
Dieser Artikel stellt Ihnen eine supereinfache Methode vor, mit der Sie vscode zum Debuggen von Node.js verwenden können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlenes Lernen: „vscode-Tutorial“, „nodejs-Tutorial“
Seien wir ehrlich ... das Debuggen von Node.js war schon immer ein Schmerz in unserem Herzen.

Wenn Sie schon einmal das Vergnügen hatten, Code für ein Node.js-Projekt zu schreiben, dann ist das Debuggen, um herauszufinden, was schief gelaufen ist Nicht die einfachste Sache, Sie wissen einfach, wovon ich rede.
Im Gegensatz zu JavaScript im Browser und im Gegensatz zu Java mit einer leistungsstarken IDE wie IntelliJ können Sie nicht überall Haltepunkte setzen, die Seite aktualisieren oder den Compiler neu starten, noch können Sie den Code langsam überprüfen, Objekte inspizieren, Funktionen bewerten, Variationen finden oder fehlen Variablen usw. Es ist einfach schade, dass du das nicht kannst.
Aber Node.js kann auch debuggt werden, es erfordert nur mehr Aufwand. Lassen Sie uns diese Optionen im Detail besprechen und ich zeige Ihnen die einfachste Debugging-Methode, die mir in meiner Entwicklungserfahrung begegnet ist.
Es gibt einige Möglichkeiten zum Debuggen problematischer Node.js-Programme. Ich habe diese Methoden (mit detaillierten Links) unten aufgelistet. Wenn Sie interessiert sind, können Sie es sich ansehen.
Console.log()Console.log() — 如果你曾经编写过 JavaScript 代码,那么这个可靠的备用程序真的不需要进一步解释。它被内置在 Node.js 并在终端中打印,就像内置到 JavaScript,并在浏览器控制台中打印一样。在 Java 语言下,它是 System.out.println()。在 Python 语言下,它是 print()。你明白我的意思了吧。这是最容易实现的方法,也是用额外的行信息来“弄脏”干净代码的最快方法 —— 但它(有时)也可以帮助你发现和修复错误。
—-inspect – Wenn Sie jemals JavaScript-Code geschrieben haben, bedarf dieser vertrauenswürdige Standby wirklich keiner weiteren Erklärung. Es ist in Node.js integriert und wird im Terminal gedruckt, genau wie es in JavaScript integriert ist und in der Browserkonsole gedruckt wird. In der Java-Sprache ist es System.out.println(). In Python ist dies print(). Du siehst, was ich meine. Dies ist die am einfachsten zu implementierende und schnellste Möglichkeit, sauberen Code mit zusätzlichen Informationszeilen zu „verunreinigen“ – aber es kann Ihnen (manchmal) auch dabei helfen, Fehler zu finden und zu beheben. —-inspect– Paul Irish hat 2016 einen
Blogbeitrag– Das ist mein neuer Goldstandard für das Node-Debugging. Ich hätte nie gedacht, dass ich das jemals sagen würde, aber ich bin voll und ganz in VS Code investiert und jede neue Feature-Veröffentlichung, die das Team macht, lässt mich diese IDE noch mehr lieben.
🎜🎜VS-Code macht das, was jede andere Option in 🎜Debugging Node.js🎜 nicht kann, was ihn narrensicher macht. Wenn Sie beim Debuggen weiter vorankommen möchten, ist das sicherlich möglich, aber sie haben es so einfach aufgeschlüsselt, dass jeder schnell loslegen kann, unabhängig von Ihren Kenntnissen in IDEs, Node und Programmierung. Das ist großartig. 🎜
Okay, lasst uns VS-Code zum Debuggen von Node.js konfigurieren und mit der Konfiguration beginnen.
