 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Über 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung)
Über 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung)
Über 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung)
Dieser Artikel fasst mehr als 20 häufig verwendete Front-End-Plugins „vscode“ zusammen und teilt sie mit Ihnen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

vscode ist ein von
Microsoft entwickelter Code-Editor. [Empfohlenes Lernen: „vscode-Tutorial“]Die derzeit am häufigsten verwendeten Light-Code-Editoren
auf dem Markt sind: sublime, notepad++, editplus und atom.Im Vergleich zu Notepad++ und Editplus integriert vscode viele Funktionen, die nur in IDE
verfügbar sind, und ähnelt eher einem Code-Editor als diesen.Im Vergleich zu Sublime sieht vscode besser aus und ist bequemer zu installieren und konfigurieren Sie Plug-Ins. ;
Im Vergleich zu Atom startet vscodeschneller und öffnet verschiedene große Dateien ohne Verzögerung.
Man kann sagen, dass vscode nicht nur einen hohen Freiheitsgrad, sondern auch eine hohe Leistung und ein gutes Erscheinungsbild bietet. Das Wichtigste ist, dass vscode ein kostenloser Code-Editor ist, der über ein Team verfügt, das kontinuierlich und schnell aktualisiert.
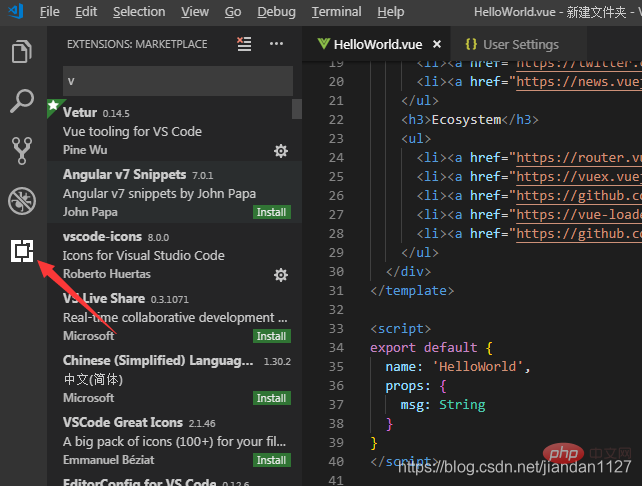
Man kann sagen, dass vscode die erste Wahl für den Code-Editor ist. Ich persönlich empfehle, beim Schreiben von Front-End-Code vscode als Code-Editor und WebStorm als IDE zu wählen.Um das vscode-Plug-in zu installieren, müssen Sie nur auf die im Bild gezeigte Schaltfläche klicken, um den Plug-in-Namen in das Suchfeld einzugeben, und klicken Sie nach Abschluss der Installation auf
Neu ladenVscode neu starten, damit das Plug-In wirksam wird.
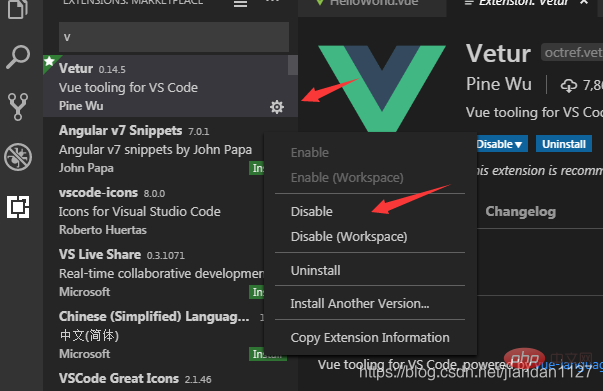
Wenn Sie kein Plug-in benötigen, geben Sie einfach die Erweiterung ein und klicken Sie auf die Zahnradschaltfläche in der unteren rechten Ecke des entsprechenden Plug-ins, um das Plug-in zu deaktivieren oder deinstallieren
auszuwählen. 
2. Häufig verwendete Front-End-Plug-ins (ps: notwendig> empfohlen> verstanden)
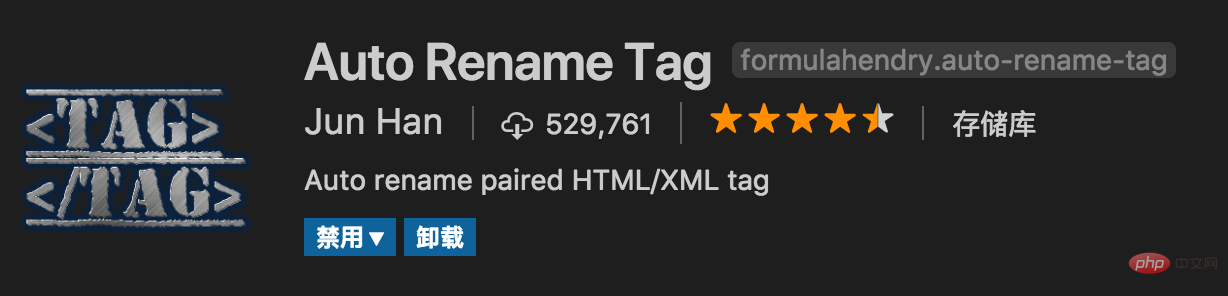
Sie müssen die notwendigen installieren, die empfohlenen hängen von Ihren Anforderungen ab und Sie nicht Sie müssen diejenigen installieren, die Sie kennen!!! Synchronisierte Änderung des Tags auf der anderen Seite
3. Verschönern (erforderlich)
HTML, JS, CSS formatieren
Klicken Sie hier für die Konfigurationsmethode und Tastenkombinationskonfiguration in Vue 
Noch eine Hübschere
JavaScript / TypeScript / CSS formatieren 
4. Klammerpaar-Colorizer (erforderlich)
Fügen Sie Klammern verschiedene Farben hinzu, um verschiedene Blöcke leicht zu unterscheiden. Benutzer kann verschiedene Klammertypen und verschiedene Farben definieren. ESLint (empfohlen) JS-Syntaxfehlerkorrektur, Sie können die Konfiguration anpassen, aber die Konfiguration ist komplizierter. Es wird empfohlen, einige weit verbreitete Eslint-Konfigurationen im Internet zu verwenden die Zukunft. 7. GitLens (unverzichtbar für die Verwendung von Git) 
Intelligente Eingabeaufforderungen für CSS-Klassennamen und -IDs

