So positionieren Sie CSS
Css-Positionierungsmethode: Verwenden Sie zuerst das Positionsattribut, um den Positionierungstyp des Elements anzugeben (statische Positionierung, absolute Positionierung, relative Positionierung oder feste Positionierung). Verwenden Sie dann die Attribute links, oben, rechts und unten, um die Position des Elements anzupassen Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist Positionierung:
Das Positionsattribut in CSS, Position, hat vier Werte: absolut/relativ/fest/statisch (absolut/relativ/fest/statisch (Standard)) Sie können verschiedene Werte festlegen über das Positionierungsattribut Verwenden Sie für ein normales Layout TLBR(oben, links, unten, rechts), um die Elementposition anzupassen.
Beschreibung jedes Attributwerts:
- statisch (statisch) hat keine besonderen Einstellungen, bricht nicht aus dem Dokumentenfluss, folgt den grundlegenden Positionierungsvorschriften und kann nicht über den Z-Index hierarchisch sein. Im normalen Ablauf sind die Standardattribute jedes Elements.
- relative (relative Positionierung) Objekte können nicht gestapelt werden, nicht aus dem Dokumentenfluss ausbrechen und werden in Bezug auf ihre eigene statische Position oben, unten, links und rechts positioniert.
- absolut (absolute Positionierung) Aus dem Dokumentenfluss heraus, positioniert durch oben, unten, links, rechts. Wählen Sie das nächstgelegene übergeordnete Objekt mit den meisten Positionierungseinstellungen für die absolute Positionierung aus. Wenn das übergeordnete Objekt des Objekts keine Positionierungsattribute festlegt, wird das absolute Element am Ursprung der Körperkoordinaten positioniert.
- fest (feste Positionierung) Außerhalb des Dokumentenflusses, Das feste Referenzobjekt ist hier das visuelle Fenster und nicht der Körper oder das übergeordnete Element. Feste Elemente werden beim Scrollen des Fensters nicht gescrollt. Gehört zu einer Teilmenge von absolut.
Die spezifische Rolle jedes Attributwerts:
A.static: (statisch, Standardattribut) wird normalerweise nicht verwendet, aber es gibt einige Szenarien, in denen Sie den Positionswert ändern möchten. Wird beim Ändern verwendet von anderen Werten zum Standardwert.
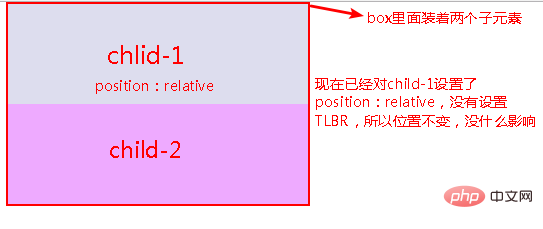
B.relative: (relative Positionierung) Ein Element wird auf position:relativ eingestellt, da es nicht aus dem Textfluss ausbricht. Wenn TLBR (oben, links, unten, rechts) nicht festgelegt ist, wird dies der Fall sein nicht geändert werden und hat keinen Einfluss auf das aktuelle Layout, was bedeutet, dass nichts passiert. Wenn TLBR gesetzt ist, kann das Element in die angegebene Richtung verschoben werden, aber seine ursprüngliche Position ist weiterhin in der Abbildung dargestellt:
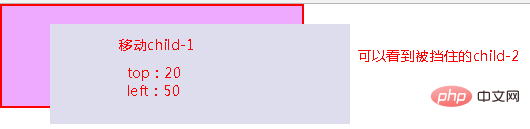
Abbildung 1: Position ist für Kind-1 festgelegt: relativ

