 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Eine kurze Diskussion über die spezifischen Schritte zum Aufbau eines Backends für WeChat-Miniprogramme
Eine kurze Diskussion über die spezifischen Schritte zum Aufbau eines Backends für WeChat-Miniprogramme
Eine kurze Diskussion über die spezifischen Schritte zum Aufbau eines Backends für WeChat-Miniprogramme
In diesem Artikel erfahren Sie, wie Sie Ihr eigenes Backend für WeChat-Miniprogramme erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Idee
①: Zuerst müssen wir unsere eigene AppID haben (etwas Unsinn).
②: Wir benötigen ein Backend, nämlich den Server. Domainname (Registrierung erforderlich). SSL-Zertifikat. (Kurz gesagt, wir müssen über https://www.xxxxxx.com auf unseren Server zugreifen)
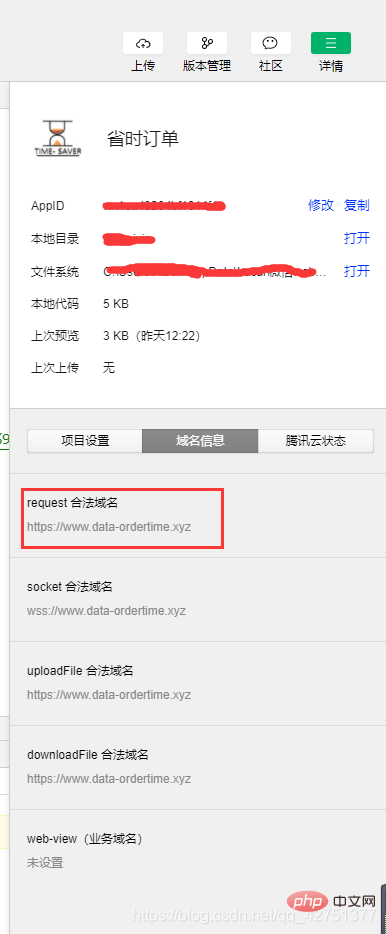
③: Konfigurieren Sie die Domänennameninformationen auf der öffentlichen WeChat-Plattform.