9.HTML-Snippets (erforderlich)
Intelligente Eingabeaufforderungen für HTML-Tags und Tag-Bedeutungen

10.JavaScript( ES6-Codefragmente (erforderlich)
Intelligente Eingabeaufforderungen und schnelle Eingaben in der ES6-Syntax unterstützen nicht nur .js, sondern auch .ts, .jsx, .tsx, .html, .vue, sodass keine Konfiguration für die Unterstützung verschiedener Zeiten erforderlich ist um js-Codedateien einzubinden

11.jQuery-Code-Snippets (empfohlen)
jQuery-Code-Smart-Tipps

1. 2.Markdown-Vorschau erweitert (empfohlen)
Echtzeitvorschau von Markdown, ein Muss für Markdown-Benutzer.
 Vscode-Icon-Theme unterstützt das Ändern von Symbolen in verschiedenen Farben. Es ist erwähnenswert, dass dieses Plug-in extrem häufig aktualisiert wird, was grundsätzlich der Aktualisierungshäufigkeit von vscode-icons entspricht Die Konfiguration lautet wie folgt: JSON Unterstützt Tastenkombinationen und die rechte Maustaste zum schnellen Öffnen von HTML-Dateien im Browser und unterstützt das benutzerdefinierte Öffnen bestimmter Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari.
Vscode-Icon-Theme unterstützt das Ändern von Symbolen in verschiedenen Farben. Es ist erwähnenswert, dass dieses Plug-in extrem häufig aktualisiert wird, was grundsätzlich der Aktualisierungshäufigkeit von vscode-icons entspricht Die Konfiguration lautet wie folgt: JSON Unterstützt Tastenkombinationen und die rechte Maustaste zum schnellen Öffnen von HTML-Dateien im Browser und unterstützt das benutzerdefinierte Öffnen bestimmter Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari.
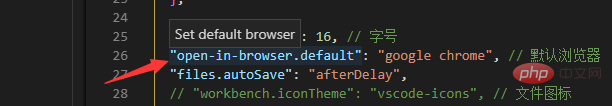
Legen Sie den Standardbrowser fest
16.Path Intellisense (erforderlich)
 Automatische Abfrage von Dateipfaden, Unterstützung verschiedener Schnellimportdateien
Automatische Abfrage von Dateipfaden, Unterstützung verschiedener Schnellimportdateien
17.React/Redux /react-router Snippets ) (wesentlich reagieren)
 React/Redux/React-Router-Syntax-Smart-Tipps
React/Redux/React-Router-Syntax-Smart-Tipps
Zwei hinzugefügt

React-Code-Snippets, viele Downloads
2) React-Beautify
Formatieren Sie Javascript, JSX, Typescript, TSX-Dateien


Zwei hinzugefügt:
1) VueHelper
vue-Codeschnipsel
Vues Typoskript-Codeschnipsel
3) Vue 2 Snippetsvue 2 Code-Schnipsel
19.Dracula Official (empfohlen)
Sehr schöner Theme-Stil

Gefällt mir

.
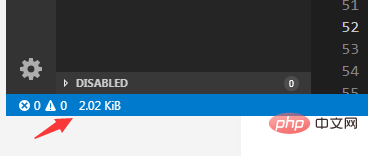
20.Dateigröße (verstehen)
Dateigröße anzeigen


20.HTMLHint (verstehen)
Statische Inspektionsregeln Klicken Sie hier für spezifische Regeln

21. Automatische Klassenvervollständigung für HTML (empfohlen (erforderlich)
23. Npm Intellisense (Knoten unerlässlich) 
Paketaufforderung bei Bedarf
Wenn es gute Plug-Ins gibt, werde ich diese jederzeit hinzufügen~~~Vscode offizielle Plug-In-Bibliothek : https://marketplace.visualstudio.com/vscode
 Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonÜber 20 häufig verwendete vscode-Plug-ins für das Frontend (zusammenfassende Empfehlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen
 So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
So öffnen Sie eine Animation in Vscode. Einführung in die Methode zum Öffnen einer Animation in Vscode
May 09, 2024 am 10:28 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Menü „Mehr“. 2. Suchen Sie dann die Spalte „Terminal“ im Abschnitt „Funktionen“. 3. Klicken Sie abschließend mit der Maus auf die Schaltfläche „Animation aktivieren“. Einstellungen.



