Warum CSS-Stile nicht funktionieren
Die Gründe, warum der CSS-Stil nicht funktioniert: 1. Der Browser verfügt über einen Cache. 2. Die HTML-Tags sind nicht vollständig geschrieben, es fehlen „“, „/“ usw.; Die CSS-Syntax ist falsch, z. B. falsches Schreiben des Attributnamens oder Verwendung von Symbolen in voller Breite. 4. Das externe CSS-Stylesheet ist nicht zugeordnet oder der zugehörige Pfad ist falsch. 6. Die Codierung des gespeicherten Stylesheets ist falsch . Die Stile sind kaskadiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
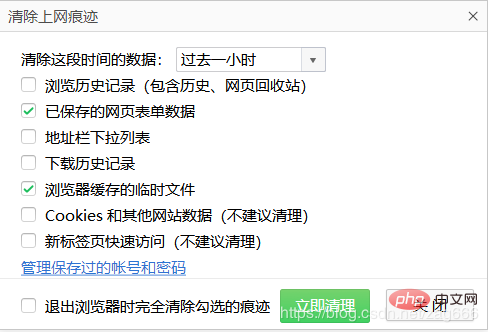
1. Browser-Cache-Problem
Wenn Sie wiederholt nachsehen und denken, dass kein Problem mit dem Code vorliegt, liegt möglicherweise ein Browser-Cache-Problem vor.
Wenn der Benutzer das System schon einmal besucht hat, werden die CSS- und JS-Caches im Browser zwischengespeichert. Bevor diese CSS- und JS-Caches ablaufen, liest der Browser nur die CSS- und JS-Dateien aus dem Cache Der Server Wenn CSS und JS geändert werden, ändern sich diese Änderungen nicht im Browser des Benutzers.
Lösung:
Überprüfen Sie die „F12“-Elementprüfung des Browsers, um zu sehen, welche Stile nicht angewendet werden.

2. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.
Dies ist einer der häufigsten Gründe für ein Scheitern des Layout-Designs. Es ist immer wieder überraschend, wenn wir erfahren, wie viele heikle Layoutentwürfe daran scheitern.
3. CSS-Syntaxfehler
Zu den allgemeinen Syntaxfehlern gehören:
1) Falscher Attributname, Attributwert entspricht nicht der Spezifikation;
2) Die folgenden Symbole verwenden chinesische Symbole oder Symbole in voller Breite:
,;{}:
4. Das externe CSS-Stylesheet ist nicht zugeordnet oder der Zuordnungspfad ist falsch.
Das ist ein sehr sprachloser Fehler, aber nachdem ich hart daran gearbeitet habe, den Code zu schreiben, habe ich festgestellt, dass dies nicht der Fall ist Ein einziger Stil zeigte Wirkung. Nachdem ich lange hart gearbeitet hatte, stellte ich schließlich fest, dass ich vergessen hatte, den äußeren Stil zu assoziieren. Meine Stimmung war damals wirklich falsch. .
Wenn nicht alle Ihre Stile wirksam werden, überprüfen Sie zunächst, ob das Stylesheet verknüpft ist oder ob die Position und der Name des verknüpften Stils korrekt sind
<link rel="stylesheet" href="css/index.css"/>
5 Die Codierung des gespeicherten Stylesheets ist falsch
Problem mit dem Codierungsformat: Ersetzen Sie CSS. HTML-Webseitendateien werden alle im UTF-8-Format gespeichert. Fügen Sie also hinzu Kodierungsformat und externe CSS-Dateien verwenden standardmäßig das Kodierungsformat ANSI, und im Allgemeinen gibt es kein Problem. Allerdings kann es zu Problemen kommen, wenn die CSS-Datei chinesische Kommentare enthält.
6. Stile sind kaskadiertÜberprüfen Sie, ob ein Problem mit Ihrer CSS-Priorität vorliegt. Der Stil mit der höheren Priorität überschreibt den Stil und ist nicht sichtbar wird vom übergeordneten Stil übernommen: !important > (Gleiche Priorität beim Nivellieren, das Folgende kaskadiert die vorherigen Stile);
Fehlerbehebungsreihenfolge:
(Lernvideo-Sharing:CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWarum CSS-Stile nicht funktionieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