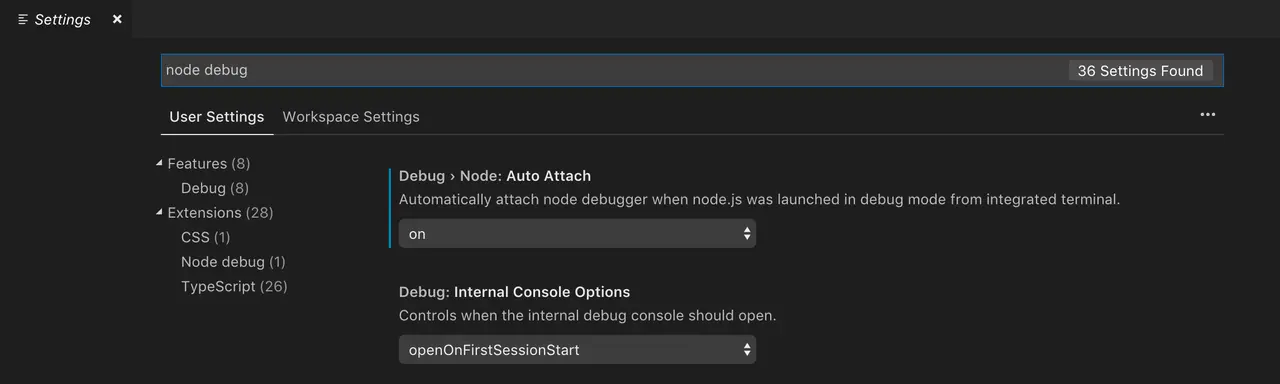
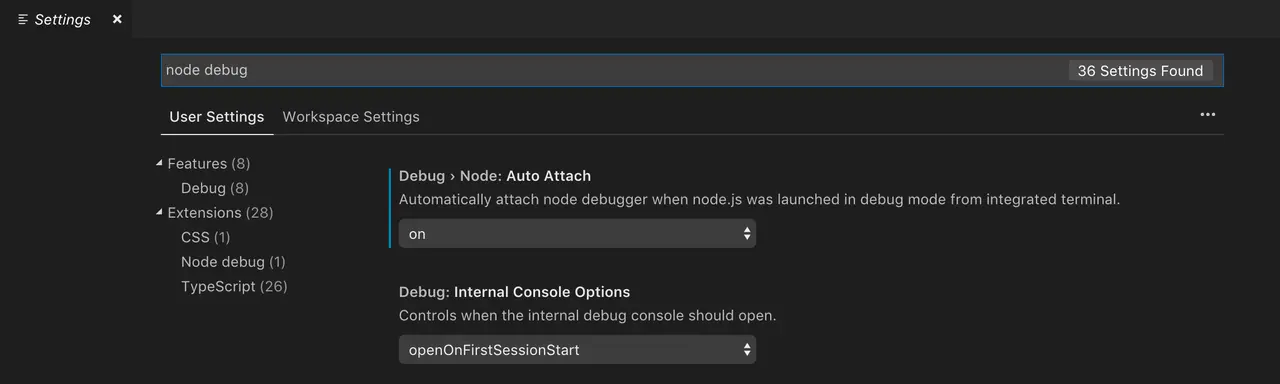
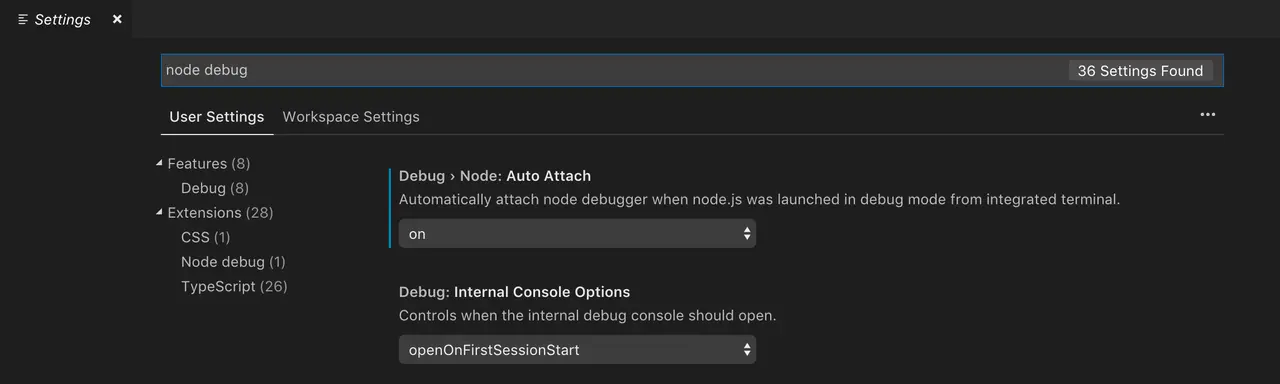
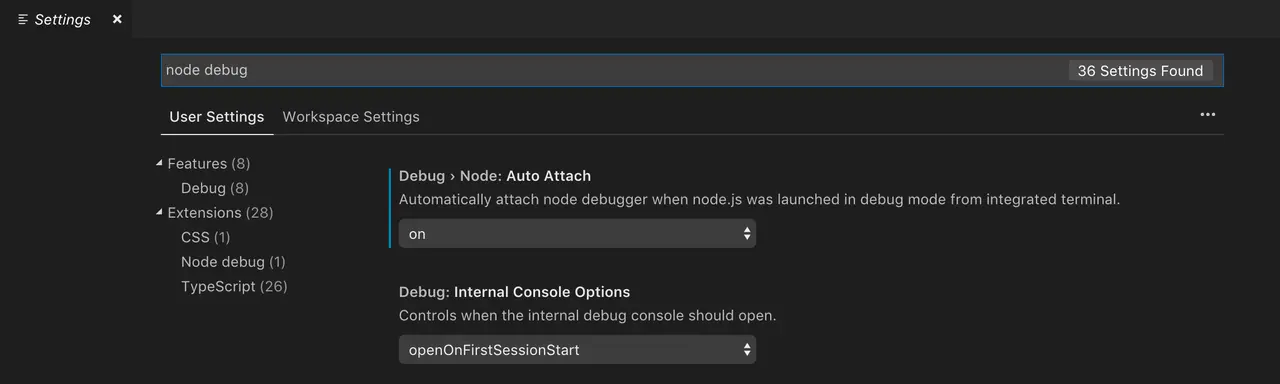
Öffnen Sie Preferences > Settings und geben Sie node debug in das Suchfeld ein. Auf der Registerkarte Erweiterungen sollte es eine Erweiterung namens Node debug geben. Klicken Sie hier auf das erste Feld: Preferences > Settings,在搜索框中输入 node debug。在 Extensions 选项卡下应该会有一个叫 Node debug 的扩展。在这里点击第一个方框: Debug > Node: Auto Attach,然后设置下拉框的选项为 on。你现在几乎已经配置完成了。是的,这相当的简单。

现在进入项目文件,然后通过点击文件的左侧边栏,在你想要看到代码暂停的地方设置一些断点。在终端内输入 node --inspect <file name></file>。现在看,神奇的事情发生了...

VS Code 正在进行的代码调试
如果你需要一个 Node.js 项目来测试它,可以下载我的 repo。它是用来测试使用 Node 传输大量数据的不同形式的,但是它在这个演示中非常好用。
当你敲击 Enter 键时,你的 VS Code 终端底部会变成橙色,表示你处于调试模式,你的控制台会打印一些类似于 Debugger Attached 的信息。

当你看到这一幕发生时,恭喜你,你已经让 Node.js 运行在调试模式下啦!
至此,你可以在屏幕的左下角看到你设置的断点(而且你可以通过复选框切换这些断点的启用状态),而且,你可以像在浏览器中那样去调试。在 IDE 的顶部中心有小小的继续、步出、步入、重新运行等按钮,从而逐步完成代码。VS Code 甚至用黄色突出显示了你已经停止的断点和行,使其更容易被跟踪。

当你从一个断点切换到另一个断点时,你可以看到程序在 VS Code 底部的调试控制台中打印出一堆 console.log,黄色的高亮显示也会随之一起移动。

