0.00001px
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 0.0008px
);
} 🎜
🎜Ersetzen Sie 30deg durch 0,1deg
🎜Dann verwenden wir einen sehr kleinen Wert, um 30deg</code oben zu ersetzen Code >, ähnlich wie dieser: 🎜rrreee🎜Was ist das? Denken Sie darüber nach, wie werden die von dieser Codezeile gezeichneten Grafiken aussehen? 🎜🎜Sehen Sie sich den Effekt an: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/294/461/227/1619584637218749.png" class="lazy" title="161958294362856Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !" alt="2. png "/>🎜🎜Wow, unglaublich. <code>0,1 Grad ist hier sehr kritisch. Je kleiner der Winkel hier ist (vorzugsweise weniger als 1 Grad), desto kühler wird die Grafik, was wir als Auswirkung der Größenordnung auf die Hintergrundgrafik bezeichnen. 🎜🎜CodePen – Einzeiliges CSS-Muster🎜Beobachten Sie den Änderungsprozess mit Hilfe von CSS @property
🎜Wenn wir in der Vergangenheit den folgenden Übergangscode direkt geschrieben haben, konnten wir die Tween-Übergangsanimation nicht erhalten. Es gab nur eine Frame-für-Frame-Animation: 🎜rrreee🎜Wir konnten nur das bekommen. Der Grund dafür ist, dass 🎜 CSS keine direkte Übergangsanimation für so komplexe Verläufe unterstützt 🎜: 🎜🎜 🎜🎜OK, als nächstes wenden Sie es auf diesen Artikel an--CSS @property, das Unmögliche möglich macht Mit den eingeführten Kenntnissen von
🎜🎜OK, als nächstes wenden Sie es auf diesen Artikel an--CSS @property, das Unmögliche möglich macht Mit den eingeführten Kenntnissen von CSS @property können wir CSS @property verwenden Beobachten Sie den Prozess ihrer beiden Zustandsänderungen. 🎜🎜Einfache Änderung des Codes, der Kerncode lautet wie folgt: 🎜rrreee🎜 🎜🎜Wow, um den Einfluss von Einheiten unterschiedlicher Größenordnung auf diese Grafik herauszufinden, habe ich versehentlich einen Übergangsanimationseffekt erhalten, der sehr magisch aussieht. Es wird dringend empfohlen, dass Sie auf DEMO klicken, um den Effekt der Transformation zu erleben:
🎜🎜Wow, um den Einfluss von Einheiten unterschiedlicher Größenordnung auf diese Grafik herauszufinden, habe ich versehentlich einen Übergangsanimationseffekt erhalten, der sehr magisch aussieht. Es wird dringend empfohlen, dass Sie auf DEMO klicken, um den Effekt der Transformation zu erleben:🎜🎜CodePen -- Repeating-Conic- Gradient CSS-Musterübergang (nur Chrome 85+)🎜🎜Tween-Übergangsanimation implementiert durch
CSS @property, siehe von 30deg bis 0,1 Im Änderungsprozess von Grad können wir grob sehen, wie sich die kleine Einheit 0,1 Grad auf die Grafik auswirkt. 🎜🎜Gleichzeitig gilt: Je kleiner das Gerät, desto detaillierter ist das Bild. Sie können es selbst ausprobieren. 🎜🎜Mehrere radiale Verläufe und mehrere Winkelverläufe, um mit kleinen Einheiten interessante Hintergründe zu erzielen🎜🎜🎜Mit einigen der oben genannten Tipps verwenden wir mehrere radiale Verläufe (repeating-radial-gradient) und mehrere Winkelverläufe (repeating-conic-gradient) können einige sehr interessante Hintergrundbilder erzeugen. 🎜🎜Listen Sie einfach einige auf: 🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜🎜 Hehe, ist es nicht interessant? Sie können selbst weitere interessante Grafiken ausprobieren, um den vollständigen DEMO-Code zu sehen: 🎜🎜CodePen-Demo – Magische Verlaufskunst🎜
🎜🎜 Hehe, ist es nicht interessant? Sie können selbst weitere interessante Grafiken ausprobieren, um den vollständigen DEMO-Code zu sehen: 🎜🎜CodePen-Demo – Magische Verlaufskunst🎜Wie klein kann es sein? 🎜🎜repeating-radial-gradient Es ähnelt radial-gradient() und verwendet dieselben Parameter, wiederholt jedoch die Farbe in alle Richtungen und deckt den gesamten Container ab. 🎜🎜Nehmen Sie den folgenden Code als Beispiel: Der Endpunkt einer einzelnen Zeichnung einer Grafik ist 1px, worauf es in diesem Artikel ankommt. 🎜rrreee🎜Ich habe zum Vergleich 8 Grafiken von 100px bis 0,00001px gezeichnet: 🎜
repeating-radial-gradient Es ähnelt radial-gradient() und verwendet dieselben Parameter, wiederholt jedoch die Farbe in alle Richtungen und deckt den gesamten Container ab. 🎜🎜Nehmen Sie den folgenden Code als Beispiel: Der Endpunkt einer einzelnen Zeichnung einer Grafik ist 1px, worauf es in diesem Artikel ankommt. 🎜rrreee🎜Ich habe zum Vergleich 8 Grafiken von 100px bis 0,00001px gezeichnet: 🎜

在 0.001px 到 0.0001px 这个区间段,基本上图形已经退化为粒子图形,见不到径向渐变的轮廓了,而到了 0.00001px 这个级别,居然退化为了一张纯色图片!
CodePen Demo -- 不同级别长度单位对 repeating-radial-gradient 图形的影响
使用 repeating-radial-gradient 实现电视雪花噪声动画
在上述 DEMO 中,我们发现,当在 0.001px 到 0.0001px 这个区间段,repeating-radial-gradient 基本退化为了粒子图形:
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 0.0008px
);
}
这不是非常类似电视雪花屏的效果么?微调 0.0008px 这个参数, 利用几帧不同的动画,我们就可以得到电视雪花噪声的动画了。

啊哈,非常的有意思,完整的源码你可以戳这里:
Copepen Demo -- PURE CSS TV NOISE EFFECT (Only Chrome 85+)
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonReines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



