Was sind die Verlaufsattribute in CSS3?
Zu den Farbverlaufsattributen gehören: 1. Linearer Farbverlauf „linear-gradient()“, die Syntax ist „linear-gradient(angle, color, color)“ 2. Radialer Farbverlauf „radial-gradient()“, die Syntax ist „; radial -gradient(position,farbe,farbe)".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der Farbverlauf kann den Hintergrund des Elements spiritueller und lebendiger machen. Obwohl wir Hintergrundbilder verwenden können, um den Farbverlaufseffekt darzustellen, ist dies nicht flexibel genug. Wenn wir die Farbe ändern möchten, müssen wir zum erneuten Bearbeiten einen Bildeditor verwenden , und der Farbverlauf kann einfach direkt im Code geändert werden. CSS3 bietet zwei Gradientenmethoden, nämlich den linearen Gradienten (linear-gradient) und den radialen Gradienten (radial-0gradien).
1. Linearer Farbverlauf (linearer Farbverlauf)
Der lineare Farbverlauf ist ein Farbverlauf entlang einer bestimmten Richtung. Sie können Linien nach links, rechts, nach oben, nach unten und diagonal verwenden.
Syntax des linearen Gradienten:
background: linear-gradient(direction, color1, color2 [stop], color3...);
1. Richtung: gibt die Richtung des linearen Gradienten an. Es gibt die folgenden drei Ausdrucksmethoden.
(1) Verlaufsrichtung
- nach links: Stellen Sie den Verlauf von rechts nach links ein.
- nach unten: Stellen Sie den Farbverlauf von oben nach unten ein. Dies ist der Standardwert.
- nach rechts: Stellen Sie den Farbverlauf von links nach rechts ein.
- nach oben: Stellen Sie den Farbverlauf von unten nach oben ein.
Es können auch die vier diagonalen Richtungen sein: nach links oben, nach links unten, nach rechts oben, nach rechts unten.
(2) Richtungsstartpunkt
- oben: Stellen Sie den Verlauf von oben nach unten ein. Dies ist der Standardwert.
- unten: Stellen Sie den Farbverlauf von unten nach oben ein.
- links: Stellen Sie den Farbverlauf von links nach rechts ein.
- rechts: Stellen Sie den Farbverlauf von rechts nach links ein.
Es können auch die vier diagonalen Richtungen links oben, links unten, rechts oben und rechts unten sein.
(3) Winkel (Winkel)
Der Winkel wird durch Zahlen + Einheiten ausgedrückt und die Einheit verwendet Grad. Alle Farben beginnen in der Mitte, 0 Grad ist die Richtung nach oben, im Uhrzeigersinn ist positiv, gegen den Uhrzeigersinn ist negativ.
- 0 Grad entspricht nach oben
- 90 Grad entspricht nach rechts
- 180 Grad entspricht nach unten, dies ist der Standardwert
- 270 Grad oder - 90 Grad entspricht nach links
Es gibt auch 45 Grad, Zur Darstellung der diagonalen Richtung werden 135 Grad, 225 Grad und 315 Grad verwendet. Die Verwendung eines Winkels zur Darstellung der Richtung ist jedoch flexibler als eine bestimmte horizontale und vertikale Richtung. Der Winkel kann nach Bedarf angepasst werden, um den gewünschten Effekt zu erzielen.
2. Farbe- *: Stellt die Übergangsfarbe im Farbverlauf dar. Im Allgemeinen stellt die erste Farbe die Startfarbe des Farbverlaufs dar, die letzte stellt die Endfarbe des Farbverlaufs dar und die mittlere stellt die Zwischenübergangsfarbe dar.
3. Stop: Stop kann nach der Farbe Stop ein Prozentwert oder ein Pixelwert sein, der angibt, dass eine bestimmte Farbe an der Stop-Position fixiert ist, wie folgt:
background: linear-gradient(to right, blue, green 20%, yellow 50%, purple 80%, red); //渐变起始颜色是蓝色,当过度到20%时为绿色,也就是说在20%处恰好是绿色,然后继续渐变过度到黄色,到50%处恰好是黄色,后面同个道理,直到结束颜色红色,正好处于100%处。
2. Wiederholender linearer Farbverlauf – Farbverlauf)
Apropos lineare Farbverläufe: Manchmal möchten wir einen Streifeneffekt erzeugen, wie unten gezeigt. Unsere bequemste Methode ist die Wiederholung linearer Farbverläufe.

Grammatikcode:
background: repeating-linear-gradient(#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
Die obige rote Farbe beginnt bei 0 und ist immer noch rot, wenn sie 10 % erreicht, sodass sich nach 10 % ein roter Streifen bildet, der bis 20 immer noch gelb ist %, also wird zu diesem Zeitpunkt ein gelber Streifen gebildet, und dann werden die 20 % roten und gelben Streifen während des Renderns wiederholt abgestuft, so dass der Effekt abwechselnder roter und gelber Streifen dargestellt wird.
Wir können auch die Richtung hinzufügen
background: repeating-linear-gradient(45deg,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);

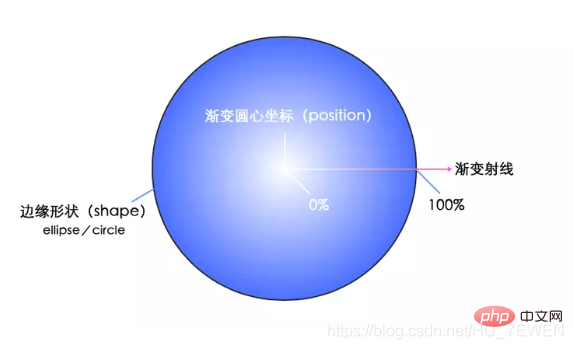
3. Radialer Gradient (Radial-Gradient)
Radialer Gradient bedeutet, von einem Mittelpunkt aus zu beginnen, um einen Gradienteneffekt entlang der Umgebung zu erzeugen. Es wird durch seinen Mittelpunkt, den Umriss und die Position der Kantenform sowie die Endpunkte des Farbwerts (Farbstopps) definiert.

