
In CSS können Sie festlegen, dass das Bild nicht wiederholt gestreckt wird, indem Sie den Wert des Attributs „background-repeat“ auf „no-repeat“ setzen. Mit dem Attribut „background-repeat“ kann festgelegt werden, ob und wie das Hintergrundbild wiederholt wird. Wenn der Wert „no-repeat“ lautet, wird die Dehnung nicht wiederholt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können wir die Eigenschaft „Hintergrund“ verwenden, um das Hintergrundbild festzulegen.
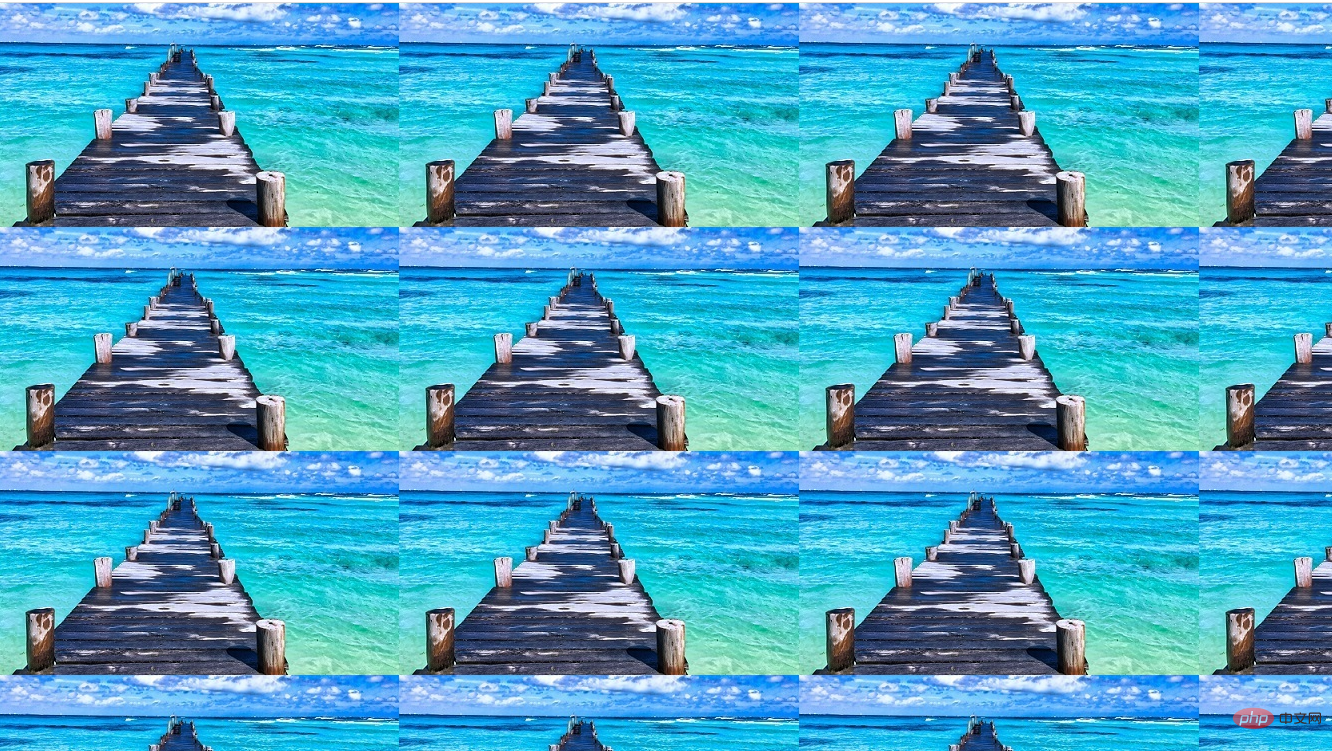
background: url("1.jpg");Aber standardmäßig wiederholt sich das Hintergrundbild sowohl horizontal als auch vertikal.

Wie kann man also verhindern, dass sich das Hintergrundbild wiederholt? Sie können das Attribut „Hintergrundwiederholung“ verwenden.
Das Attribut „Hintergrundwiederholung“ kann festlegen, ob und wie das Bildhintergrundbild wiederholt wird. Der Standardwert ist, dass es sowohl horizontal als auch vertikal wiederholt wird.
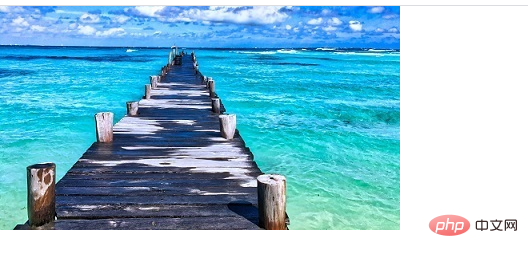
Wenn der Wert des Attributs „Hintergrundwiederholung“ auf „Keine Wiederholung“ eingestellt ist, wird das Hintergrundbild nur einmal angezeigt, dh das Hintergrundbild wird nicht wiederholt gestreckt.
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
}
Hinzugefügt: Hintergrundwiederholungsattributwert
| Wert | Beschreibung |
|---|---|
| Wiederholung | Standard. Das Hintergrundbild wird vertikal und horizontal wiederholt. |
| repeat-x | Das Hintergrundbild wird horizontal wiederholt. |
| repeat-y | Das Hintergrundbild wird vertikal wiederholt. |
| keine Wiederholung | Das Hintergrundbild wird nur einmal angezeigt. |
| inherit | gibt an, dass die Einstellung des Hintergrundwiederholungsattributs vom übergeordneten Element geerbt werden soll. |
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass das Bild in CSS nicht wiederholt gedehnt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!