So entfernen Sie Seitenumbrüche
So entfernen Sie Seitenumbrüche: Öffnen Sie zunächst die Bearbeitungsoptionen und klicken Sie auf die Schaltfläche „Erweitert“, um die Sonderzeichen zu finden, und klicken Sie auf „Alle ersetzen“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Microsoft Office Word 2010, Thinkpad T480-Computer.
Seitenumbrüche in Word-Dokumenten aufheben:
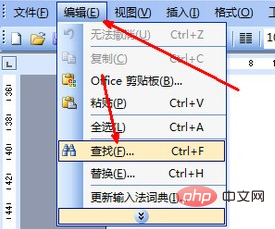
Öffnen Sie zunächst die Bearbeitungsoption in der Word-Menüleiste und wählen Sie dann im Popup-Menü Suchen und Ersetzen aus.

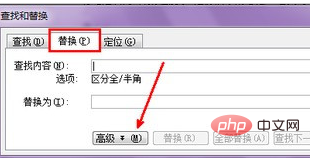
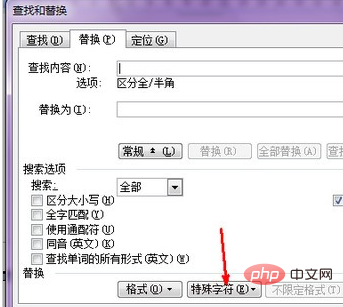
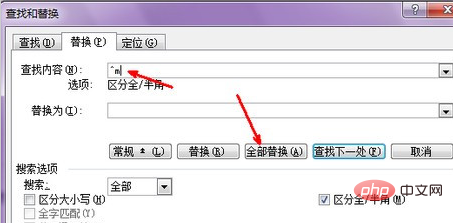
Öffnen Sie die Bearbeitungsoption in der Word-Menüleiste und Wählen Sie dann „Suchen und Ersetzen“ und klicken Sie auf „Erweitert“. Unter der unteren Ersetzungsoption befindet sich eine Schaltfläche.

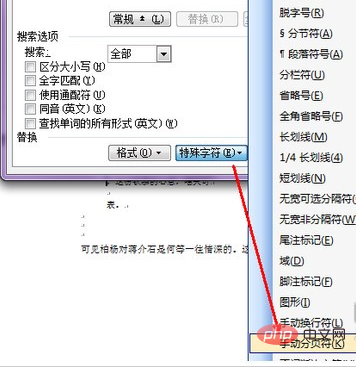
Nach dem Klicken gibt es unten im Menü eine Option für manuelle Seitenumbrüche. Wählen Sie diese Option aus, da Sie diese Seitenumbrüche entfernen möchten.

Nach dem Klicken erscheint in der Spalte „Suchinhalt“ ein Symbol für den manuellen Seitenumbruch. Geben Sie nichts ein, da Sie „Ersetzen durch“ abbrechen möchten , bedeutet natürlich Leerzeichen statt Seitenumbruch. Klicken Sie auf die Schaltfläche „Alle ersetzen“, um mit dem Ersetzen zu beginnen.

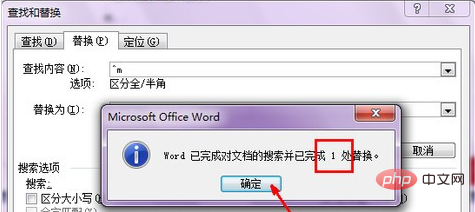
Die Ersetzung ist abgeschlossen und die Anzahl der Ersetzungen wird im Popup-Dialogfeld angezeigt. Alle manuellen Seitenumbrüche in einem Dokument können ersetzt, also abgebrochen werden. Klicken Sie einfach auf OK.

