
Die Möglichkeit, Text in CSS fett zu machen, besteht darin, das Attribut „font-weight“ für den Text festzulegen und den Attributwert auf „fetter“ zu setzen, z. B. [p.thick {font-weight:bolder;}], fetter bedeutet dickerer Text .

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wenn wir Text fett formatieren möchten, können wir dies mithilfe des Attributs „font-weight“ in CSS erreichen. Lassen Sie uns gemeinsam etwas über dieses Attribut lernen.
Die Eigenschaft „font-weight“ legt die Dicke des Textes fest.
Gemeinsame Attributwerte:
normaler Standardwert. Definiert Standardzeichen.
bold Definieren Sie fette Zeichen.
bolder Definiert fettere Zeichen.
leichter Definieren Sie detailliertere Zeichen.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
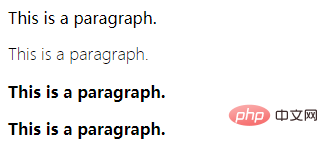
</html>Sehen wir uns den Laufeffekt an:

Teilen von Lernvideos: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo machen Sie Text in CSS fett. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!