
So wählen Sie Elemente in CSS aus: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann einen mehrzeiligen Text im Textkörper. Verwenden Sie anschließend den Selektor „:nth-of-type(n)“ oder „:last-child“. Element auswählen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Um mit CSS eine Eins-zu-Eins-, Eins-zu-Viele- oder Viele-zu-Eins-Kontrolle über Elemente in einer HTML-Seite zu erreichen, müssen Sie CSS-Selektoren verwenden. Elemente in HTML-Seiten werden über CSS-Selektoren gesteuert.
Wie wähle ich Elemente in CSS aus?
CSS kann den :nth-of-type(n)-Selektor oder den :last-child-Selektor verwenden, um Elemente auszuwählen. Der :nth-of-type(n)-Selektor stimmt mit dem n-ten Geschwisterelement desselben Typs überein. Der :last-child-Selektor stimmt mit jedem Element überein, das das letzte untergeordnete Element seines übergeordneten Elements ist.
Beispiel für die Auswahl von Elementen mit dem :n-ten-Typ-Selektor:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
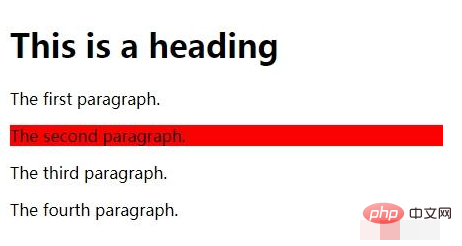
</html>Rendering:

Beispiel für die Auswahl von Elementen mit dem Last-Child-Selektor:
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>Rendering:

Weitere Details für HTML/ Wenn Sie über CSS-Kenntnisse verfügen, besuchen Sie bitte die Rubrik „CSS-Video-Tutorial“!
Das obige ist der detaillierte Inhalt vonSo wählen Sie Elemente in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!