So legen Sie die Farbtransparenz in CSS fest
May 19, 2021 pm 03:36 PMDie Möglichkeit, die Farbtransparenz in CSS festzulegen, besteht darin, dem angegebenen Element das Opazitätsattribut hinzuzufügen und die entsprechende Opazität festzulegen, z. B. [opacity:0.5;], was bedeutet, dass das Element auf halbtransparent gesetzt wird.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Das Opazitätsattribut kann verwendet werden, um die Transparenz des Hintergrunds des Elements festzulegen. Es erfordert einen Wert zwischen 0 und 1.
0 bedeutet vollständig transparent (Deckkraft: 0);
1 bedeutet vollständig undurchsichtig (Deckkraft: 1);
Syntax:
rrreeAttributwert:
- Wert gibt die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig)
- inherit Der Wert des Opacity-Attributs sollte vom übergeordneten Element geerbt werden
- Codebeispiel:
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
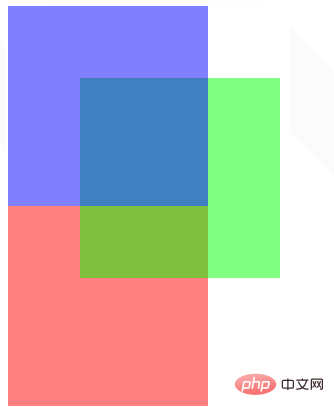
Sehen wir uns den laufenden Effekt an:
 Ähnliche Videos Teilen:
Ähnliche Videos Teilen:
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbtransparenz in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vivos neuer Speicher der X100-Serie, Farbbelichtung: Alle Serien beginnen bei 12+256 GB
May 06, 2024 pm 03:58 PM
Vivos neuer Speicher der X100-Serie, Farbbelichtung: Alle Serien beginnen bei 12+256 GB
May 06, 2024 pm 03:58 PM
Vivos neuer Speicher der X100-Serie, Farbbelichtung: Alle Serien beginnen bei 12+256 GB













