
In diesem Artikel erfahren Sie, wie Sie HTML-Code in vscode ausführen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

So führen Sie HTML-Code in vscode aus:
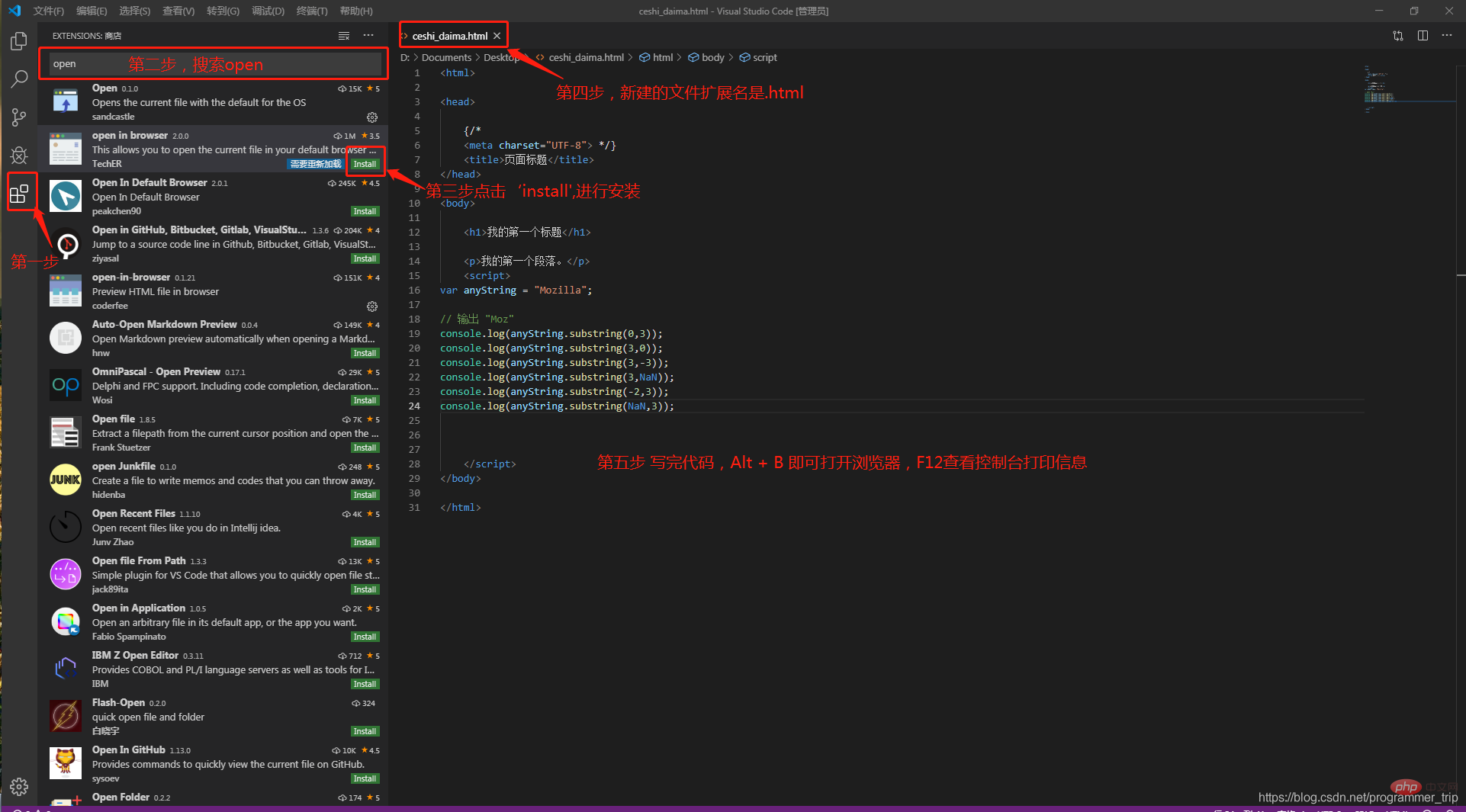
Klicken Sie auf die erweiterte Funktionstaste auf der linken Seite der vsCode-Software, klicken Sie auf die Schaltfläche „Installieren“ zum Öffnen im Browser, klicken Sie dann mit der rechten Maustaste und öffnen Sie die Software standardmäßig Die Browser-Schaltfläche wird angezeigt. Klicken Sie, um den in vscode geschriebenen HTML-Code auszuführen, F12, um die Druckinformationen der Konsole anzuzeigen.

Empfohlenes Lernen: „vscode-Tutorial“
Das obige ist der detaillierte Inhalt vonSo führen Sie HTML-Code in vscode aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!