 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung)
6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung)
6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung)
Dieser Artikel empfiehlt 6 Tools zum Anzeigen von React-Komponenten wie Dokumenten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Was nützen unsere Komponenten, wenn niemand verstehen und herausfinden kann, wie man sie verwendet?
React ermutigt uns, modulare Programme mithilfe von Komponenten zu erstellen. Die Modularisierung bringt uns viele Vorteile, einschließlich einer verbesserten Wiederverwendbarkeit. Wenn Sie jedoch hier sind, um Komponenten beizutragen und wiederzuverwenden, ist es am besten, dafür zu sorgen, dass Ihre Komponenten leicht zu finden, zu verstehen und zu verwenden sind. Sie müssen es dokumentieren.
Derzeit kann uns der Einsatz von Tools dabei helfen, Dokument-Workflows zu automatisieren und unsere Komponentendokumentation umfassend, visuell und interaktiv zu gestalten. Einige Tools kombinieren diese Dokumente sogar als Teil eines Workflows, der Komponenten gemeinsam nutzt.
Um unsere Komponenten einfach zu dokumentieren, habe ich einige beliebte Tools in der Branche zusammengestellt. Wenn Sie Komponenten empfohlen haben, können Sie auch einen Kommentar hinterlassen.
1. Bit
Eine Plattform zum Teilen von Komponenten

Bit ist nicht nur ein Tool zum Dokumentieren von Komponenten, sondern auch ein Open-Source-Tool, mit dem Sie Komponenten mit allen Dateien und Abhängigkeiten kapseln und auf verschiedene Weise verwenden können Anwendungen Führen Sie sie sofort aus.
In Bit können Sie Komponenten über Apps hinweg teilen und gemeinsam daran arbeiten. Alle Ihre freigegebenen Komponenten sind auffindbar, sodass Ihr Team sie finden und in Ihren Projekten verwenden und problemlos eigene Komponenten teilen kann.

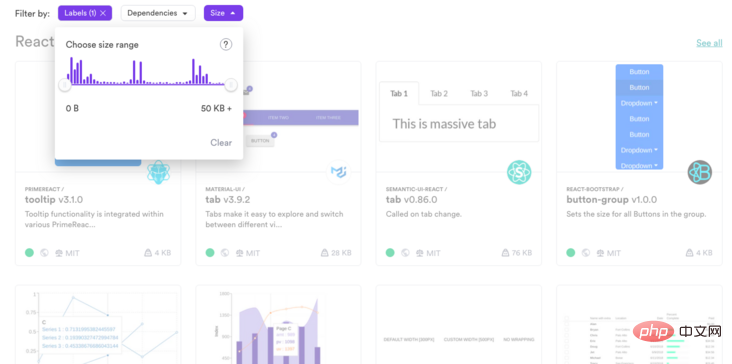
In Bit finden Sie die Komponenten, die Sie teilen, im Component Sharing Center in Ihrem Team. Sie können gerenderte Komponenten-Snapshots sehr schnell finden und auswählen sie zu nutzen.
Durchsuchen Sie die Komponenten auf bit.dev

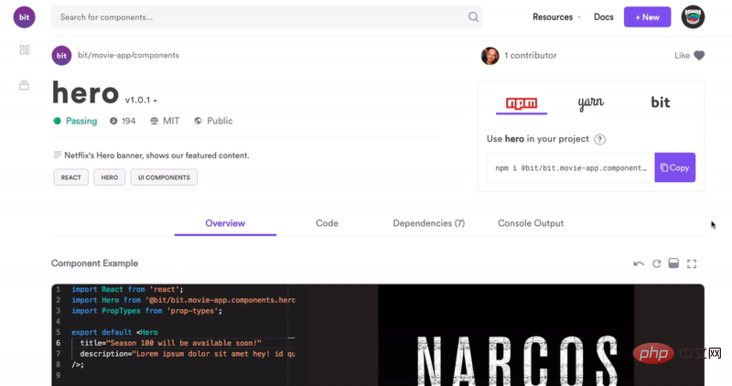
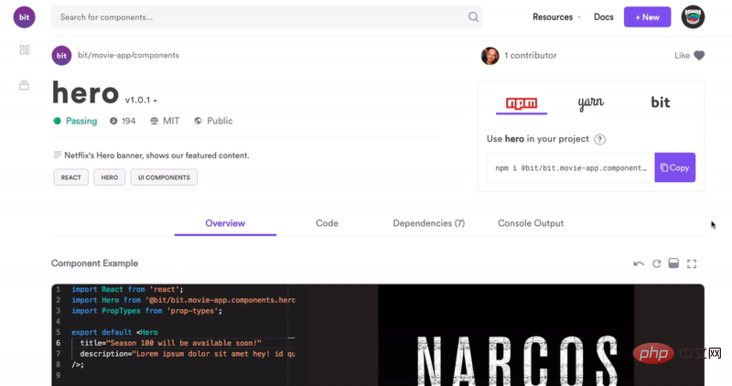
Wenn Sie die Seite mit den Komponentendetails aufrufen, stellt Bit eine interaktive Seitenrendering-Anzeigekomponente in Echtzeit bereit. Wenn die Komponente JS- oder MD-Code enthält, können wir Code ausführen Modifikation und damit verbundenes Debuggen.
Sobald Sie die Komponente gefunden haben, die Sie verwenden möchten, installieren Sie sie einfach mit NPM oder Yarn. Sie können Komponenten sogar direkt mit Bit entwickeln und installieren, sodass Ihr Team zusammenarbeiten und gemeinsam bauen kann.