Verwandte Empfehlungen:
Wort-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Seitenumbrüche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 iOS 17: So verwenden Sie Emojis als Aufkleber in Nachrichten
Sep 18, 2023 pm 05:13 PM
iOS 17: So verwenden Sie Emojis als Aufkleber in Nachrichten
Sep 18, 2023 pm 05:13 PM
In iOS17 hat Apple seiner Nachrichten-App mehrere neue Funktionen hinzugefügt, um die Kommunikation mit anderen Apple-Benutzern kreativer und unterhaltsamer zu gestalten. Eines der Features ist die Möglichkeit, Emojis als Aufkleber zu verwenden. Sticker gibt es schon seit Jahren in der Nachrichten-App, aber bisher hat sich daran nicht viel geändert. Dies liegt daran, dass Apple in iOS17 alle Standard-Emojis als Aufkleber behandelt, sodass sie auf die gleiche Weise wie echte Aufkleber verwendet werden können. Das bedeutet im Wesentlichen, dass Sie nicht mehr darauf beschränkt sind, sie in Gespräche einzufügen. Jetzt können Sie sie auch an eine beliebige Stelle in der Nachrichtenblase ziehen. Sie können sie sogar übereinander stapeln, um kleine Emoji-Szenen zu erstellen. Die folgenden Schritte zeigen Ihnen, wie es in iOS17 funktioniert
 PHP-Entwicklung: So implementieren Sie Funktionen zum Sortieren und Paging von Tabellendaten
Sep 20, 2023 am 11:28 AM
PHP-Entwicklung: So implementieren Sie Funktionen zum Sortieren und Paging von Tabellendaten
Sep 20, 2023 am 11:28 AM
PHP-Entwicklung: So implementieren Sie Sortier- und Paging-Funktionen für Tabellendaten. In der Webentwicklung ist die Verarbeitung großer Datenmengen eine häufige Aufgabe. Bei Tabellen, die große Datenmengen anzeigen müssen, ist es normalerweise erforderlich, Datensortierungs- und Paging-Funktionen zu implementieren, um eine gute Benutzererfahrung zu bieten und die Systemleistung zu optimieren. In diesem Artikel wird die Verwendung von PHP zum Implementieren der Sortier- und Paging-Funktionen von Tabellendaten vorgestellt und spezifische Codebeispiele gegeben. Die Sortierfunktion implementiert die Sortierfunktion in der Tabelle und ermöglicht Benutzern die Sortierung in aufsteigender oder absteigender Reihenfolge nach verschiedenen Feldern. Das Folgende ist ein Implementierungsformular
 Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ist ein leistungsstarkes PHP-Framework, das Entwicklern viele nützliche Tools und Funktionen bietet. Eine davon ist die Paginierung, die uns hilft, große Datenmengen auf mehrere Seiten aufzuteilen und so das Durchsuchen und Bearbeiten zu erleichtern. Standardmäßig stellt CakePHP einige grundlegende Paginierungsmethoden bereit, aber manchmal müssen Sie möglicherweise einige benutzerdefinierte Paginierungsmethoden erstellen. In diesem Artikel erfahren Sie, wie Sie in CakePHP eine benutzerdefinierte Paginierung erstellen. Schritt 1: Erstellen Sie eine benutzerdefinierte Paginierungsklasse. Zuerst müssen wir eine benutzerdefinierte Paginierungsklasse erstellen. Das
 Wie verwende ich JavaScript, um die Tabellen-Paging-Funktion zu implementieren?
Oct 20, 2023 pm 06:19 PM
Wie verwende ich JavaScript, um die Tabellen-Paging-Funktion zu implementieren?
Oct 20, 2023 pm 06:19 PM
Wie verwende ich JavaScript, um die Tabellen-Paging-Funktion zu implementieren? Mit der Entwicklung des Internets verwenden immer mehr Websites Tabellen zur Darstellung von Daten. In einigen Fällen, in denen die Datenmenge groß ist, müssen die Daten auf Seiten angezeigt werden, um die Benutzererfahrung zu verbessern. In diesem Artikel wird erläutert, wie Sie JavaScript zum Implementieren der Tabellen-Paging-Funktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine HTML-Struktur vorbereiten, um Tabellen und Paging-Schaltflächen zu hosten. Wir können <tab verwenden
