
So erreichen Sie eine horizontale Zentrierung in CSS: 1. Verwenden Sie die Attribute „margin“ und „text-align“; 2. Durch „display:flex“; 3. Durch „display:table-cell“; 5. Über das Transformationsattribut.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css, um eine horizontale Zentrierung zu erreichen
1 Verwenden Sie margin+text-align, um eine horizontale Zentrierung von CSS zu erreichen.
Diese Methode wird am häufigsten verwendet, um eine horizontale Zentrierung von CSS in der Front-End-Entwicklung zu erreichen. Etwa 60 % der horizontalen Zentrierung von CSS werden durch „margin: 0 auto; text-align: center“ erreicht.

2. Verwenden Sie display:flex, um eine horizontale Zentrierung von CSS zu erreichen.
Mit immer mehr Flexbox-Kompatibilität erfreut sich die Lösung der horizontalen Zentrierung von CSS durch „display:flex“ immer größerer Beliebtheit.
Das Prinzip der horizontalen CSS-Zentrierung durch display:flex besteht darin, dass das übergeordnete Element display:flex;flex-direction:column; und das untergeordnete Element align-self:center;
Dies ist dasselbe wie das Prinzip der vertikalen CSS-Zentrierung , außer in Flex. Es gibt Unterschiede in der -Richtung, einer ist Zeile (Standardwert) und der andere ist Spalte.

3. Implementieren Sie die horizontale CSS-Zentrierung durch display:table-cell und margin-left.
Für Situationen, in denen die Breite sowohl des übergeordneten Elements als auch des untergeordneten Elements bestimmt wird, ist es geeignet, die horizontale CSS-Zentrierung über display:table-cell und margin-left zu implementieren.
Bei Verwendung zeigt das übergeordnete Element Folgendes an: Tabellenzelle, und das untergeordnete Element erhält einen linken Rand von der Hälfte der verbleibenden Breite.

4. Erzielen Sie eine horizontale CSS-Zentrierung durch absolute Positionierung.
Diese Methode ist auf dasselbe Szenario wie die vorherige Methode anwendbar und eignet sich auch für Situationen, in denen die Breite sowohl des übergeordneten Elements als auch des untergeordneten Elements bestimmt wird.
Bei Verwendung wird das übergeordnete Element positioniert:absolut und das untergeordnete Element erhält einen linken Rand von der Hälfte der verbleibenden Breite.

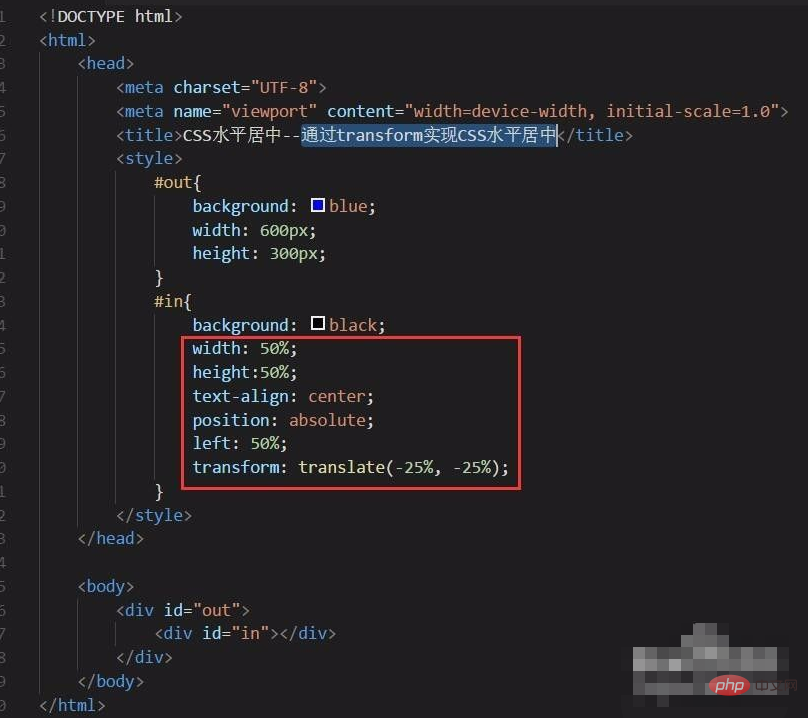
5, Erzielen Sie durch Transformation eine horizontale Zentrierung von CSS.
Diese Methode ist die am wenigsten empfohlene Methode, da sich das Transformationsattribut in verschiedenen Browsern inkonsistent verhält, sodass es zu Kompatibilitätsproblemen kommen kann. Sie wird nur empfohlen, wenn der Browser des Benutzers bekannt ist.

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erreichen Sie eine horizontale Zentrierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!