Was kann CSS3?
CSS3 kann mit nur wenigen Codezeilen Effekte und sogar Animationseffekte erzielen, die bisher den Einsatz von Bildern und Skripten erforderten, wie etwa abgerundete Ecken, Bildränder, Schatten, Verläufe, Animationen usw. CSS3 macht Code einfacher und effizienter, vereinfacht den Designprozess von Front-End-Entwicklern, beschleunigt das Laden von Seiten und sorgt für ein fortschrittlicheres Benutzererlebnis.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
CSS3 ist eine aktualisierte Version von CSS2, 3 ist nur die Versionsnummer. Sie fügt viele leistungsstarke neue Funktionen auf Basis von CSS2.1 hinzu. Derzeit unterstützen die Hauptbrowser Chrome, Safari, Firefox, Opera und sogar 360 bereits CSS3 Einige Funktionen sind jetzt verfügbar und IE10 wird auch CSS3 vollständig unterstützen.
Beim Schreiben von CSS3-Stilen erfordern verschiedene Browser möglicherweise unterschiedliche Präfixe. Dies bedeutet, dass diese CSS-Eigenschaft oder -Regel noch nicht Teil des W3C-Standards ist. Es handelt sich um ein privates Attribut des Browsers. Obwohl neuere Versionen von Browsern derzeit keine Präfixe erfordern, sind Präfixe für eine bessere Vorwärtskompatibilität immer noch unverzichtbar.
Chrome und Safari: -Webkit
firefox: -moz
ie: -ms
opera: -O
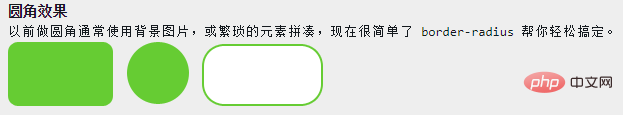
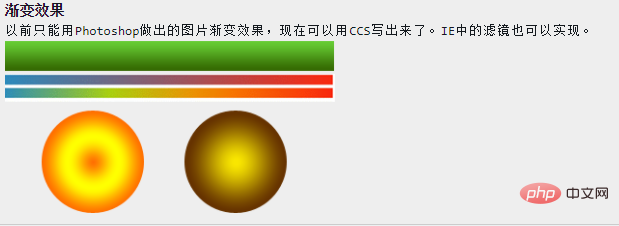
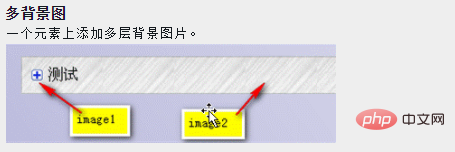
Effekte, sogar Animationen, können mit nur wenigen erstellt werden Codezeilen. Zum Beispiel: abgerundete Ecken, Bildränder, Textschatten und Boxschatten, Farbverläufe, personalisierte Schriftarten, mehrere Bildhintergründe, Verformungsverarbeitung (Rotation, Skalierung, Neigung, Bewegung), Übergänge, Animationen, mehrspaltige Layouts, Medienabfragen usw.
CSS3 vereinfacht den Designprozess für Frontend-Entwickler und beschleunigt das Laden von Seiten.
Es gibt auch Selektoren. Früher haben wir normalerweise Klassen-, ID- oder Tag-Namen verwendet, um HTML-Elemente auszuwählen. Sie können die Anzahl der Klassen und IDs in Tags reduzieren, die Pflege von Stylesheets erleichtern und eine bessere Trennung von Struktur und Darstellung erreichen.



Warte...
Es ist erstaunlich! CSS3 macht Code einfacher und effizienter. Es kann die Arbeitseffizienz erheblich verbessern und ein fortschrittlicheres Benutzererlebnis schaffen. Wir bringen das Design der Webanwendungsoberfläche auf ein neues Niveau.
Lernvideo-Sharing: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas kann CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.






