
So legen Sie die Größe von HTML-Bildern fest: 1. Verwenden Sie Breite und Höhe direkt, um die Breite und Höhe des Div zu steuern. 2. Steuern Sie die Bildgröße über die eigenen Attribute von [
]. durch den Stil [background-size] .

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Größe von HTML-Bildern fest:
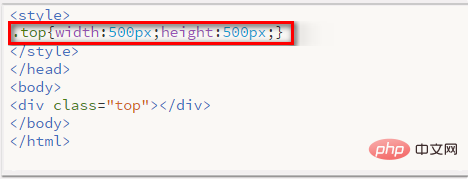
1. Zunächst fügen Sie das Hintergrundbild mit der zweiten Methode ein. Sie können die Breite und Höhe des Div nur direkt steuern.

2. Wenn das von Ihnen eingefügte Bild über das  -Tag eingefügt wird, können Sie die Größe des Bildes über die eigenen Eigenschaften von
-Tag eingefügt wird, können Sie die Größe des Bildes über die eigenen Eigenschaften von  steuern „Bildpfad“ width="image width" height="image height"/>.
steuern „Bildpfad“ width="image width" height="image height"/>.

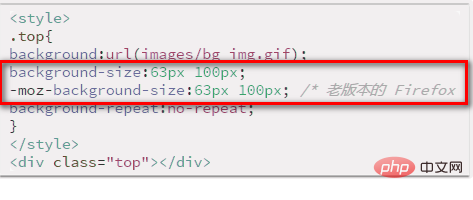
3. Wenn Sie die Größe des Hintergrundbilds über CSS steuern müssen, können Sie den Hintergrundgrößenstil verwenden: Hintergrundgröße: Breite Höhe; ).

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Größe von HTML-Bildern fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!