
Die Möglichkeit, die Unterstreichungsfarbe in CSS festzulegen, besteht darin, dem Text das Attribut „Rahmenfarbe“ hinzuzufügen und den entsprechenden Farbattributwert festzulegen, z. B. [Rahmenfarbe: #ff0000 #0000ff;].

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wenn wir die Farbe der Unterstreichung festlegen möchten, verwenden Sie einfach direkt das Attribut border-color. Das Attribut „border-color“ kann die vier Rahmenfarben eines Elements festlegen.
Zum Beispiel:
border-color:红,绿,蓝,粉红色;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
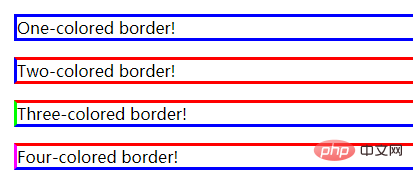
</html>us Führen Sie es aus und sehen Sie den Effekt:
 Verwandte Videofreigabe:
Verwandte Videofreigabe:
Das obige ist der detaillierte Inhalt vonSo legen Sie die Unterstreichungsfarbe in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!