
Css-Bildgrößeneinstellungsmethode: 1. Die Bildgrößeneinstellung wird über das img-Tag eingeführt. Die Syntax lautet [img{width:150px;height:60px}]. 2. Verwenden Sie das Attribut [background-size], um die Größe anzugeben das Hintergrundbild.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie die CSS-Bildgröße fest:
1. Einstellung der Bildgröße über das img-Tag
Wir können die Breite und Höhe direkt im Bild-Tag festlegen Innerhalb des HTML-img-Tags sind für das Festlegen von Breiten- und Höhenwerten keine HTML-Einheiten erforderlich und standardmäßig PX-Pixel.
Der Vorteil, die Höhe und Breite im img-Tag festzulegen, ist intuitiv. Beim Einfügen von Bildern in Artikel können Sie die Höhe und Breite des Bildes steuern. Der Nachteil besteht darin, dass die Bildliste so formatiert ist Es wird viel HTML-Code hinzugefügt, was eine einheitliche Änderung erschwert.
Syntax zum Festlegen der IMG-Bildgröße in CSS:
img{width:150px;height:60px}Stellen Sie hier die CSS-Breite auf 150 Pixel und die CSS-Höhe auf 60 Pixel ein. Beachten Sie, dass die Werte für CSS-Breite und CSS-Höhe im CSS-Stil beide Einheiten haben . Denken Sie daran, die Einheiten mitzubringen.
Wenn wir den Stil direkt auf img festlegen, steuert dies die Breite und Höhe des Bildes auf der gesamten Webseite. Um den Bildbreiten- und -höhenstil innerhalb des angegebenen Objekts zu steuern, fügen wir normalerweise den CSS-Namen des Objekts vor img hinzu.
2. Stellen Sie die Hintergrundbildgröße mit CSS ein:
Das Attribut „Hintergrundgröße“ gibt die Größe des Hintergrundbilds an.
Grammatik:
background-size: length|percentage|cover|contain;
Beispiel:
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url(/i/bg_flower.gif);
background-size:63px 100px;
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-repeat:no-repeat;
padding-top:80px;
}
</style>
</head>
<body>
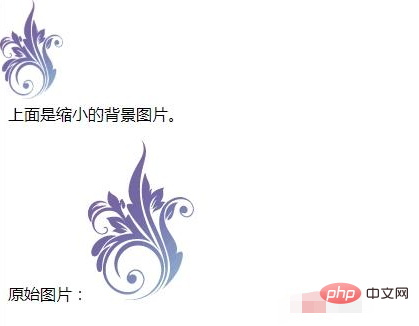
<p>上面是缩小的背景图片。</p>
<p>原始图片:<img src="/static/imghw/default1.png" data-src="/i/bg_flower.gif" class="lazy" alt="Flowers"></p>
</body>
</html>Rendering:

Verwandte Tutorial-Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Bildgröße fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!