Durch die gemeinsame Nutzung von Komponenten über Bit besteht keine Notwendigkeit, Repositorys oder Tools zu verwenden, und es besteht keine Notwendigkeit, den Code umzugestalten oder zu ändern. Gemeinsam genutzte, dokumentierte und visuelle Komponenten sind alle zentralisiert und können außerhalb verwendet werden Kasten.
Schnell loslegen:
Wiederverwendbare Codekomponenten als Team teilen · Bit
teambit/bit
2. StoryBook & Styleguidist
StoryBook und StyleGuidist sind großartige Projekte, die uns dabei helfen können, unabhängige Komponenten zu entwickeln visuell dargestellt und dokumentiert.

StoryBook bietet eine Reihe von Entwicklungsumgebungen für UI-Komponenten. Sie können damit die Komponentenbibliothek durchsuchen, die verschiedenen Zustände jeder Komponente anzeigen und Komponenten interaktiv entwickeln und testen. StoryBook bietet eine prägnante Möglichkeit, Komponenten beim Erstellen von Bibliotheken zu visualisieren und zu dokumentieren, und verschiedene Add-Ons ermöglichen eine einfachere Integration in verschiedene Tools und Arbeitsabläufe. Sie können Beispiele sogar in Unit-Tests wiederverwenden, um subtile Unterschiede in der Funktionalität zu bestätigen.

StyleGuidist ist eine unabhängige Entwicklungsumgebung für React-Komponenten mit Echtzeit-Kompilierungsanleitung. Es bietet einen Hot-Reload-Server und Just-in-Time-Kompilierungsanweisungen, listet Komponenten-PropTypes auf und zeigt bearbeitbare Anwendungsbeispiele basierend auf .md-Dateien. Es unterstützt ES6, Flow und TypeScript und kann direkt mit Create React App verwendet werden. Durch die automatisch generierte Nutzungsdokumentation dient Styleguidist als Dokumentationsportal für verschiedene Komponenten Ihres Teams.
Ähnliche Tools sind UiZoo
3. Codesandbox, Stackblitz & Friends
Der Komponenten-Online-Compiler ist ein sehr cleveres Tool zum Anzeigen von Komponenten und zum Verstehen ihrer Funktionsweise. Wenn Sie sie als Teil eines Dokuments (oder als Teil einer gemeinsam genutzten Komponente) kombinieren können, hilft Ihnen der Online-Compiler schnell zu verstehen, wie Ihr Code funktioniert, und zu entscheiden, ob Sie diese Komponente verwenden möchten.

Codesandbox ist ein Online-Editor zum schnellen Erstellen und Anzeigen kleiner Projekte wie Komponenten. Nachdem Sie etwas Interessantes erstellt haben, können Sie es anderen zeigen, indem Sie die URL teilen. CodeSandbox bietet Echtzeitvorschauen, die Ergebnisse anzeigen, während Sie Code eingeben, und kann in Ihre verschiedenen Tools und Entwicklungsworkflows integriert werden.

Stackblitz ist eine „Online-IDE für Webanwendungen“, die auf Visual Studio Code basiert. Ähnlich wie Codesnadbox ist StackBlitz eine Online-IDE, mit der Sie Angular- und React-Projekte erstellen können, die über eine URL geteilt werden. Wie Codesandbox installiert es beim Bearbeiten automatisch Abhängigkeiten, Kompilierungen, Bundles und Hot-Reloads.
Andere ähnliche Tools:
11 React UI Component Playgrounds für 2019
4. Docz
Docz erleichtert Ihnen die Erstellung einer Gtabsy-basierten Dokumentationswebsite für Ihren Code. Es basiert auf MDX (Markdown + JSX), das Markdown für die Komponentendokumentation verwendet. Grundsätzlich können Sie eine .mdx-Datei an einer beliebigen Stelle in Ihrem Projekt schreiben und Docz konvertiert sie und stellt sie in Netlify bereit, wodurch der Prozess der Erstellung eines Dokumentationsportals in Ihrem eigenen Design vereinfacht wird. Sehr nützlich, nicht wahr?
pedronauck/docz
5. MDX-docs
MDX-docs ermöglicht Ihnen die Dokumentation und Entwicklung von React-Komponenten mit MDX und Next.js. Sie können Markdown mit Inline-JSX kombinieren, um React-Komponenten zu präsentieren. Schreiben Sie Markdown wie gewohnt und verwenden Sie die ES-Importsyntax, um die benutzerdefinierte Komponente im Dokument zu verwenden. Die integrierte Komponente rendert JSX-Codeblöcke mit bearbeitbarem Code und bietet Live-Vorschaufunktionen, unterstützt von React-Live.
6. React Docgen
React DocGen ist eine CLI und Toolbox zum Extrahieren von Informationen aus React-Komponentendateien, um Dokumentation zu generieren. Es bietet eine Standarddefinition für React-Komponenten mithilfe von ast-types和@babel/parser将源解析为AST,并提供处理此AST的方法。输出/返回值是JSON blob/JavaScript对象。它通过React.createClass,ES2015 Klassendefinitionen oder Funktionen (zustandslose Komponenten). Die Funktion ist sehr mächtig.
reactjs/react-docgen
callstack/component-docs
Weitere programmierbezogene Kenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.



)
)
)
