
In jquery können Sie die Methode „addClass()“ verwenden, um den ursprünglichen Stil wiederherzustellen. Das Syntaxformat ist „$(“Element Name“).addClcss(“Attribute Name“, „Attribute Value“); ()“ Diese Methode fügt dem ausgewählten Element eine oder mehrere Klassen hinzu und entfernt keine vorhandenen Klassenattribute.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery-Version 1.11.1, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery das Standard-CSS wiederherstellt.

Erstellen Sie in der Datei test.html ein Modul mit dem div-Tag und setzen Sie das Klassenattribut des div auf testdiv.
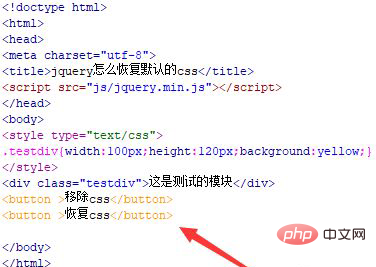
Definieren Sie im CSS-Tag einen Stil für den Namen der testdiv-Klasse, legen Sie die Breite auf 100 Pixel, die Höhe auf 120 Pixel und die Hintergrundfarbe auf Gelb fest.

In der Datei test.html verwenden Sie das Button-Tag, um zwei Schaltflächen zu erstellen, eine davon ist „CSS entfernen“ und „CSS wiederherstellen“.

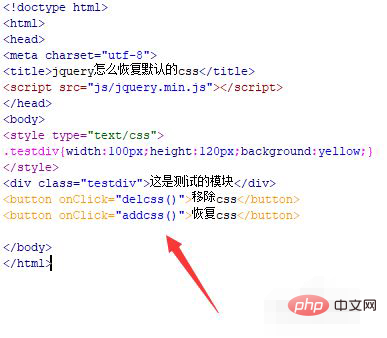
Binden Sie in der Datei test.html das Klickereignis onclick() an die beiden Schaltflächen. Wenn auf die Schaltfläche geklickt wird, werden die Funktionen delcss() bzw. addcss() ausgeführt.

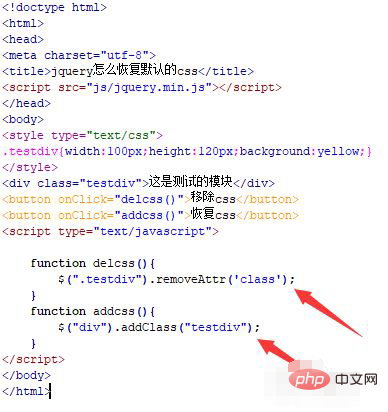
Erstellen Sie im js-Tag die Funktion delcss() bzw. addcss(). Rufen Sie in der Funktion delcss() das div-Objekt über class(testdiv) ab und verwenden Sie zum Entfernen die Methode removeAttr() Rufen Sie in der Funktion addcss() das div-Objekt über den Elementnamen ab und verwenden Sie die Methode addClass(), um die ursprüngliche Klasse zum div-Objekt hinzuzufügen und so das Standard-CSS wiederherzustellen.

Öffnen Sie die Datei test.html im Browser und klicken Sie jeweils auf die Schaltflächen, um den Effekt zu sehen.



【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo stellen Sie den ursprünglichen CSS-Stil in jq wieder her. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!