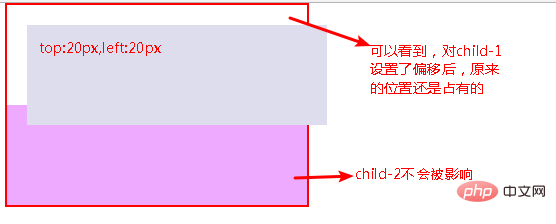
Abbildung 2: Passen Sie dann die Position von Kind-1 an. Oben: 20 Pixel. Links: 20 Pixel besetzt und kann TLBR so einstellen, dass es sich nach Belieben verschiebt.
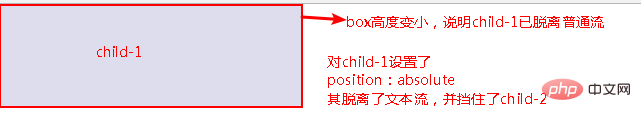
Besonderer Hinweis: Nach dem Festlegen von „absolut“ für ein Element legt dessen übergeordnetes Element die Position nicht fest: absolut/relativ/fest und es verwendet „body“ als übergeordnetes Element. 
Picture 2:
 Picture 3:
Picture 3:

 Positionierungslayoutfähigkeiten: Position: relativ und Position: absolut, kombinierte Verwendung:
Positionierungslayoutfähigkeiten: Position: relativ und Position: absolut, kombinierte Verwendung:
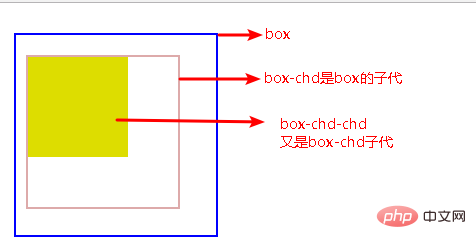
Wie oben erwähnt: Wenn „Absolut“ für ein Element festgelegt ist und das übergeordnete Element „Position: Relativ“ nicht festlegt, wird der Körper verwendet als übergeordnete Klasse. In diesem Fall wird es für uns schwierig sein, das Element an unserer Zielposition zu positionieren, und es wird mühsam sein, die Pixel zu messen. Bildbeschreibung:
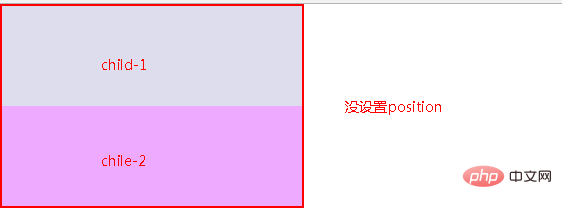
Bild 1: Ausgangszustand
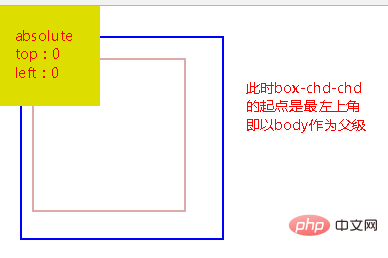
Bild 2: Position festlegen: absolut für Box-chd-chd und oben: 0, links: 0. Sie können sehen, dass der Körper als übergeordnetes Element verwendet wird und endet mit der letzten Die obere linke Ecke wird als Ausgangspunkt verwendetBild 3: Position festlegen: relativ für Box Sie können sehen, dass box-chd-chd zu diesem Zeitpunkt box als übergeordnetes Element verwendet 
Bild 4: Position für box-chd festlegen: relativ, Sie können sehen, dass box-chd-chd box-chd als übergeordnetes Element hat

Es ist ersichtlich, dass, wenn das untergeordnete Element die Position „absolut“ und sein übergeordnetes Element die Position „relativ“ festlegt, das untergeordnete Element von der oberen linken Ecke des übergeordneten Elements als Ausgangspunkt ausgeht und dem „Näherungsprinzip“ folgt Die Kinder suchen nach ihren Eltern. Wenn sie den ersten Elternteil mit relativer Menge finden, beginnen sie in der oberen linken Ecke. Die Kombination aus Relativ und Absolut erleichtert die Positionierung und das Layout, und der zum Verschieben erforderliche Abstand ist nicht erforderlich, um Pixel auf der gesamten Seite zu messen. Dies ist auch praktisch für die Verwaltung und hat eine klare Übersicht Struktur.
(Teilen von Lernvideos:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonSo positionieren Sie CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




