
Die Möglichkeit, die Textfarbe in CSS zu ändern, besteht darin, das Farbattribut festzulegen, z. B. [color:red;] oder [color:#00ff00;], was bedeutet, dass der Text auf Rot gesetzt wird.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Es ist eigentlich sehr einfach, die Textfarbe in CSS zu ändern. Sie müssen nur das Farbattribut hinzufügen, das die Farbe des Texts angeben kann.
Wir können die Farbe auf folgende Weise einstellen.
Farbname: Bei Farbnamen wie Rot, Blau, Braun, Hellgrün usw. wird die Groß-/Kleinschreibung nicht beachtet.
HEX: Hexadezimale Symbole #RRGGBB und #RGB (z. B. #ff0000). „#“, gefolgt von 6 oder 3 Hexadezimalzeichen (0-9, A-F).
RGB, Rot-Grün-Blau (RGB): Gibt den Farbwert als Farbe des RGB-Codes an, das Funktionsformat ist rgb(R,G,B), der Wert kann eine Ganzzahl von 0-255 oder ein Prozentsatz sein .
Zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
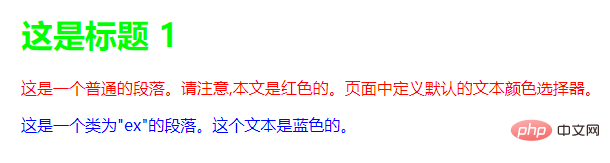
</html>Werfen wir einen Blick auf den Laufeffekt:

Verwandte Lernvideofreigabe: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Textfarbe mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!