
In HTML können Sie das Problem von verstümmeltem HTML lösen, indem Sie Meta-Tags zum Kopfknoten hinzufügen und das Codierungsformat der HTML-Datei anpassen. Das Syntaxformat ist „“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Verstümmelte HTML-Dateien werden im Allgemeinen durch eine Nichtübereinstimmung des Codierungsformats verursacht. Passen Sie einfach das Codierungsformat der HTML-Datei an.
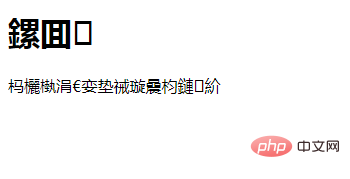
Das Folgende ist ein verstümmelter chinesischer HTML-Code:
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
Rendering:

Lösung:
Fügen Sie das -Tag zum Hauptknoten hinzu und deklarieren Sie die Zeichen als UTF-8
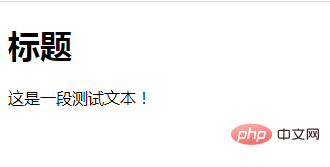
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
Rendering :

Beschreibung: -Tag
-Element kann Metainformationen über die Seite bereitstellen, z. B. Beschreibung und Schlüssel für Suchmaschinen und Aktualisierungshäufigkeitswort.
-Tag befindet sich am Kopf des Dokuments und enthält keinen Inhalt. Die Eigenschaften des -Tags definieren die mit dem Dokument verknüpften Name/Wert-Paare.
| Attribut | Wert | Beschreibung |
|---|---|---|
| charset | character_set | definiert die Zeichenkodierung des Dokuments. |
| Inhalt | Text | Definieren Sie Metainformationen im Zusammenhang mit http-Äquiv oder Namensattribut. |
| http-äquiv | Inhaltstyp Standardstil Refresh |
ordnet das Inhaltsattribut dem HTTP-Header zu. |
| Name | Anwendungsname Autor Beschreibung Generator keywords |
verknüpft das Inhaltsattribut mit einem Namen. |
| scheme | format/URI | HTML5 wird nicht unterstützt. Definieren Sie das Format, das zum Übersetzen von Inhaltsattributwerten verwendet wird. |
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem mit verstümmeltem HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!