So verwenden Sie Leerzeichen in HTML
So erstellen Sie Leerzeichen in HTML: 1. Geben Sie [ oder ] ein, um mehrere Leerzeichen einzufügen. 2. Fügen Sie Leerzeichen unterschiedlicher Breite ein. 3. Verwenden Sie geschützte Leerzeichen, um Tabulatoren zu generieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So fügen Sie Leerzeichen in HTML ein:
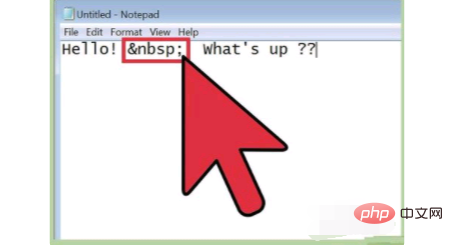
1. Wenn Sie mehrere Leerzeichen einfügen müssen, geben Sie bitte den Code ein. Sie werden „Leerzeichen-Platzhalter“ genannt. Wenn Sie einige eingeben, werden einige Leerzeichen auf der Seite angezeigt.

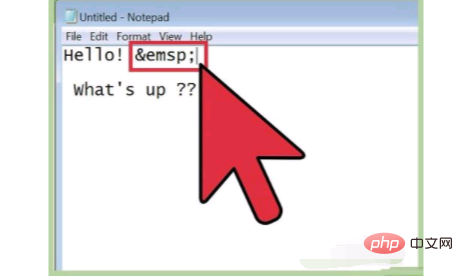
2. Fügen Sie Leerzeichen unterschiedlicher Breite ein. Es gibt verschiedene Zeicheneinheiten, die es Browsern ermöglichen, Leerzeichen anzuzeigen. – „en space“ ist nach einer Maßeinheit in der Typografie benannt. Die Breite ist die Breite von zwei gewöhnlichen Leerzeichen,

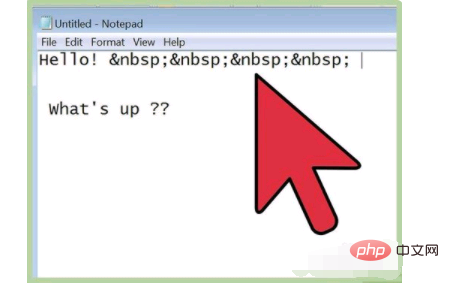
3. Verwenden Sie geschützte Leerzeichen, um Tabulatorzeichen zu simulieren. Eine Möglichkeit, einen Absatz zu generieren, besteht darin, vor der ersten Zeile ein paar Leerzeichen einzufügen.

4 Leerzeichen können auch zum Generieren von Absätzen mithilfe von CSS verwendet werden. Der innere oder äußere Rand von CSS gibt dem Browser das spezifische Anzeigeformat an, sodass der Anzeigeeffekt konsistenter ist. Selbst wenn Sie CSS nicht sehr gut kennen und kein Anleitungsblatt zur Hand haben, kann es problemlos hinzugefügt werden. Im Folgenden wird konkret erklärt, wie der gesamte Absatz nach rechts verschoben wird.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Leerzeichen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