④: Das Miniprogramm greift über die Funktion wx.request() auf unsere Hintergrundfunktion zu. Der Hintergrund akzeptiert die vom Miniprogramm übergebenen Parameter und gibt sie nach der Verarbeitung an den Miniprogrammwert zurück den Hintergrund und führt die Verarbeitung durch.Prozess
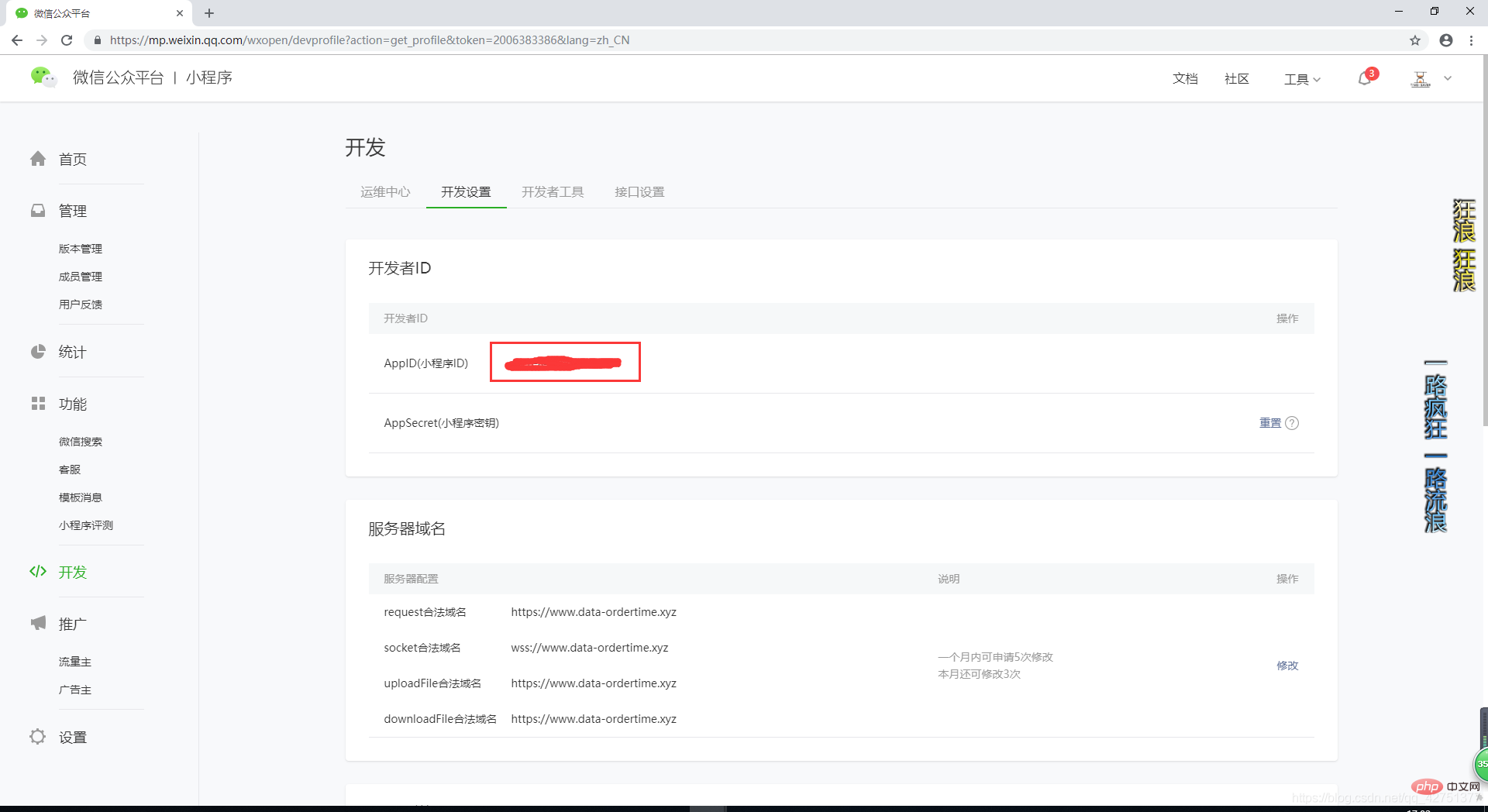
App-ID abrufen:
Öffentliche WeChat-Plattform
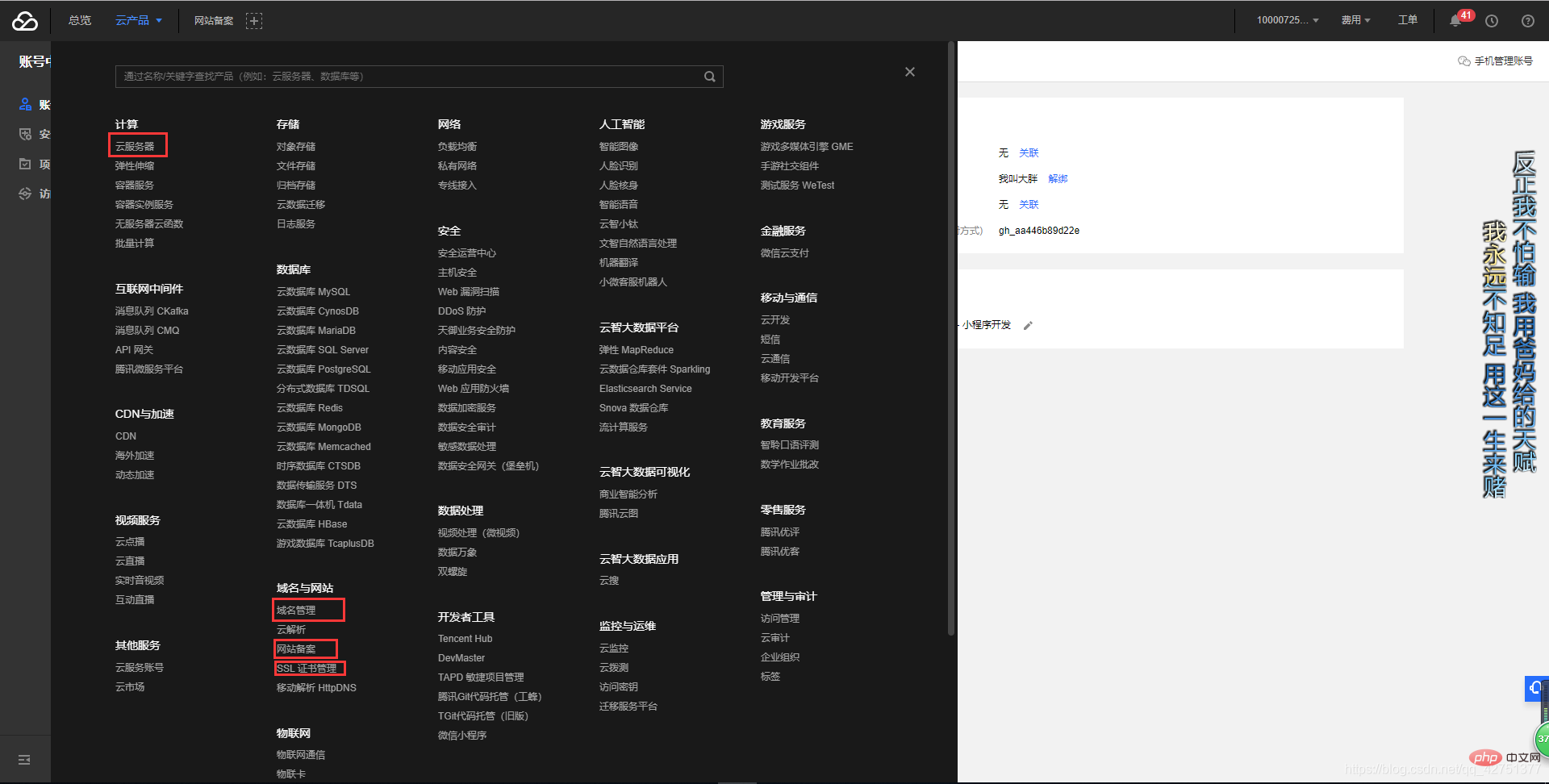
Server, Domänenname (Anmeldung erforderlich), SSL-Zertifikat (kostenlose Anwendung):
Das Poster hier verwendet Tencent Cloud Server : Tencent Cloud
Domainnamenregistrierung:
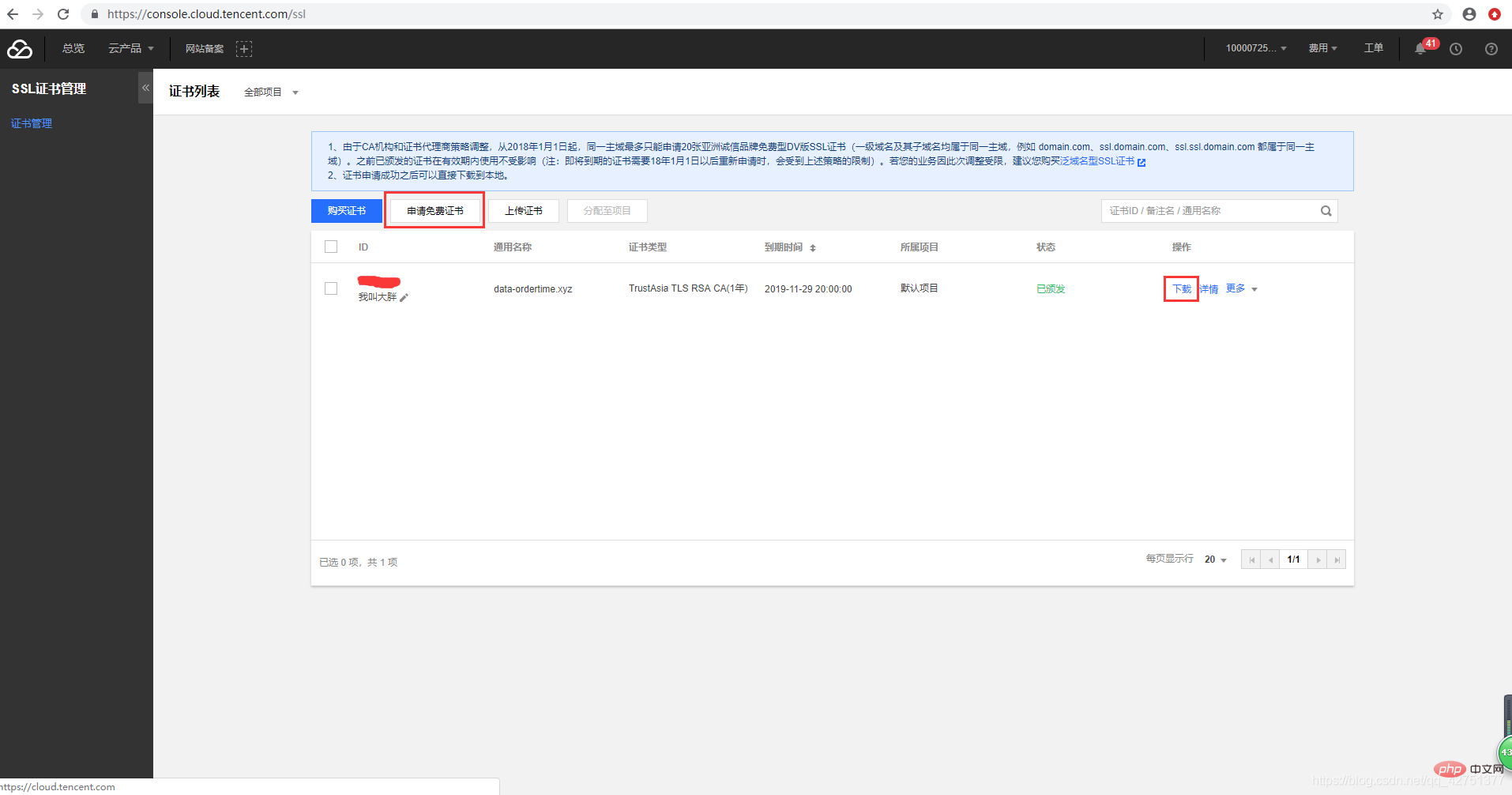
DomainnamenregistrierungSSL-Zertifikat (Anwendungs- und Installationskonfiguration):
Zertifikatanwendung
Installation und. Konfiguration(Die Originalplakat Hier ist Windows +Apache Konfigurieren Sie das SSL-Zertifikat in der Umgebung. Wenn Sie es in anderen Umgebungen installieren, können Sie sich auf die Zertifikatinstallation beziehen):
