
Die Möglichkeit, nicht anklickbares CSS festzulegen, besteht darin, [pointer-events: none;] zu verwenden, um Mausereignisse zu deaktivieren, die durch andere Methoden gebunden sind, wie z. B. Tastaturereignisse usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie nicht anklickbares CSS fest:
CSS-Code:
.disable {
pointer-events: none;
}Beispiel:
const disabled = true;
<Button className={disabled ? 'disabled' : null}>点击</Button><style>
.disabled {
pointer-events: none;
// 设置pointer-events: none;再设置cursor是没有效果的
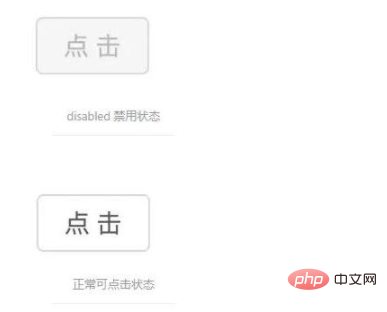
}</style>Rendering:

Hinweis:
Wenn der Wert von -events ist none, wenn das Element ist Bei absoluter Positionierung können Elemente eine Ebene darunter ausgewählt werden.
pointer-events: none; wird nur zum Deaktivieren von Mausereignissen verwendet, die durch andere Methoden gebunden sind, wie z. B. Tastaturereignisse usw.
Wenn die Zeigerereignisse eines untergeordneten Elements eines Elements auf andere Werte eingestellt sind (z. B. auto), wird beim Klicken auf das untergeordnete Element weiterhin das Ereignis des übergeordneten Elements ausgelöst Form des Ereignissprudelns.
Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie CSS so ein, dass es nicht anklickbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!