
In CSS können wir das Attribut „letter-spacing“ verwenden, um den Schriftabstand festzulegen, z. B. [letter-spacing:2px;]. Die Eigenschaft „letter-spacing“ kann verwendet werden, um den Abstand zwischen Zeichen zu vergrößern oder zu verkleinern.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
letter-spacing-Attribut vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand)
Attributwert:
normal Standard. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an.
length definiert den festen Abstand zwischen Zeichen (negative Werte sind zulässig).
inherit gibt an, dass der Wert des Buchstabenabstandsattributs vom übergeordneten Element geerbt werden soll.
Zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
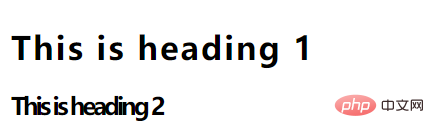
</html>Das laufende Ergebnis ist wie folgt:

Verwandte Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Schriftabstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!