Laden Sie Ihr SSL-Zertifikat herunter und legen Sie die 3 Dateien im Apache-Ordner im Ordner conf ab Suchen Sie im Apache-Verzeichnis In Ihrem Apache-Verzeichnis nach confhttpd.conf und öffnen Sie es. Suchen Sie die folgenden zwei Zeilen und entfernen Sie das Kommentarsymbol # vor diesen beiden Zeilen. (Wenn nicht, entfernen Sie einfach das #-Zeichen und fügen Sie es in die Datei ein)# LoadModule ssl_module modules/mod_ssl.so # Include conf/extra/httpd-ssl.conf
<VirtualHost _default_:443>
DocumentRoot "C:\AppServ\www" 你的网站物理地址,即访问你的域名你想展示的页面
ServerName www.data-ordertime.xyz 你的网站域名
ServerAlias data-ordertime.xyz 你的网站域名 不加www
ServerAdmin 1910722307@qq.com 你的邮箱
DirectoryIndex index.html index.htm index.php default.php app.php u.php
ErrorLog logs/example_error.log
CustomLog logs/example_access.log \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
SSLEngine on
SSLCertificateFile conf/2_data-ordertime.xyz.crt 你申请的证书文件的地址
SSLCertificateKeyFile conf/3_data-ordertime.xyz.key 你申请的key文件的地址
<Directory "sslroot/">
SSLOptions +StdEnvVars
AllowOverride All
Require all granted
</Directory>
<FilesMatch "\.(shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
BrowserMatch "MSIE [2-5]" \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0
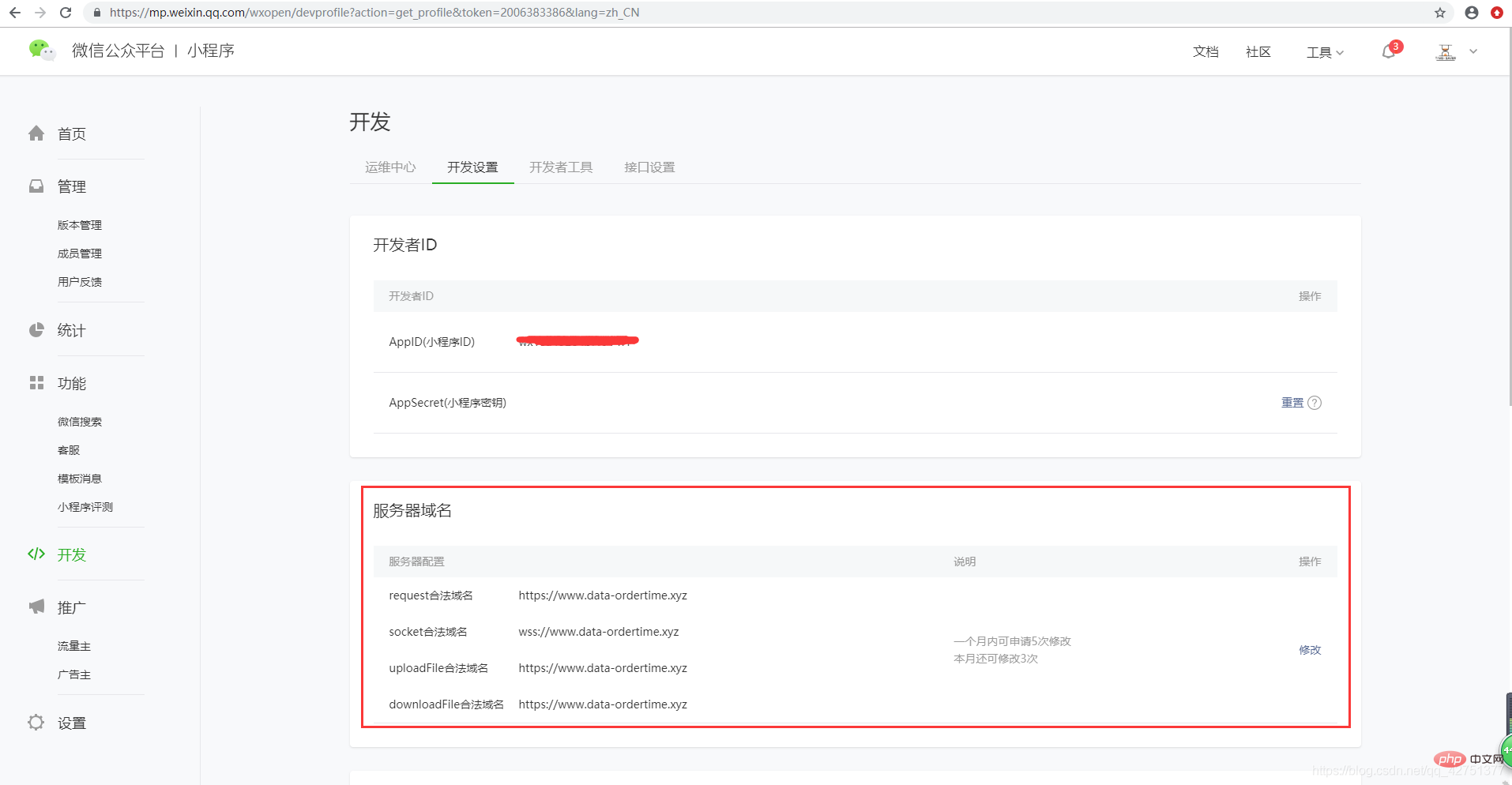
</VirtualHost>Konfigurieren Sie die Domänennameninformationen auf der öffentlichen WeChat-Plattform:
Zu diesem Zeitpunkt in die WeChat-Entwicklertools Dieser Domainname wird als sicherer und verfügbarer Domainname betrachtet (beachten Sie, dass wir in den Projekteinstellungen in den beiden Bildern unten die Option „Legaler Domainname“ nicht aktivieren und Sie auf unser Backend zugreifen können, da unser Domainname theoretisch sicher ist (http- und https-Unterschiede)
Das Poster hier verwendet PHP-Backend): Write Fügen Sie den folgenden Code in die WeChat-Entwicklertools ein: index.js
index.js
//index.js
Page({
data: {
},
ceshifuwuqi:function(){
var that = this
wx.request({
url: `https://www.data-ordertime.xyz/wxdemo.php`,//你的后台url地址
data:{
name:'超超1号'
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: "GET",
success(result) {
console.log(result);
that.setData({
demo: result.data
})
},
fail(error) {
util.showModel('请求失败', error);
console.log('request fail', error);
}
})
},
}) index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap='ceshifuwuqi'>点击测试服务器
<view>{{demo}}</view></view>
</view><?php $myName = $_GET['name']; //GET方式获取传来的name参数 echo $myName."真帅";
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die spezifischen Schritte zum Aufbau eines Backends für WeChat-Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



