So erzielen Sie einen Lauftexteffekt in HTML
In HTML können Sie den Lauftexteffekt verwenden. Mit diesem Tag können Sie einen Lauftext in das Dokument einfügen. Das Syntaxformat lautet „"; Die Eigenschaften des marquee-Tags werden verwendet, um zu steuern, was passiert, wenn der Text den Rand des Containers erreicht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Marquee-Scrolling-Text-Label
Eine Seite enthält viele Multimedia-Elemente, z. B. dynamischen Text, dynamische Bilder, Audio und Video usw., und das einfachste davon ist himmelhoher Scroll-Text in HTML Wir möchten Lauftext hinzufügen, Sie müssen das marquee-Tag verwenden. marquee标签。
我们先来看一下最简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee>
</body>
</html>为了显示效果更明显,这里将页面背景设置为黑色,将滚动文字设置为白色,显示效果如图:

这样我们就实现了一个最简单的滚动文字,在滚动文字中还有一些属性用于控制滚动方向、滚动速度等,下面我们就来看一下几个比较常用的属性。
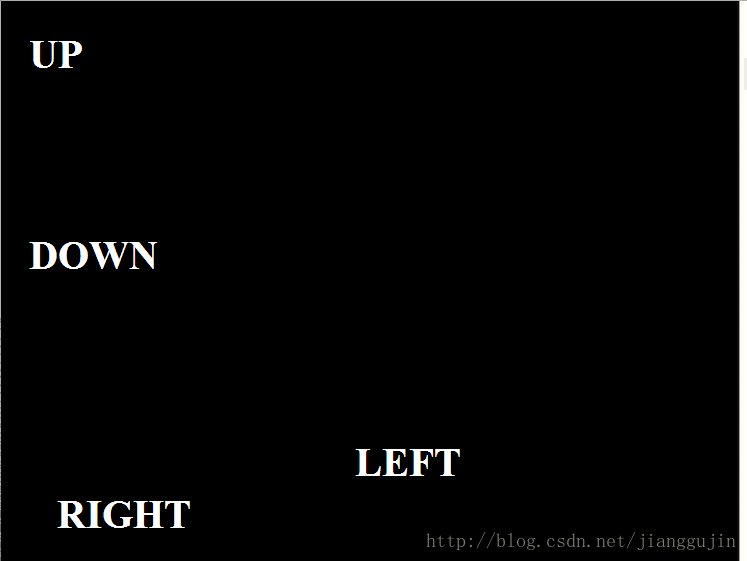
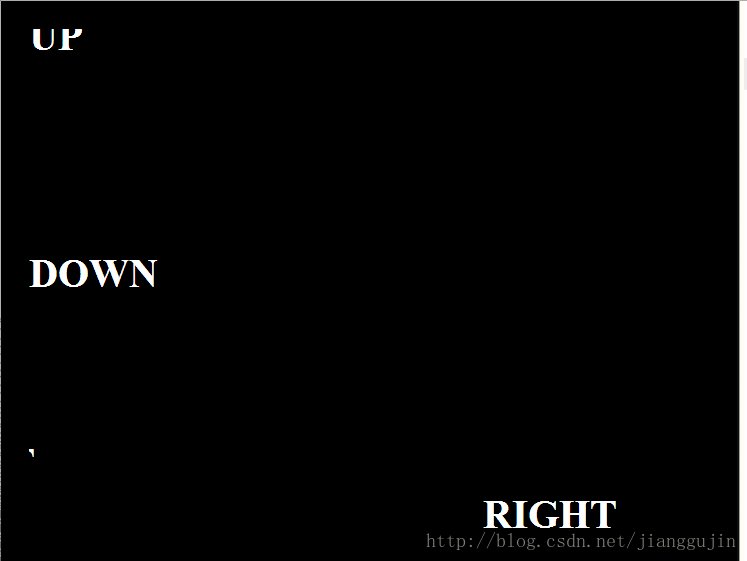
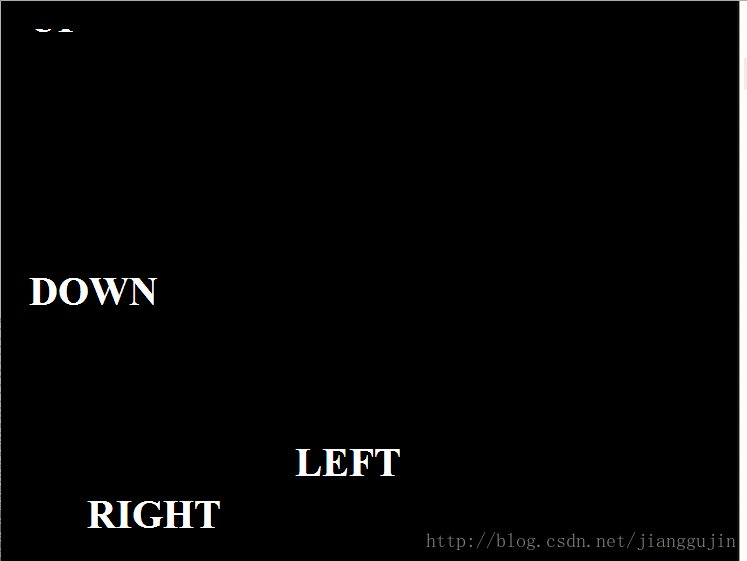
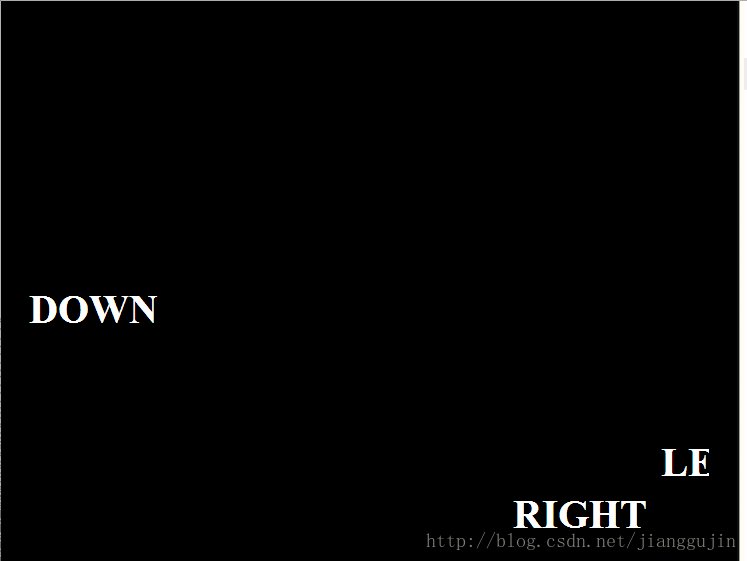
direction 滚动方向属性
默认情况下,文字从右向左滚动,实际应用中,我们可能需要改变方向,就可以通过该属性来设置,该属性可用值有:up,down,left,right,分别表示向上、向下、向左和向右滚动。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
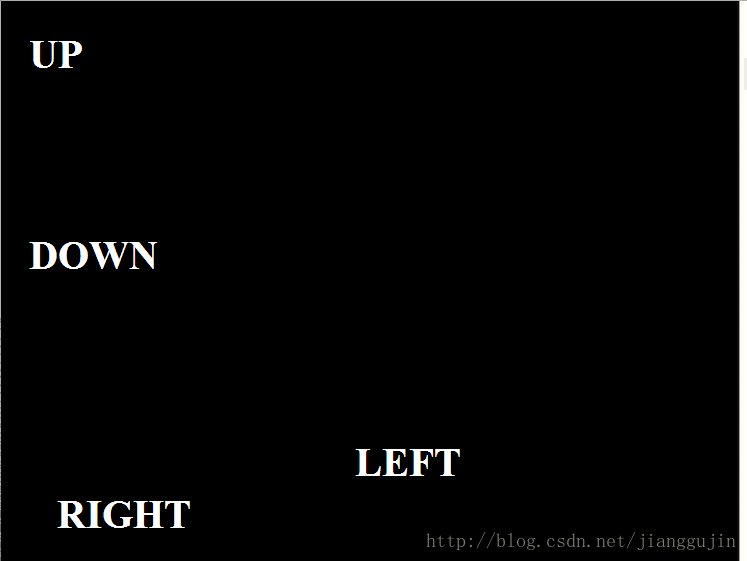
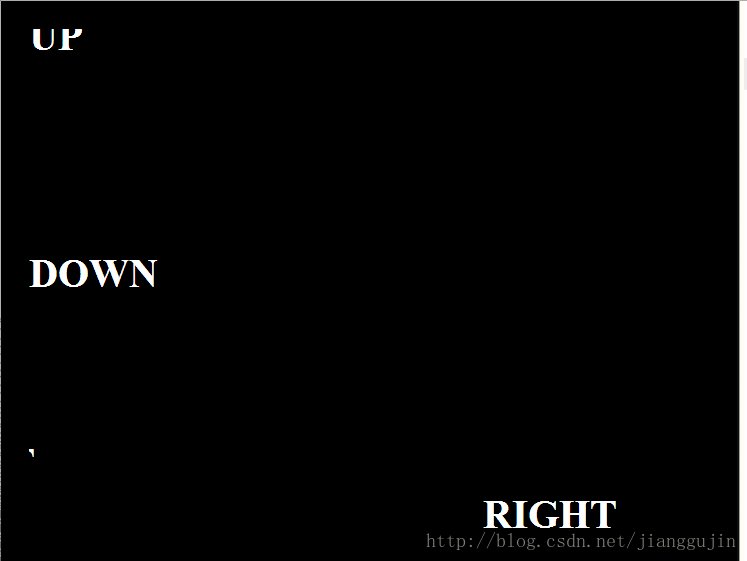
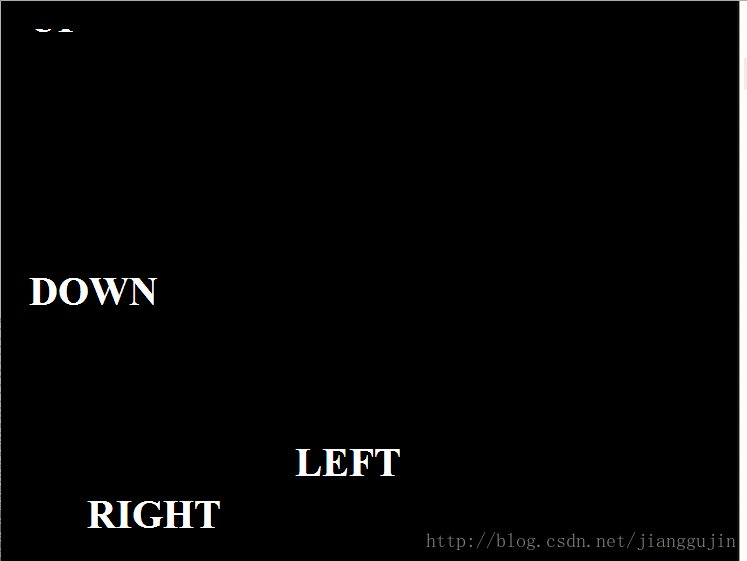
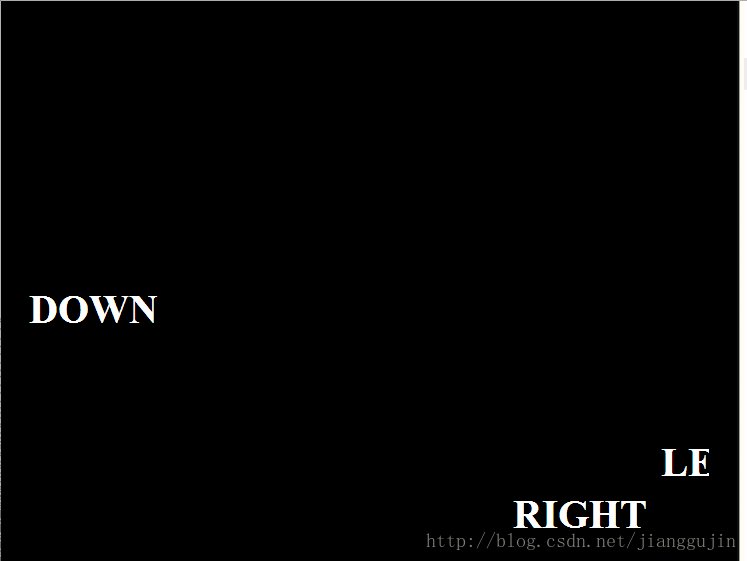
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
behavior 滚动方式属性
通过behavior 可以设置滚动方式,如往复运动等。behavior可用值有:scroll,slide,alternateSchauen wir uns zunächst das einfachste Beispiel an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
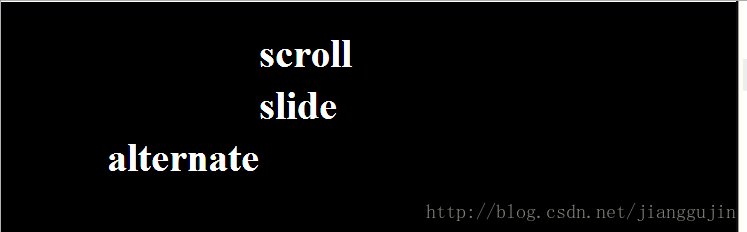
