Was ist der Unterschied zwischen HTML und CSS?
Unterschiede: 1. HTML ist die Struktur einer Webseite und CSS ist der Stil einer Webseite. 2. HTML besteht aus Tags, die den Inhalt umgeben, während CSS aus Selektoren besteht, die von einem Deklarationsblock geerbt werden. 3. Die Kommentarformate von HTML und CSS sind unterschiedlich. 4. HTML-Dateien können CSS-Code enthalten, CSS-Stylesheets dürfen jedoch keinen HTML-Code enthalten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist HTML?
HTML, Hyper Text Markup Language (Hyper Text Markup Language), eine Anwendung unter der standardmäßigen universellen Auszeichnungssprache. HTML ist keine Programmiersprache, sondern eine Auszeichnungssprache, die für die Erstellung von Webseiten notwendig ist. Es enthält eine Reihe von Tags. Diese Tags können das Dokumentformat im Netzwerk vereinheitlichen und verstreute Internetressourcen zu einem logischen Ganzen verbinden.
HTML-Text ist beschreibender Text, der aus HTML-Befehlen besteht und Text, Grafiken, Animationen, Sounds, Tabellen, Links usw. beschreiben kann.
Was ist CSS?
CSS (Cascading Style Sheets) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language) verwendet wird. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren.
CSS kann das Layout von Elementpositionen in Webseiten präzise auf Pixelebene steuern, unterstützt nahezu alle Schriftgrößenstile und verfügt über die Möglichkeit, Webseitenobjekte und Modellstile zu bearbeiten.
Der Unterschied zwischen HTML und CSS
1. Verschiedene Naturen
HTML ist die grundlegende Auszeichnungssprache, die den Inhalt und die Struktur von Webseiten beschreibt. CSS ist jedoch eine Erweiterung von HTML, die das Design und die Anzeige von Webseiten verändert.
HTML ist die Struktur einer Webseite und CSS ist der Stil einer Webseite. Wenn beispielsweise die gesamte Webseite mit einer Person verglichen wird, dann ist HTML das Grundgerüst und CSS das Gewand.
2. Unterschiedliche Syntax
HTML besteht aus Tags, die den Inhalt umgeben. CSS hingegen besteht aus einem Selektor, der in einer Blockvererbung deklariert wird.
HTML-Syntax
-
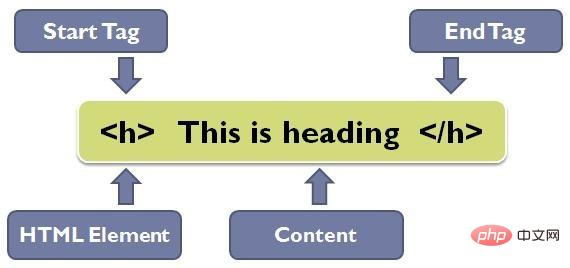
HTML-Tags sind im Grunde Schlüsselwörter (Tag-Namen), die in spitze Klammern eingeschlossen sind und normalerweise paarweise erscheinen.
<tagname>内容 tagname></tagname>
HTML-Elemente beschreiben einen bestimmten Abschnitt auf einer Webseite.
Inhalt sind Texte, Links, Bilder oder andere Informationen, die auf einer Webseite angezeigt werden.
Das öffnende Tag (
Der schließende Tag (>) wird zum Schließen von HTML-Elementen verwendet, um einzelne Elemente zu unterscheiden.
CSS-Syntax
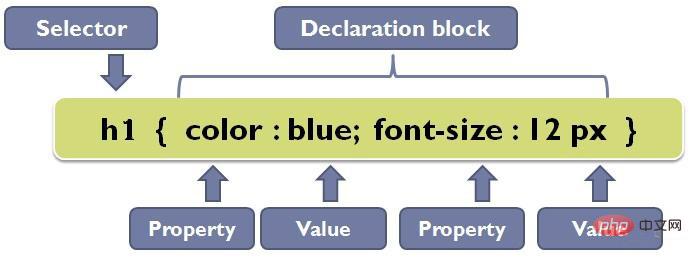
CSS-Deklarationen stehen in geschweiften Klammern und jede Deklaration besteht aus zwei Teilen: einer Eigenschaft und ihrem Wert, getrennt durch einen Doppelpunkt. Wir können mehrere Eigenschaften in einer Deklaration definieren und jede Eigenschaft durch ein Semikolon trennen.

Selektor: Gibt das zu formatierende HTML-Element an.
Anweisung: Geben Sie Eigenschaft und Wert durch Doppelpunkt getrennt ein. Darüber hinaus werden die geschweiften Klammern, die alle Deklarationen umgeben, Deklarationsblöcke genannt.
Attribute: Stellt Aspekte des zu ändernden Elements dar.
Wert: Geben Sie die Einstellung an, die in der ausgewählten Eigenschaft angewendet werden soll.
3. Kommentare haben unterschiedliche Formate
HTML-Kommentarformat:
<!--注释内容-->
CSS-Kommentarformat:
/*注释内容*/
4. HTML-Dateien können CSS-Code enthalten, CSS-Stylesheets dürfen jedoch keinen HTML-Code enthalten.
Das heißt, CSS kann in HTML-Dateien verwendet werden, HTML kann jedoch nicht in CSS-Stylesheets verwendet werden.
Empfohlene Tutorials: HTML-Video-Tutorial, CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen HTML und CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).