
Bei einem aktuellen Projekt muss der Benutzer die Homepage anpassen. Der Benutzer verlangt, dass die Position des Homepage-Moduls nach Belieben verschoben werden kann, um ein personalisiertes Layout zu erzielen. In diesem Artikel wird erläutert, wie Sie mit PHP das Drag-Layout implementieren und die Position des gezogenen Layouts in der Datenbank speichern.

Viele Beispiele für Drag-Layouts auf Websites verwenden das COOKIE des Browsers, um die Position des vom Benutzer gezogenen Moduls aufzuzeichnen. Das heißt, die Sortierpositionsinformationen jedes Moduls nach dem Ziehen werden im Cookie des Clients aufgezeichnet. Wenn der Benutzer die Cookies des Clients löscht oder die Cookies des Browsers ablaufen und die Seite dann erneut besucht, stellt er fest, dass das Layout in seinem ursprünglichen Zustand wiederhergestellt ist. Diese Cookie-Aufzeichnungsmethode ist einfach zu verwenden, eignet sich jedoch nicht für Anforderungen wie Personal Center und Managementsystem-Homepage.
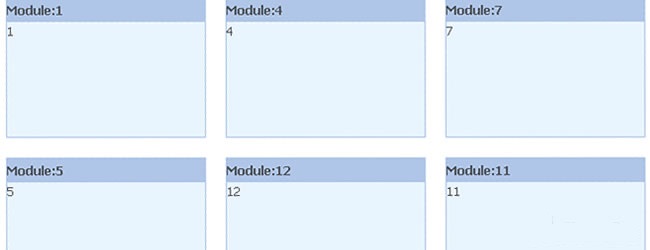
Der in diesem Beispiel erzielte Effekt:
Gestalten Sie Seitenmodule nach Ihren Wünschen, indem Sie sie ziehen.
Notieren Sie die Position des Moduls nach dem Ziehen und zeichnen Sie es in der Datenbank auf.
Das Seitenlayout ist dauerhaft und kann jederzeit mit jedem Browser geöffnet werden, wobei das Seitenlayout unverändert bleibt. (Sofern der Benutzer die Reihenfolge der Module nicht erneut ändert, hat dies nichts mit Cookies zu tun.)
Prinzip
Um den Drag-Effekt zu erzielen, wird das Drag-Sorting-Plug-In verwendet.
Übergeben Sie die Position des gezogenen Moduls über Ajax an das serverseitige PHP-Programm.
Nachdem das PHP-Programm die Standortinformationen verarbeitet hat, aktualisiert es den entsprechenden Feldinhalt in der Datenbank.
XHTML
<div id="loader"></div> <div id="module_list"> <input type="hidden" id="orderlist" /> <div class="modules" title="1"> <h3 class="m_title">Module:1</h3> <p>1</p> </div> ... </div>
DIV#loader wird verwendet, um Eingabeaufforderungsinformationen anzuzeigen, z. B. Laden..., #orderlist ist ein verstecktes Feld, das zum Aufzeichnen des Sortierwerts des Moduls verwendet wird. „…“ bedeutet, dass n DIV.modules durchlaufen werden. Der spezifische generierte Code wird später besprochen.
CSS
#module_list{margin-left:4px}
.modules{float:left; width:200px; height:140px; margin:10px; border:1px solid #acc6e9;
background:#e8f5fe}
.m_title{height:24px; line-height:24px; background:#afc6e9}
#loader{height:24px; text-align:center}
Einfach, der Schlüssel besteht darin, .modules den Stil „float:left“ zu geben.
jQuery
$(function(){
$(".m_title").bind('mouseover',function(){
$(this).css("cursor","move")
});
var $show = $("#loader");
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6, //设置拖动时候的透明度
revert: true, //缓冲效果
cursor: 'move', //拖动的时候鼠标样式
handle: '.m_title', //可以拖动的部位,模块的标题部分
update: function(){
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php", //服务端处理程序
data: { id: newid, order: oldid }, //id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src='load.gif' /> 正在更新");
},
success: function(msg) {
//alert(msg);
$show.html("");
}
});
}
});
});
Drag-Sortieraktionen werden in $list.sortable({...}) geschrieben. Informationen zu Parametereinstellungen und Methoden finden Sie in den Kommentaren des Codes. Das sortierbare Plug-in von juery ui bietet viele Methoden und Parameterkonfigurationen. Weitere Informationen finden Sie unter
.
Nachdem das Ziehen abgeschlossen ist, muss eine Aktualisierungsmethode ausgeführt werden, die die sortierte Position nach dem Ziehen über Ajax an die Hintergrundverarbeitung übermitteln muss.
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
Beschreibung: Durchlaufen Sie jedes Modul.Module, erhalten Sie nach dem Ziehen und Sortieren den Attributtitelwert jedes Moduls und verbinden Sie die Werte durch Kommas zu einer Zeichenfolge. Der ursprüngliche Sortierwert vor dem Ziehen wird aus der Reihenfolgeliste der ausgeblendeten Felder ermittelt.
Nachdem Sie den Sortierwert erhalten haben, interagieren Sie über Ajax mit dem Hintergrundprogramm.
PHP
update.php empfängt die beiden vom Front-End-Ajax über POST übermittelten Parameter sowie den Wert vor der Sortierung und den Wert nach der Sortierung und vergleicht die beiden Werte. Wenn sie nicht gleich sind, wird das Sortierfeld in der Datenbank aktualisiert , und das Ziehen ist abgeschlossen. Rechtzeitiges Speichern nach dem Sortieren.
include_once("connect.php");//连接数据库
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!emptyempty ($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}
Homepage index.php
Gehen Sie zurück zur Homepage index.php, die das Layout anzeigt. index.php liest die Sortierinformationen der Module durch Herstellen einer Verbindung zur Datenbank und zeigt jedes Modul an.
Vergessen Sie zunächst nicht, die JQuery-Bibliothek und das sortierbare Drag-Sorting-Plug-In von JQuery UI zu laden.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
Lesen Sie den Sortierfeldwert der Datenbank.
include_once("connect.php");
$query=mysql_query("select * from sortlist where id=1");
if($rs=mysql_fetch_array($query)){
$sort=$rs['sort'];
}
$sort_arr=explode(",",$sort);
$len=count($sort_arr);
Zeigen Sie jedes Modul in einer Schleife an.
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort;?>" />
<?php
for($i=0;$i<$len;$i++){
?>
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:<?php echo $sort_arr[$i]; ?></h3>
<p><?php echo $sort_arr[$i]; ?></p>
</div>
<?php } ?>
</div>
Es stimmt, dass die Speicherung echter Drag-Sortierungsergebnisse mit den Informationen jedes Benutzers verknüpft ist, sodass Sie den strukturellen Aufbau der Datenbank selbst lösen und nach Herzenslust verwenden können.
Das Obige ist der Implementierungsprozess von jQuery, der das Drag-Layout implementiert und die Sortierergebnisse in der Datenbank speichert. Ich hoffe, dass es für das Lernen aller hilfreich ist.
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 Der Unterschied zwischen counta und count
Der Unterschied zwischen counta und count
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
 So lösen Sie das Problem, dass diese Windows-Kopie nicht echt ist
So lösen Sie das Problem, dass diese Windows-Kopie nicht echt ist
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?