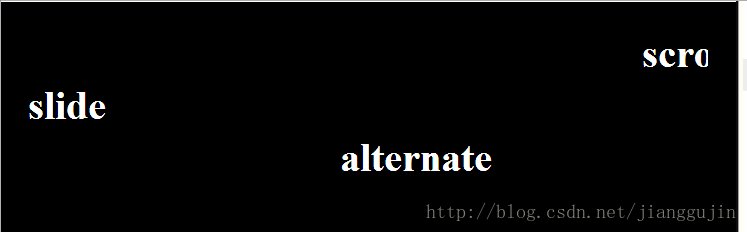
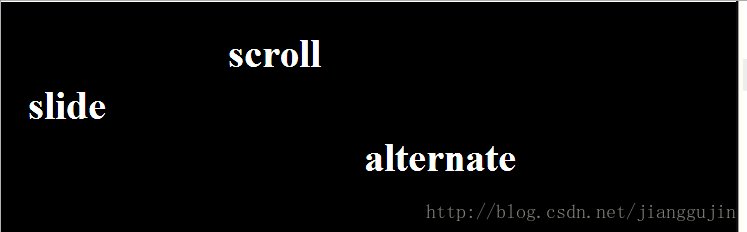
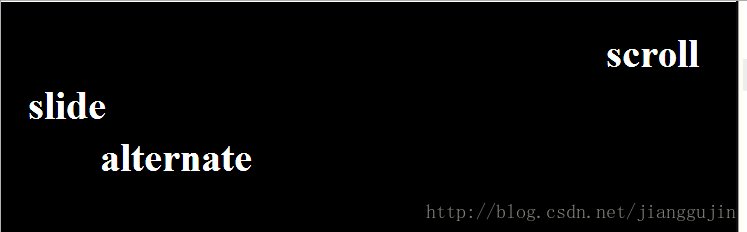
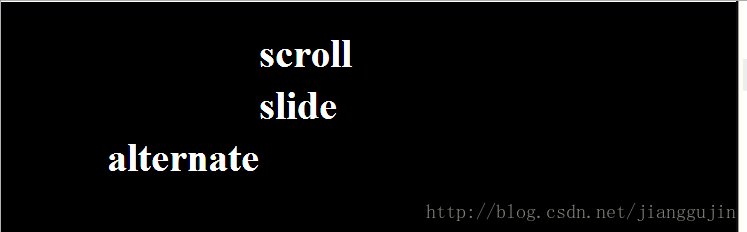
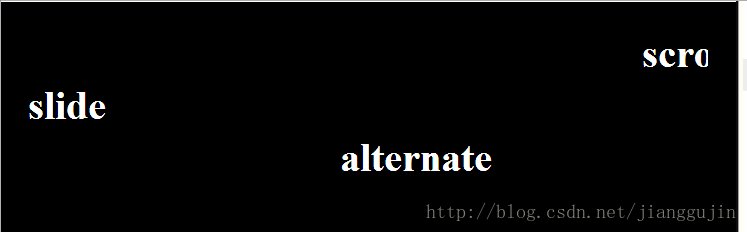
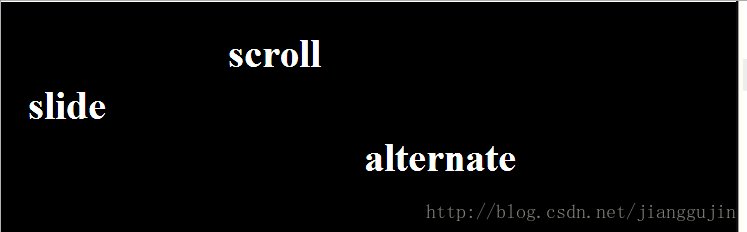
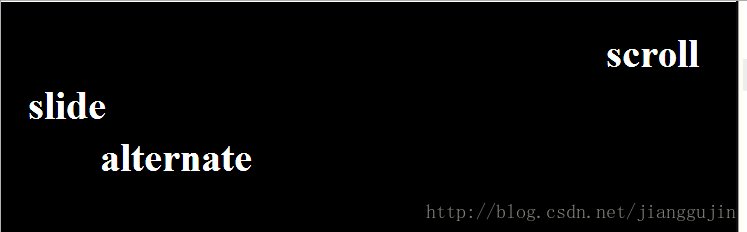
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>Um den Anzeigeeffekt deutlicher zu machen, ist hier der Seitenhintergrund auf Schwarz und der Lauftext auf Weiß eingestellt. Der Anzeigeeffekt ist wie folgt:


Richtungsscrollrichtungsattribut
Standardmäßig scrollt der Text von rechts nach links. In tatsächlichen Anwendungen müssen wir möglicherweise die Richtung ändern, damit wir sie festlegen können Attribut. Verfügbare Werte für dieses Attribut sind: up, down, left, right, die nach oben stehen , nach unten bzw. nach oben. Scrollen Sie nach links bzw. nach rechts.