正如你所看到的,随着程序的运行,调试控制台输出的内容越多,断点就越多,在此过程中,我可以使用 VS Code 左上角的工具在本地范围内探索对象和函数,就像我可以在浏览器中探索范围和对象一样。不错!
这很简单,对吧?
Node.js 的调试不需要像过去那样麻烦,也不需要在代码库中包含 500 多个 console.log 来找出 bug 的位置。
Visual Studio Code 的 Debug > Node: Auto AttachDebug > Knoten: Automatisch anhängen
ein. Sie sind nun fast mit der Konfiguration fertig. Ja, es ist ganz einfach.
 Jetzt Gehen Sie in die Projektdatei und legen Sie einige Haltepunkte fest, an denen der Code angehalten werden soll, indem Sie auf die linke Seitenleiste der Datei klicken. Geben Sie im Terminal
Jetzt Gehen Sie in die Projektdatei und legen Sie einige Haltepunkte fest, an denen der Code angehalten werden soll, indem Sie auf die linke Seitenleiste der Datei klicken. Geben Sie im Terminal node --inspect <file name></file> ein. Jetzt ist etwas Magisches passiert...Wenn Sie dieVS-Code laufendes Code-Debugging
Wenn Sie ein Node.js-Projekt zum Testen benötigen, können Sie mein Repo herunterladen. Es ist dazu gedacht, verschiedene Formen der Übertragung großer Datenmengen mit Node zu testen, funktioniert aber in dieser Demo hervorragend.
