
In CSS können Sie den Zeilenabstand über das Zeilenhöhenattribut line-height festlegen. Das Syntaxformat ist „line-height: distance value;“. Der Wert des Attributs „Zeilenhöhe“ kann ein relativer Wert, ein absoluter Wert oder eine bestimmte Zahl sein; je größer der Wert von „Zeilenhöhe“, desto größer der Zeilenabstand.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Es gibt kein Attribut, das den Zeilenabstand in CSS direkt festlegen kann. Daher müssen wir den Zeilenabstand mit „line-height“ festlegen. Je größer der Wert von „line-height“ ist, desto höher ist der Zeilenabstand.
Das Attribut line-height wird verwendet, um den von der Linie beanspruchten Platz festzulegen, also den Abstand zwischen den Linien.
Hinweis: Das Attribut line-height lässt keine negativen Werte zu.
Diese Eigenschaft beeinflusst das Layout des Zeilenfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Attributwert:
normal Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
Länge Legen Sie einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
Es ist ersichtlich, dass der Wert der Zeilenhöhe auf einen bestimmten numerischen Wert festgelegt ist, der ein relativer Wert oder ein absoluter Wert sein kann. In statischen Seiten werden bei der Textgröße häufig absolute Werte verwendet fest, aber für Foren und Blogs sind Seiten, auf denen Benutzer die Schriftgröße anpassen können, normalerweise auf relative Werte eingestellt, sodass der entsprechende Zeilenabstand mit der benutzerdefinierten Schriftgröße geändert werden kann.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
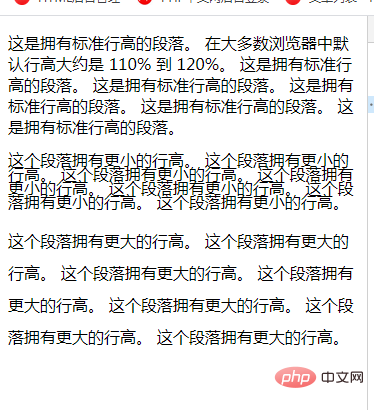
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>
Lernvideo-Sharing: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!