
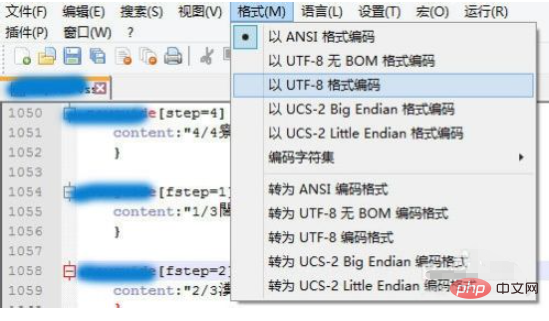
Lösung für chinesisches verstümmeltes CSS: 1. Verwenden Sie „Notepad++“, um das CSS-Dokument zu schreiben. 2. Wählen Sie „Format“ aus dem Dateimenü, öffnen Sie das Dropdown-Menü und wählen Sie unten „Im UTF-8-Format kodieren“. .

Die Betriebsumgebung dieses Tutorials: Windows7-System, Notepad++2020-Version, DELL G3-Computer.
Lösung für verstümmeltes Chinesisch-CSS:
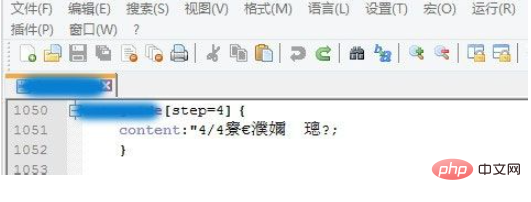
Benutzen Sie zunächst Notepad++, um an dem von Ihnen geschriebenen CSS-Dokument zu arbeiten.
Zu diesem Zeitpunkt werden wir sehen, dass Chinesisch in Form von verstümmelten Zeichen erscheint Dateimenü „Format“ öffnet das Dropdown-Menü. Zu diesem Zeitpunkt stellen wir fest, dass die Standardeinstellung „Im ANSI-Format codiert“ ist. Wählen Sie unten „Im UTF-8-Format codiert“ aus. Sie sehen den Text Gerade jetzt werden verstümmelte Zeichen normal angezeigt
wie im Bild gezeigt:
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie man mit chinesischem verstümmeltem CSS-Code umgeht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!