Was bedeutet CSS behoben?
fixed bedeutet „fixiert“ und ist der Attributwert des CSS-Positionsattributs, mit dem das Element fixiert werden kann und das feste Element seine Position nicht ändert, wenn die Bildlaufleiste gezogen wird. Im Sichtfeld ändert sich die Position fest positionierter „position:fixed“-Elemente nicht.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

fixed ist der Attributwert des Positionsattributs. Wenn das Positionsattribut eines Elements auf „Fixed“ gesetzt ist, ist das Element fixiert und das feste Element ändert seine Position nicht, wenn die Bildlaufleiste gezogen wird. Die Position eines fest positionierten Elements ändert sich innerhalb des Sichtfeldes nicht.
Feste feste Positionierung und absolute Positionierung sind ähnlich. Beide ermöglichen das Verschieben und Trennen von Elementen aus dem Dokumentenfluss.
Syntax:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
„position:fixed;“ wird in Kombination mit den vier Attributen „position:fixed;“ verwendet und macht das Element zu einem festen Positionierungselement. Die vier Attribute left und right werden verwendet, um die Position des Elements relativ zum Browser festzulegen.
Es werden nicht unbedingt alle vier Attribute oben, unten, links und rechts verwendet. Beachten Sie, dass die Referenzobjekte dieser vier Werte die vier Kanten des Browsers sind.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 id="这是带有固定定位的标题">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
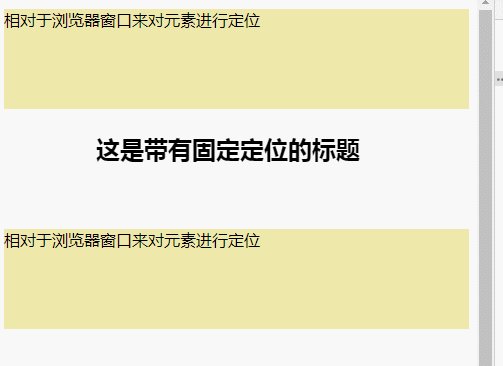
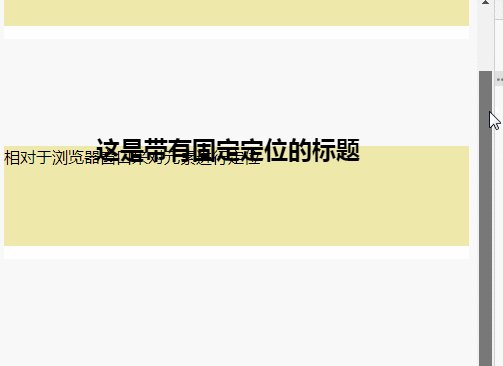
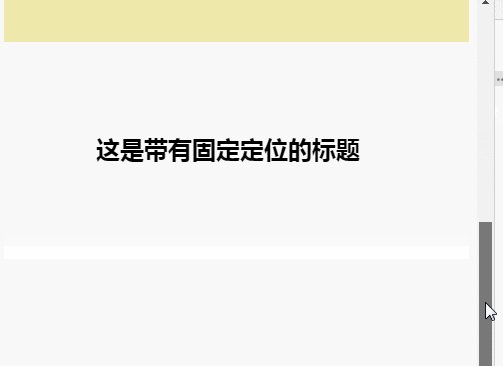
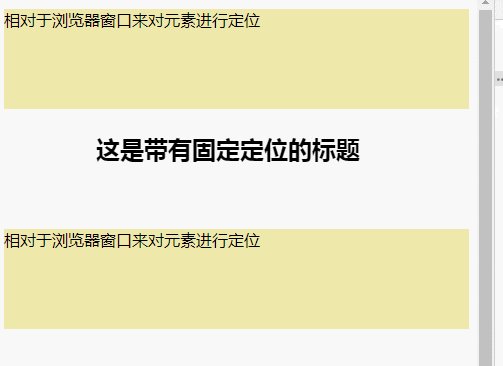
</html>Rendering:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS behoben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




