
So deaktivieren Sie die Auswahl von Seiteninhalten in CSS: Verwenden Sie zuerst das p-Tag, um mehrzeiligen Text zu erstellen, und fügen Sie dann das Tag hinzu, und fügen Sie dann den Stil in das Tag ein zu keiner; endlich durchsuchen Öffnen Sie einfach die Datei [test.html] mit Ihrem Computer.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So deaktivieren Sie die Auswahl von Seiteninhalten in CSS:
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie CSS verhindern kann, dass der Inhalt auf der Seite ausgewählt wird.

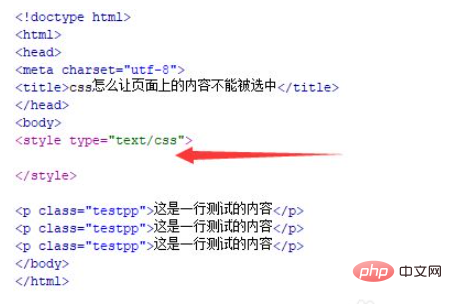
Verwenden Sie in der Datei test.html das Tag p, um mehrzeiligen Text zum Testen unten zu erstellen.

Fügen Sie in der Datei test.html ein Klassenattribut zum p-Tag hinzu, um den CSS-Stil des p-Tags über diese Klasse festzulegen.

Schreiben Sie in die Datei test.html das Tag <style type="text/css"></style>, und der CSS-Stil der Seite wird geschrieben in diesem Tag. <style type="text/css"></style>标签,页面的css样式将写在该标签内。

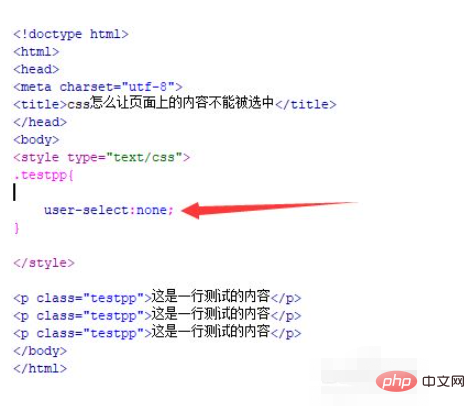
在css标签内,通过class(testpp)设置页面文字的css样式,将user-select

 在Legen Sie im CSS-Tag den CSS-Stil des Seitentexts über die Klasse (testpp) fest und setzen Sie das Attribut
在Legen Sie im CSS-Tag den CSS-Stil des Seitentexts über die Klasse (testpp) fest und setzen Sie das Attribut user-select auf „none“, um den Effekt zu erzielen, dass der Seiteninhalt nicht ausgewählt wird.
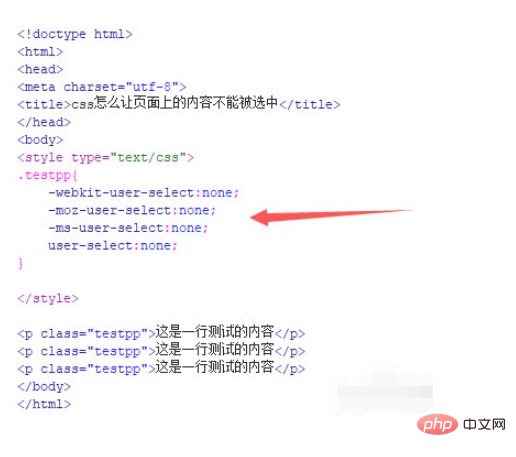
 Das vom Benutzer ausgewählte Attribut weist möglicherweise Inkompatibilitätsprobleme mit einigen Browsern niedrigerer Versionen auf. Daher können kompatible Stile hinzugefügt werden, um die Codekompatibilität zu verbessern. Der Code lautet wie folgt:
Das vom Benutzer ausgewählte Attribut weist möglicherweise Inkompatibilitätsprobleme mit einigen Browsern niedrigerer Versionen auf. Daher können kompatible Stile hinzugefügt werden, um die Codekompatibilität zu verbessern. Der Code lautet wie folgt:
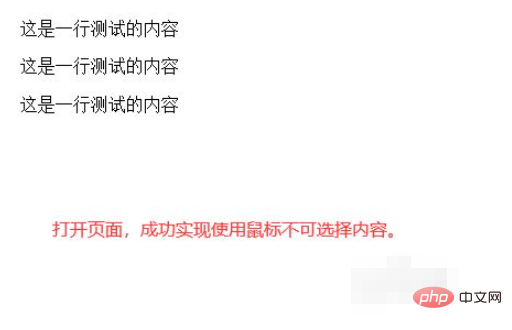
 Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Auswahl von Seiteninhalten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!