So legen Sie fest, dass ein HTML-Textfeld schreibgeschützt ist
In HTML können Sie eine schreibgeschützte Funktion erreichen, indem Sie das Attribut readonly auf das Textfeldelement (Eingabe oder Textbereich) setzen. Die Syntax lautet „“ oder „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML gibt es zwei Arten von Textfeldelementen:
input
textarea
Wenn Sie das Textfeld schreibgeschützt machen möchten, müssen Sie nur das readonly-Attribut auf festlegen Textfeldelement. Das Attribut „readonly“ ist ein boolesches Attribut. Das Attribut
readonly gibt an, dass der Textbereich schreibgeschützt ist.
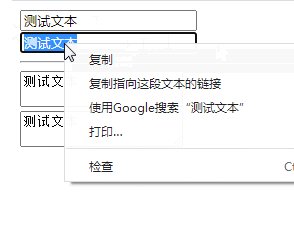
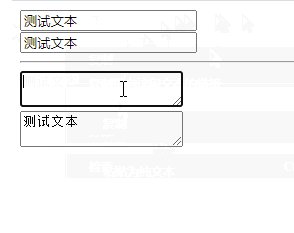
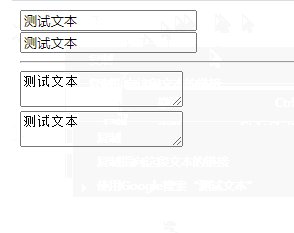
In einem schreibgeschützten Textbereich kann der Inhalt nicht geändert werden, aber der Benutzer kann über die Tabulatortaste zum Steuerelement wechseln und den Inhalt auswählen oder kopieren.
Sie können das schreibgeschützte Attribut festlegen, um die Verwendung des Textbereichs durch den Benutzer fortzusetzen, bis bestimmte Bedingungen erfüllt sind (z. B. die Auswahl eines Kontrollkästchens). Anschließend können Sie mithilfe von JavaScript den Wert des schreibgeschützten Attributs entfernen, um den Textbereich bearbeitbar zu machen.
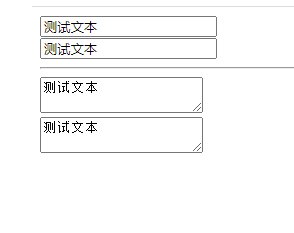
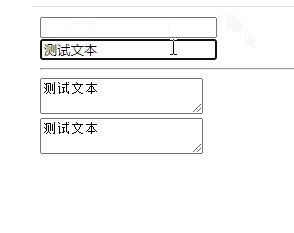
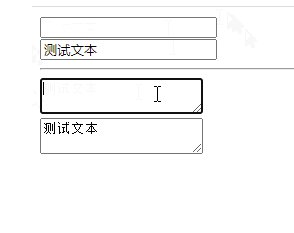
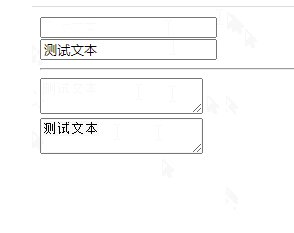
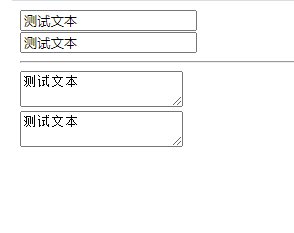
Beispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>

 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass ein HTML-Textfeld schreibgeschützt ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




