
Methode: Verwenden Sie zuerst die Anweisung „parent element: after{content:'';display:block;}“, um einen leeren Elementblock am unteren Rand des übergeordneten Elements einzufügen und anzuzeigen. Fügen Sie dann „clear:both;“ hinzu. style zum Elementblock Alle Floats werden gelöscht.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wann muss ich Schwimmer räumen? Welche Methoden gibt es, Floats zu löschen?
1. Nachdem ein Element schwebend ist, löst es sich aus dem Dokumentfluss und schwebt über dem Dokument. In CSS kann jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig davon, um welchen Elementtyp es sich handelt.
Float wird hauptsächlich im Seitenlayout verwendet. Wenn Float nach der Verwendung nicht gelöscht wird, gibt es endlose Probleme.
Schauen wir uns zuerst das Beispiel an:
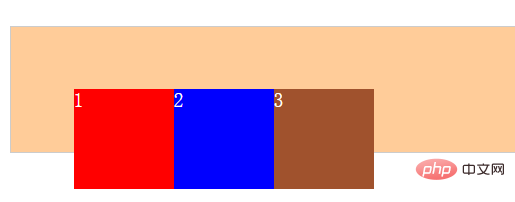
<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }
Wie im Bild oben gezeigt, handelt es sich um das Phänomen, das dadurch entsteht, dass die drei Elemente 1, 2 und 3 schweben.
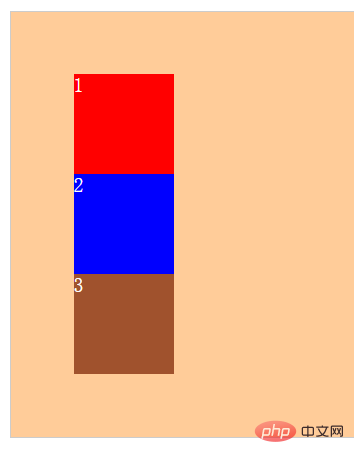
Lassen Sie uns einen Blick darauf werfen, wie es aussehen würde, wenn diese drei Elemente nicht schweben würden? äußeres Element Es wird automatisch geöffnet.
Wenn das innere Element schwebt, treten folgende Effekte auf: 
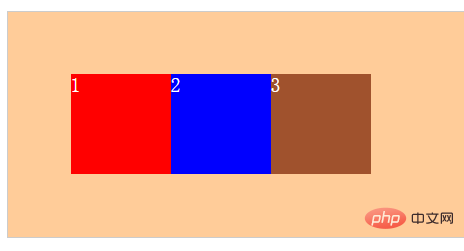
2. Float-----:after-Methode löschen. (Hinweis: Wirkt auf das übergeordnete Element von Floating-Elementen)
Prinzip: Verwenden Sie :after und :before, um zwei Elementblöcke innerhalb des Elements einzufügen, um den Effekt des Löschens von Floats zu erzielen. Das Implementierungsprinzip ähnelt der Methode<div style="max-width:90%"></div>, der einzige Unterschied besteht darin: clear fügt ein div.clear-Tag in HTML ein , und äußere Verwenden Sie die Pseudoklasse „clear:after“, um innerhalb des Elements einen ähnlichen Effekt wie „div.clear“ hinzuzufügen. .outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }
.div2{ width:80px; height:80px; background:blue;/* float:left; */}
.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }
<div style="clear:both;<br/>"></div>方法,只是区别在于:clear在html中插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。
.outer { zoom:1; } /*为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。*/
.outer:after { content:'';clear:both;display:block;width:0;height:0;visibility:hidden; }
其中clear:both;指清除所有浮动;content:' . ';display:block; 对于FF/Chrome/opera/IE8不能缺少,其中content()取值也可以为空。visibility:hidden;whereclear:both ; bezieht sich auf das Löschen aller Floats; content:' ';display:block; ist für FF/Chrome/opera/IE8 unverzichtbar, und der Wert von content() kann auch leer sein . Die Funktion von visibility:hidden; besteht darin, dem Browser zu ermöglichen, es zu rendern, aber nicht anzuzeigen, sodass der Float gelöscht werden kann.
Mithilfe von Pseudoelementen können Sie Tags zu HTML hinzufügen.
:after bedeutet, das letzte Element in .outer: after hinzuzufügen,
, um zuerst das Pseudoelement anzuzeigen, also display: block,
und dann dem Pseudoelement leeren Inhalt hinzuzufügen, also dass das auf der Seite angezeigte Pseudoelement keinen Inhalt enthält, also Inhalt: „“
Zweitens: Um zu verhindern, dass das Pseudoelement das Seitenlayout beeinflusst, setzen Sie die Höhe des Pseudoelements auf 0. also width: 0, height: 0 , (kann weggelassen werden)
Abschließend müssen Floats gelöscht werden, also klar: beides.
Tipps: Das Attribut
content wird mit :before- und :after-Pseudoelementen verwendet, um generierten Inhalt einzufügen.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS: After, um Floats zu löschen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!