Enter-Taste drücken, wird die Unterseite Ihres VS Code-Terminals orange, was anzeigt, dass Sie sich im Debug-Modus befinden, und Ihre Konsole gibt etwas Ähnliches wie Debugger Attached aus. Code> Informationen. <p><a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/381/194/316/1619693642105808.png" class="lazy" title="161969363452488Ausführliche Erklärung, wie Sie Node.js-Programme in vscode einfacher und effektiver debuggen können! !" alt="Ausführliche Erklärung, wie Sie Node.js-Programme in vscode einfacher und effektiver debuggen können! !"></a></p>Verdammt Wenn Sie sehen, dass dies geschieht, herzlichen Glückwunsch, Sie haben Node.js im Debug-Modus ausgeführt! 🎜🎜An diesem Punkt können Sie die von Ihnen festgelegten Haltepunkte in der unteren linken Ecke des Bildschirms sehen (und Sie können den aktivierten Status dieser Haltepunkte über das Kontrollkästchen umschalten) und Sie können wie im Browser debuggen. Oben in der Mitte der IDE befinden sich kleine Schaltflächen „Fortfahren“, „Aussteigen“, „Einsteigen“, „Erneut ausführen“ usw., mit denen Sie den Code schrittweise durchlaufen können. VS Code hebt sogar die Haltepunkte und Linien, an denen Sie angehalten haben, gelb hervor, sodass sie leichter zu verfolgen sind. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/381/194/316/1619693642105808.png" class="lazy" title="1619693642105808.png" alt="Ausführliche Erklärung, wie Sie Node.js-Programme in vscode einfacher und effektiver debuggen können! !">🎜🎜Verdammt Wenn Sie von einem Haltepunkt zu einem anderen wechseln, können Sie sehen, dass das Programm eine Reihe von <code>console.log in der Debug-Konsole am unteren Rand von VS Code ausgibt und die gelbe Hervorhebung folgt. 🎜🎜 🎜🎜Nur Wie Sie sehen können, werden bei der Ausführung des Programms umso mehr Haltepunkte angezeigt, je mehr Ausgaben die Debug-Konsole ausgibt. Während dieses Vorgangs kann ich mithilfe der Tools in der oberen linken Ecke von VS Code Objekte und Funktionen im lokalen Bereich erkunden. Als ob ich Bereiche und Objekte im Browser erkunden kann. Gut! 🎜🎜Es ist einfach, oder? 🎜
🎜🎜Nur Wie Sie sehen können, werden bei der Ausführung des Programms umso mehr Haltepunkte angezeigt, je mehr Ausgaben die Debug-Konsole ausgibt. Während dieses Vorgangs kann ich mithilfe der Tools in der oberen linken Ecke von VS Code Objekte und Funktionen im lokalen Bereich erkunden. Als ob ich Bereiche und Objekte im Browser erkunden kann. Gut! 🎜🎜Es ist einfach, oder? 🎜console.log enthalten in der Codebasis >, um den Ort des Fehlers zu finden. 🎜🎜Mit der Einstellung Debug > Node: Auto Attach gehört dies der Vergangenheit an, und dafür bin ich sehr dankbar. 🎜🎜In ein paar Wochen werde ich einige Artikel über End-to-End-Tests mit Puppeteer und Headless Chrome oder das Zurücksetzen von Passwörtern in der MERN-App mit Nodemailer schreiben, also folgen Sie mir, damit Sie es nicht verpassen. 🎜🎜Vielen Dank fürs Lesen. Ich hoffe, dieser Artikel kann Ihnen helfen zu verstehen, wie Sie Node.js-Programme mithilfe von VS Code einfacher und effektiver debuggen können. Vielen Dank für den Applaus und für das Teilen meines Artikels! 🎜🎜🎜Originaladresse: https://itnext.io/the-absolute-easiest-way-to-debug-node-js-with-vscode-2e02ef5b1bad🎜🎜Originalautorin: Paige Niedringhaus🎜🎜Permanenter Link zur Übersetzung: https: //github.com/xitu/gold-miner/blob/master/TODO1/the-absolute-easiest-way-to-debug-node-js-with-vscode.md🎜🎜Übersetzer: iceytea🎜🎜🎜Mehr zum Programmieren Weitere Informationen zum entsprechenden Thema finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie Sie Node.js-Programme in vscode einfacher und effektiver debuggen können! !. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 node.js-Debugging
node.js-Debugging
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode