Was ist HTML-CSS?
HTML-CSS bezieht sich auf: 1. Hypertext-Markup-Sprache. HTML ist eine Markup-Sprache, die eine Reihe von Tags enthält. 2. Cascading Style Sheets. CSS ist eine Computersprache, mit der Dateistile wie HTML oder XML ausgedrückt werden können bieten eine präzise Kontrolle auf Pixelebene über das Layout von Elementpositionen in Webseiten.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Was ist HTML-CSS?
html Einführung:
HTML steht für Hypertext Markup Language und ist eine Auszeichnungssprache. Es enthält eine Reihe von Tags. Diese Tags können das Dokumentformat im Netzwerk vereinheitlichen und verstreute Internetressourcen zu einem logischen Ganzen verbinden. HTML-Text ist beschreibender Text, der aus HTML-Befehlen besteht. HTML-Befehle können Text, Grafiken, Animationen, Sounds, Tabellen, Links usw. beschreiben.
Hypertext ist eine Möglichkeit, Informationen zu organisieren, die Text, Grafiken und andere Informationsträger im Text durch Hyperlinks verknüpft. Bei diesen miteinander verbundenen Informationsträgern kann es sich um denselben Text, um andere Dateien oder um Dateien auf einem geografisch weit entfernten Computer handeln. Diese Art der Informationsorganisation verbindet an verschiedenen Orten verteilte Informationsressourcen auf zufällige Weise und erleichtert so das Auffinden und Abrufen von Informationen für Menschen.
css-Einführung:
Cascading Style Sheets (vollständiger englischer Name: Cascading Style Sheets) ist eine Datei, die zum Ausdrucken von HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge des Standard Generalized Markup Language) verwendet wird Computersprache. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren.
CSS kann das Layout von Elementpositionen in Webseiten präzise auf Pixelebene steuern, unterstützt fast alle Schriftgrößenstile und verfügt über die Möglichkeit, Webseitenobjekte und Modellstile zu bearbeiten.
Die Beziehung zwischen HTML und CSS:
Eine einfache Website enthält viele Webseiten, und eine Webseite besteht aus HTML, CSS und Javascript. HTML ist der Hauptteil, der verschiedene DOM-Elemente lädt; CSS wird zum Dekorieren von DOM-Elementen verwendet; JavaScript steuert DOM-Elemente. Wenn man eine Tür als Metapher verwendet, ist die Beziehung zwischen den dreien: HTML ist das Türpaneel, CSS ist die Farbe oder das Muster auf der Tür, JavaScript ist der Türschalter
HTML ist der Träger von Webinhalten. Inhalt sind die Informationen, die Webseitenersteller auf der Seite platzieren, damit Benutzer sie durchsuchen können. Dazu können Texte, Bilder, Videos usw. gehören. CSS-Stile dienen der Präsentation. Es ist wie ein Mantel für eine Webseite. Zum Beispiel die Schriftart des Titels, Farbänderungen oder das Hinzufügen von Hintergrundbildern, Rahmen usw. zum Titel. Alle diese Dinge, die zur Veränderung des Erscheinungsbilds von Inhalten verwendet werden, werden Präsentationen genannt.

CSS-Priorität.
Mehrere CSS-Stile können in einem einzigen HTML-Tag zusammengefasst werden. In diesem Fall werden sie im Allgemeinen nach Priorität unterteilt:
1. Externe Stylesheets
3 (geschrieben im
-Tag von HTML)4. Inline-Stil (geschrieben im HTML-Tag, also im Stilattribut) (höchste)
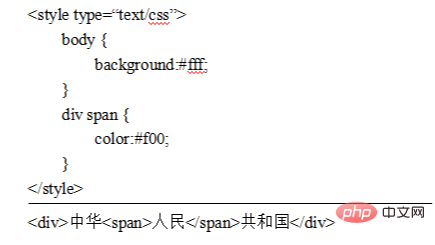
css-Syntax.
CSS besteht aus zwei Hauptteilen, Selektoren und einer oder mehreren Deklarationen.
Der Selektor bezieht sich auf den Namen des CSS-Stils „.seletor“, und vor dem Namen muss ein „.“ stehen. Eine Deklaration besteht aus Attributen und Werten, zum Beispiel „margin: 0 auto“, dem Doppelpunkt geht das Attribut voran und danach folgt der Wert.
Lernvideo-Sharing:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist HTML-CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




