So legen Sie Schriftartattribute in HTML fest
So legen Sie Schriftartattribute in HTML fest: Erstellen Sie zuerst ein h1-Tag in der HTML-Datei. Schreiben Sie dann den CSS-Stil in den Stil. Legen Sie dann das Textgrößenattribut auf „font-size:12px“ fest. red; „Eigenschaft zum Festlegen der Schriftfarbe.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Erstellen Sie in der HTML-Datei ein h1-Tag und geben Sie dann zur Demonstration ein paar Wörter ein Tag, das selbst das eindeutige Titelattribut hat

Wie im Bild gezeigt, können Sie im Browser sehen, dass das h1-Titel-Tag selbst die Wirkung hat, die Schriftart zu vergrößern und fett zu machen

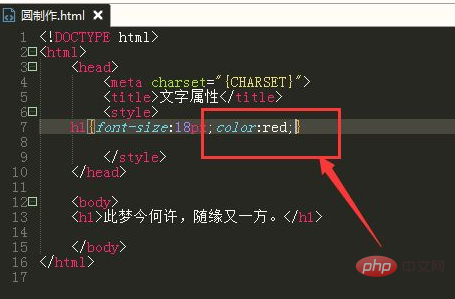
Wenn Sie möchten Ändern Sie die Textgröße. Beim Festlegen der Farbe müssen wir den CSS-Stil schreiben, der das Beschriftungsattribut für h1 ist, gefolgt von der numerischen Größe
 As Wie in der Abbildung gezeigt, stellen Sie den Text auf ein. Nach 12 Pixeln ändert sich die Textgröße. Farbe: Rot ist die Farbattributeinstellung des Textes, Farbfarbe, gefolgt vom Attributwert. Sie können die englische Farbe eingeben , oder Sie können den RGB-Wert eingeben.
As Wie in der Abbildung gezeigt, stellen Sie den Text auf ein. Nach 12 Pixeln ändert sich die Textgröße. Farbe: Rot ist die Farbattributeinstellung des Textes, Farbfarbe, gefolgt vom Attributwert. Sie können die englische Farbe eingeben , oder Sie können den RGB-Wert eingeben.
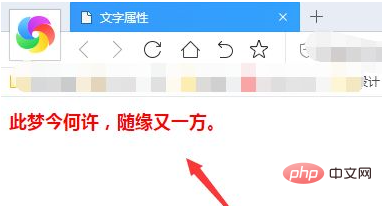
 Stellen Sie den Text wie im Bild gezeigt auf Rot ein.
Stellen Sie den Text wie im Bild gezeigt auf Rot ein.
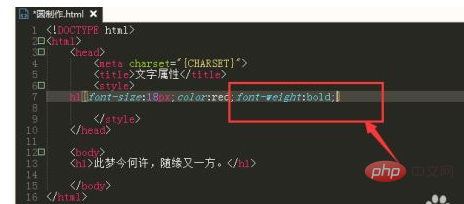
 Das Fetteffektattribut von normalem Text ist „font-weight:bold“. Wenn Sie feststellen, dass unveränderter Text fett ist, können Sie „font-weight“ verwenden Der Fetteffekt wird hinzugefügt.
Das Fetteffektattribut von normalem Text ist „font-weight:bold“. Wenn Sie feststellen, dass unveränderter Text fett ist, können Sie „font-weight“ verwenden Der Fetteffekt wird hinzugefügt.
 Empfohlene Lerntutorials:
Empfohlene Lerntutorials:
,
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie Schriftartattribute in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