 Verwendung von JavaScript zur Implementierung der Paging-Anzeige von Tabellendaten
Jun 16, 2023 am 10:00 AM
Verwendung von JavaScript zur Implementierung der Paging-Anzeige von Tabellendaten
Jun 16, 2023 am 10:00 AM
Da die Datenmenge weiter wächst, wird die tabellarische Darstellung immer schwieriger. Meistens ist die Datenmenge in einer Tabelle so groß, dass das Laden langsamer wird und Benutzer die Seite ständig durchsuchen müssen, um die gewünschten Daten zu finden. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript eine paginierte Anzeige von Tabellendaten realisieren und Benutzern das Auffinden der gewünschten Daten erleichtern. 1. Tabellen dynamisch erstellen Um die Paging-Funktion besser kontrollierbar zu machen, müssen Tabellen dynamisch erstellt werden. Fügen Sie auf der HTML-Seite ein Tabellenelement hinzu, das dem folgenden ähnelt.
 Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Einführung in die Entwicklung von Paging-Komponenten In Webanwendungen ist die Paging-Funktion eine wesentliche Komponente. Eine gute Paginierungskomponente sollte einfach und klar in der Darstellung sein, reich an Funktionen und leicht zu integrieren und zu verwenden sein. In diesem Artikel stellen wir vor, wie Sie mit dem Vue.js-Framework eine hochgradig anpassbare Paging-Komponente entwickeln. Wir erklären anhand von Codebeispielen ausführlich, wie man mit Vue-Komponenten entwickelt. Technologie-Stack Vue.js2.xJavaScript (ES6) HTML5- und CSS3-Entwicklungsumgebung
 Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
MyBatis ist ein hervorragendes Persistenzschicht-Framework, das Datenbankoperationen basierend auf XML und Anmerkungen unterstützt. Es ist einfach und benutzerfreundlich und bietet außerdem einen umfangreichen Plug-In-Mechanismus. Unter diesen ist das Paging-Plugin eines der am häufigsten verwendeten Plug-Ins. Dieser Artikel befasst sich mit den Prinzipien des MyBatis-Paging-Plug-Ins und veranschaulicht es anhand konkreter Codebeispiele. 1. Paging-Plug-In-Prinzip MyBatis selbst bietet keine native Paging-Funktion, Sie können jedoch Plug-Ins verwenden, um Paging-Abfragen zu implementieren. Das Prinzip des Paging-Plug-Ins besteht hauptsächlich darin, MyBatis abzufangen
 So entfernen Sie häufig verwendete Emojis von der Tastatur auf dem iPhone
Jun 28, 2023 pm 12:50 PM
So entfernen Sie häufig verwendete Emojis von der Tastatur auf dem iPhone
Jun 28, 2023 pm 12:50 PM
Heutzutage ist der Ausdruck von Emotionen mithilfe von Emojis die einfachste Möglichkeit, mit anderen zu kommunizieren. Wir neigen dazu, verschiedene Arten von Emojis zu verwenden, wenn wir Textnachrichten eingeben oder in Social-Media-Apps auf dem iPhone weiterleiten. Da das iPhone die Emojis speichert, die wir zuletzt verwendet haben, werden diese unter der Registerkarte „Häufig verwendet“ auf der iPhone-Tastatur angezeigt. Für die meisten jungen Leute, die viel Zeit mit Tippen verbringen, ist das ein Pluspunkt, aber einige iPhone-Benutzer empfinden es als störend und möchten, dass die häufig verwendeten Emojis von der Tastatur gelöscht werden. Nach eingehender Recherche haben wir herausgefunden, dass dieses Problem durch Zurücksetzen des Tastaturwörterbuchs auf Ihrem iPhone behoben werden kann. In diesem Artikel erklären wir Ihnen, wie Sie es entfernen






