
In diesem Artikel erfahren Sie, wie Sie die Spracherkennung in Javascript-Anwendungen durchführen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Spracherkennung ist ein interdisziplinäres Teilgebiet der Informatik und Computerlinguistik. Es erkennt gesprochene Sprache und übersetzt sie in Text; es wird auch als automatische Spracherkennung (ASR), Computer-Spracherkennung oder Speech-to-Text (STT) bezeichnet.
Maschinelles Lernen (ML) ist eine Anwendung künstlicher Intelligenz (KI), die es Systemen ermöglicht, ohne explizite Programmierung automatisch aus Erfahrungen zu lernen und sich zu verbessern. Maschinelles Lernen hat in diesem Jahrhundert zu den meisten Durchbrüchen bei der Spracherkennung geführt. Spracherkennungstechnologie ist heutzutage allgegenwärtig, beispielsweise Apple Siri, Amazon Echo und Google Nest.
Spracherkennung und Sprachantwort (auch bekannt als Sprachsynthese oder Text-to-Speech (TTS)) werden von der Web-Sprach-API unterstützt.
In diesem Artikel konzentrieren wir uns auf die Spracherkennung in JavaScript-Anwendungen. Ein weiterer Artikel befasst sich mit der Sprachsynthese.
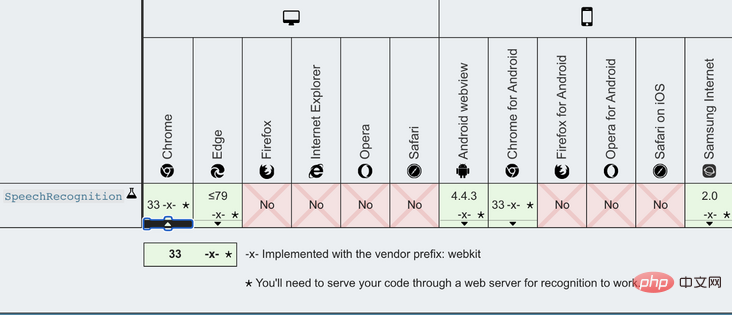
SpeechRecognition ist die Controller-Schnittstelle des Erkennungsdienstes, der in Chrome webkitSpeechRecognition heißt. SpeechRecognition verarbeitet das vom Erkennungsdienst gesendete SpeechRecognitionEvent. SpeechRecognitionEvent.results gibt ein SpeechRecognitionResultList-Objekt zurück, das alle Spracherkennungsergebnisse für die aktuelle Sitzung darstellt. SpeechRecognition 是识别服务的控制器接口,在Chrome中称为 webkitSpeechRecognition。SpeechRecognition 处理从识别服务发送的 SpeechRecognitionEvent。SpeechRecognitionEvent.results 返回一个SpeechRecognitionResultList 对象,该对象表示当前会话的所有语音识别结果。
可以使用以下几行代码来初始化 SpeechRecognition:
// 创建一个SpeechRecognition对象
