
So legen Sie Ränder in CSS fest: 1. Verwenden Sie das Attribut „margin“, um den äußeren Rand festzulegen und den Abstand um das Element herum zu definieren, der den Abstand zwischen Elementen auf Blockebene steuern kann. 2. Verwenden Sie das Attribut „padding“, um den inneren Rand festzulegen und definieren Sie den Elementrand und den Elementinhalt, den Raum dazwischen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Methode zum Festlegen von Rändern:
margin-Attribut zum Festlegen äußerer Ränder
padding-Attribut zum Festlegen innerer Ränder

Methode: Verwenden Sie das Margin-Attribut zum Festlegen äußerer Ränder.
margin-Attribut Definition Der Raum um das Element, der den Abstand zwischen Elementen auf Blockebene steuert.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.margin {
margin: 100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Rendering:

Margin ist ein Kurzattribut, das einen bis vier Werte haben kann:
margin:25px 50px 75px 100px;
Der obere Rand beträgt 25px
Der rechte Rand beträgt 50px
Unterer Rand beträgt 75 Pixel. Der linke Rand beträgt 100 Pixel
margin:25px 50px 75px;
margin:25px 50px;
margin:25px;
Die untere Polsterung beträgt 75px
Linke Polsterung beträgt 100 Pixel.
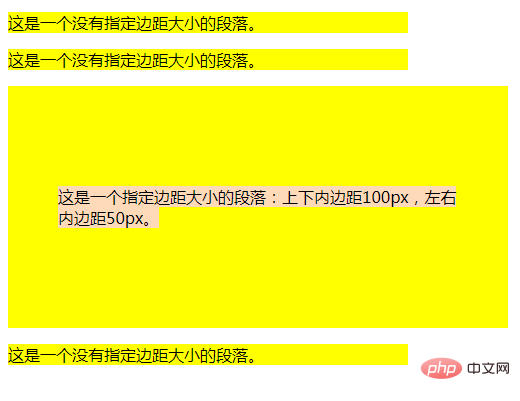
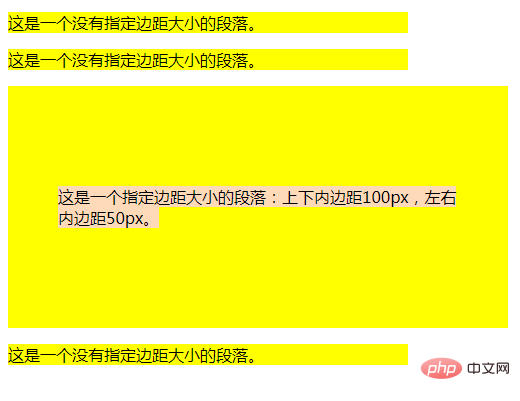
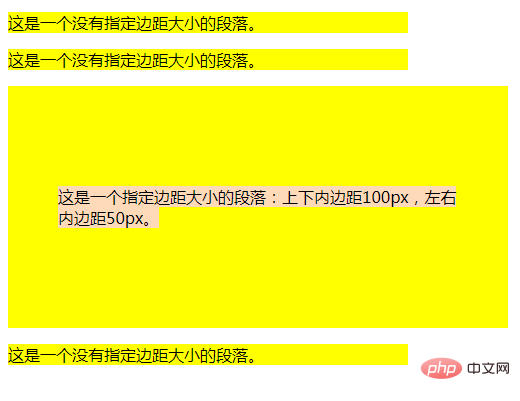
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
width: 400px;
}
p.padding {
padding: 100px 50px;
}
span{
background-color: peachpuff;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="padding"><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Obere Polsterung beträgt 25 Pixel ee
Die Polsterung beträgt 50 Pixel.
padding:25px 50px 75px 100px;
 Die gesamte Polsterung beträgt 25 Pixel
Die gesamte Polsterung beträgt 25 Pixel
Das obige ist der detaillierte Inhalt vonSo legen Sie den CSS-Rand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!