Beispiele sind wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom CSDN!</marquee>
</body>
</html>

behavior-scrolling mode attributeDer Scrollmodus kann durch Verhalten wie Hin- und Herbewegung usw. eingestellt werden. Die verfügbaren Werte für das Verhalten sind: scroll, slide und alternate, die jeweils kreisförmiges Scrollen, nur einmaliges Scrollen und dann Stoppen darstellen. und abwechselndes Hin- und Herscrollen.
scroll, slide und alternate, die jeweils kreisförmiges Scrollen, nur einmaliges Scrollen und dann Stoppen darstellen. und abwechselndes Hin- und Herscrollen. Beispiele sind wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>Scrolldelay Scroll-Verzögerungsattribut und Scrollamount-Scrollgeschwindigkeitsattribut
🎜🎜Das Scrolldelay-Attribut kann verwendet werden, um das Zeitintervall für das Scrollen von Text festzulegen. Die Zeitintervalleinheit der Scrollverzögerung ist Millisekunden. Dieses Zeitintervall wird als Zeitintervall zwischen zwei Scrollschritten festgelegt. Wenn die Zeit zu lang ist, tritt ein Stop-and-Go-Effekt auf. 🎜scrollamount wird verwendet, um die Scroll-Schrittgröße festzulegen. 🎜Ein Beispiel ist wie folgt: 🎜rrreee🎜🎜🎜🎜🎜loop Scroll-Loop-Attribut🎜🎜🎜Wenn wir möchten, dass der Text nach ein paar Malen nicht mehr scrollt, können wir das Loop-Attribut verwenden. 🎜🎜Beispiele sind wie folgt: 🎜rrreee🎜Empfohlenes Tutorial: „🎜HTML-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Lauftexteffekt in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




