
Methoden zum Referenzieren von CSS-Dateien in HTML-Webseiten: 1. Betten Sie CSS-Stile direkt in HTML-Tag-Elemente ein. 2. Verwenden Sie den in HTML integrierten Stil. 3. Verwenden Sie [@import], um externe CSS-Dateien zu referenzieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So zitieren Sie CSS-Dateien in HTML-Webseiten:
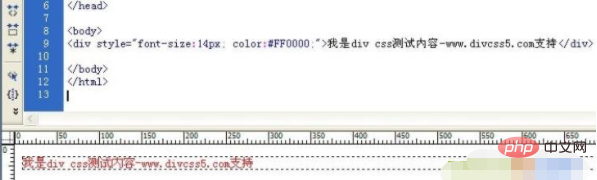
1. Betten Sie den CSS-Stil direkt in das HTML-Tag-Element ein, z. B. <div style="font-size:14px; color:#FF0000;">我是div css测试内容-www.divcss5.com支持<code>
 2 Kopfteil des HTML-Headers Der Code zum Einfügen der Anweisung lautet wie folgt:
2 Kopfteil des HTML-Headers Der Code zum Einfügen der Anweisung lautet wie folgt:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>Die spezifische Methode lautet wie folgt:
 3. Verwenden Sie @import, um auf externe CSS-Dateien zu verweisen.
3. Verwenden Sie @import, um auf externe CSS-Dateien zu verweisen.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>css引用方法实例-www.divcss5.com测试实例</title> <style type="text/css"> <!-- @import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/ --> </style> </head> <body> <div class="ceshi">我是div css测试内容www.divcss5.com支持</div> </body> </html>
CSS-Video Tutorial
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie CSS-Dateien in HTML-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden
 Was ist besser, vivox100 oder vivox100pro?
Was ist besser, vivox100 oder vivox100pro?
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git
 ASUS Laptop-Kühlung
ASUS Laptop-Kühlung
 So überprüfen Sie die Computer-IP
So überprüfen Sie die Computer-IP
 Was nützt Bitlocker?
Was nützt Bitlocker?