
So verstecken Sie div-Elemente in HTML: 1. Verwenden Sie das versteckte Attribut im div-Tag und fügen Sie die Anweisung „hidden="hidden"“ hinzu. 2. Verwenden Sie das style-Attribut im div-Tag und fügen Sie den Stil „display: none;“ hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode 1: Verwenden Sie das versteckte Attribut
html Das versteckte Attribut gibt an, dass das Element ausgeblendet ist.
Wenn dieses Attribut verwendet wird, wird das Element ausgeblendet; ausgeblendete Elemente werden nicht angezeigt.
Sie können das versteckte Attribut so festlegen, dass Benutzer ein Element nur sehen können, wenn bestimmte Bedingungen erfüllt sind (z. B. das Aktivieren eines Kontrollkästchens usw.). Anschließend können Sie mithilfe von JavaScript das ausgeblendete Attribut entfernen und das Element sichtbar machen.
Beispiel:
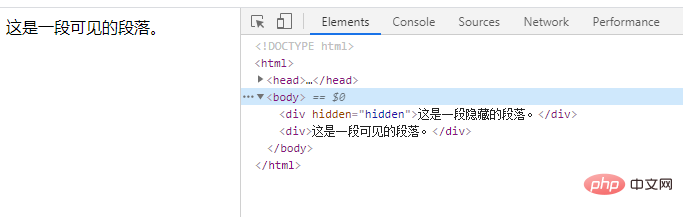
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div hidden="hidden">这是一段隐藏的段落。</div> <div>这是一段可见的段落。</div> </body> </html>
Rendering:

Methode 2: Anzeige verwenden: Kein Stil
Das Anzeigeattribut gibt die Art der Box an, die das Element generieren soll. Einstellungen:
display: none; Versteckte Objekte display: none; 隐藏对象
display: block;除了转换为块级元素之外,还有显示元素的意思
说明:
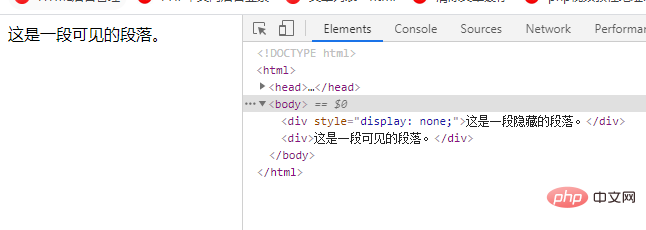
使用display: none;
display: block; Zusätzlich zur Konvertierung in Elemente auf Blockebene gibt es auch Anzeigeelemente Bedeutung
Erklärung:
 Verwenden Sie
Verwenden Sie display: none;, um das Element auszublenden, ohne Platz zu beanspruchen. Daher führt eine dynamische Änderung dieses Attributs zu einer Neuanordnung (Änderung der Seitenlayout) kann so verstanden werden, dass das Element von der Seite gelöscht wird; es wird nicht von Nachkommen geerbt, aber seine Nachkommen werden nicht angezeigt. Schließlich werden sie alle zusammen ausgeblendet.