Wenn wir mehrere Farben für einen Farbverlauf festlegen, teilen sie diesen 100 %-Bereich gleichmäßig in den Farbverlauf auf. Natürlich können wir neben Prozentangaben auch bestimmte Pixel verwenden, um diese Größe festzulegen. Die Größe der Pixeleinstellung bezieht sich auf die Entfernung, die sich vom Mittelpunkt des Farbverlaufskreises nach außen erstreckt.
Radiale Gradientensyntax:
<radial-gradient> = radial-gradient([ [<shape> || <size>] [ at <position> ]? , | at <position>, ]?<color>[stop]?[ ,<color>[stop]?]+)
Die Bedeutung verschiedener Attribute ist wie folgt:
// 圆心位置
<position> = [ <length> | <percentage> | left | center | right ]? [ <length> |
<percentage> | top | center | bottom ]? //默认处于中心点
// 渐变形状
<shape> = circle | ellipse //默认是ellipse
// 渐变大小
<size> = <extent-keyword> | [ <circle-size> || <ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length> | <percentage> ]{2}
<shape-size> = <length> | <percentage>
// 渐变颜色及颜色位置
<color>[stop]? = <color> [ <length> | <percentage> ]?Das Obige muss im Detail erklärt werden
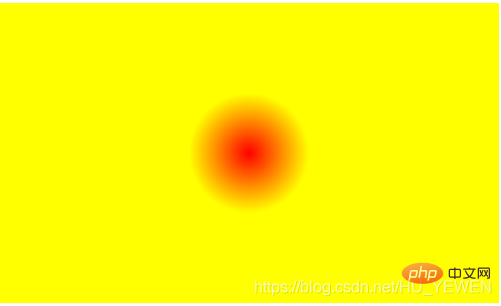
Wir können die Form des Gradienten direkt definieren, wenn wir den Gradienten definieren, aber zusätzlich dazu Mit dieser Methode können wir auch einen bestimmten Wert für die Größe übergeben, um die Verlaufsform zu bestimmen:
1 Wenn ein Größenparameter oder zwei identische Werte übergeben werden, bedeutet dies Folgendes Die Verlaufsform ist ein Kreis.
background: radial-gradient(60px,#f00 0,#ff0 100%);

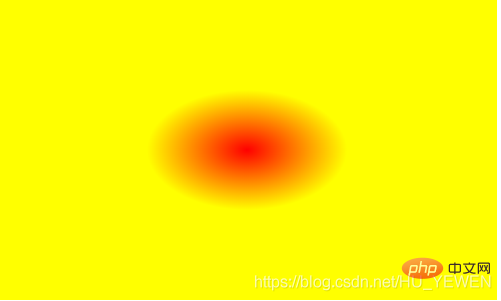
2. Wenn zwei Größenparameter mit unterschiedlichen Größen übergeben werden, bedeutet dies, dass die Verlaufsform eine Ellipse ist.
background: radial-gradient(100px 60px,#f00 0,#ff0 100%);

四、重复径向渐变(repeating-radial-gradient)
上面再说线性渐变时有说到线性渐变具有重复线性渐变,为径向渐变同样具有重复径向渐变,先看一个简单例子。
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%, #ff0 10%,#ff0 20%);

重复径向渐变总体上与重复线性渐变差不多,只是重复线性渐变是一个方向上的重复渐变,不论是水平垂直还是对角线,如下图,左边为0%,右边为100%。
然而重复径向则是以圆心为中心点,以放射性方式渐变,中心点为0%,圆边界为100%。
关于上面重复径向渐变是如何生成条纹相间的就 不多加述说,原理和重复线性渐变相同。
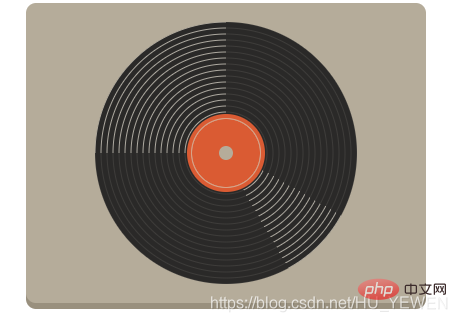
下面给出一个重复径向渐变的实用例子,使用重复径向渐变生成一个唱片的效果 。
HTML:
<p class='record-container'>
<p class='record'></p>
</p>CSS:
.record-container {
display: inline-block;
overflow: hidden;
width: 400px;
height: 300px;
border-radius: 10px;
box-shadow: 0 6px #99907e;
background: #b5ac9a;
}
.record {
position: relative;
margin: 19px auto;
width: 262px;
height: 262px;
border-radius: 50%;
background: linear-gradient(30deg, transparent 40%, rgba(42, 41, 40, .85) 40%)
no-repeat 100% 0, linear-gradient(60deg, rgba(42, 41, 40, .85) 60%, transparent 60%)
no-repeat 0 100%, repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px,
#2a2928 6px);
background-size: 50% 100%, 100% 50%, 100% 100%;
}
.record:after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px;
border: solid 1px #d9a388;
width: 68px;
height: 68px;
border-radius: 50%;
box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33;
background: #b5ac9a;
content: '';
}
推荐学习:css视频教程
Das obige ist der detaillierte Inhalt vonWas sind die Verlaufsattribute in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