const recognition = new webkitSpeechRecognition();
// 配置设置以使每次识别都返回连续结果
recognition.continuous = true;
// 配置应返回临时结果的设置
recognition.interimResults = true;
// 正确识别单词或短语时的事件处理程序
recognition.onresult = function (event) {
console.log(event.results);
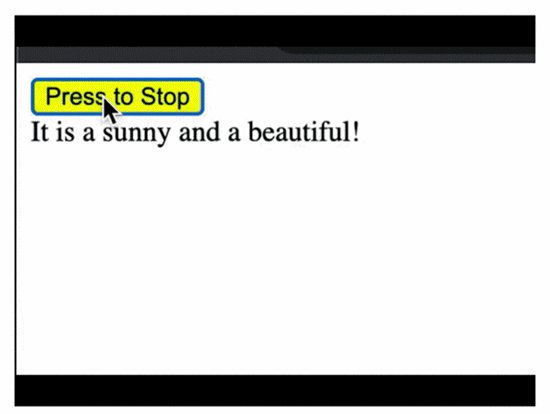
};ognition.start() 开始语音识别,而 ognition.stop() 停止语音识别,它也可以中止( recognition.abort)。
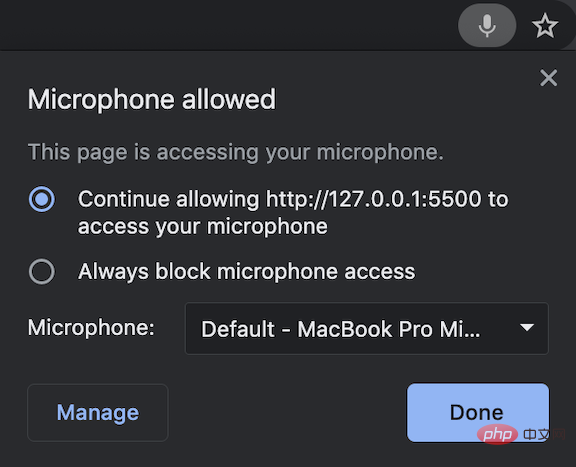
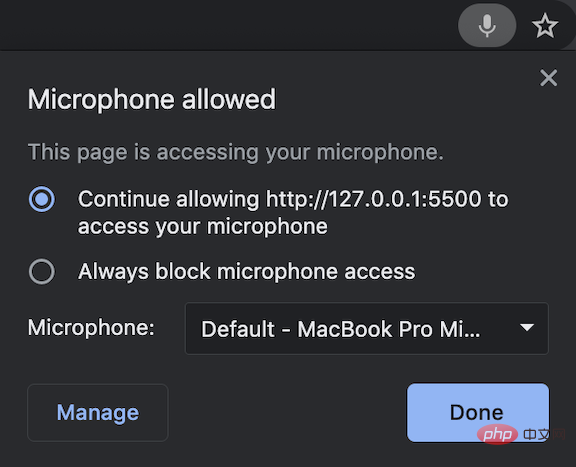
当页面正在访问您的麦克风时,地址栏中将显示一个麦克风图标,以显示该麦克风已打开并且正在运行。

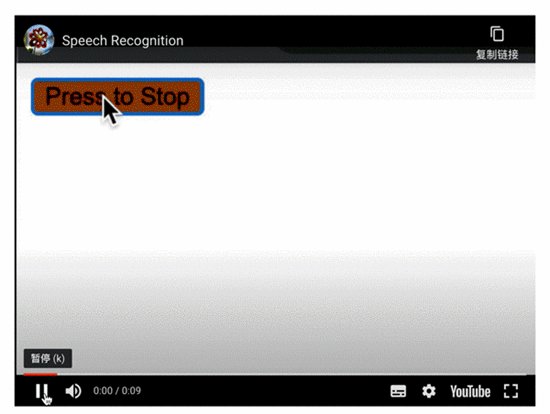
我们用句子对页面说。“hello comma I'm talking period.” onresult 在我们说话时显示所有临时结果。

这是此示例的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Speech Recognition</title>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
recognition.stop();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
recognition.start();
}
});
const content = document.getElementById('content');
const recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function (event) {
let result = '';
for (let i = event.resultIndex; i < event.results.length; i++) {
result += event.results[i][0].transcript;
}
content.innerText = result;
};
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第25行创建了 SpeechRecognition 对象,第26和27行配置了 SpeechRecognition 对象。
当一个单词或短语被正确识别时,第28-34行设置一个事件处理程序。
第19行开始语音识别,第12行停止语音识别。
在第12行,单击该按钮后,它可能仍会打印出一些消息。这是因为 Recognition.stop() 尝试返回到目前为止捕获的SpeechRecognitionResult。如果您希望它完全停止,请改用 ognition.abort()
SpeechRecognition zu initialisieren: var SpeechRecognition = root.SpeechRecognition ||
root.webkitSpeechRecognition ||
root.mozSpeechRecognition ||
root.msSpeechRecognition ||
root.oSpeechRecognition;ognition.start() startet die Spracherkennung und ognition.stop()< /code> > Stoppt die Spracherkennung, die auch abgebrochen werden kann ( <code>recognition.abort).  Wenn eine Seite auf Ihr Mikrofon zugreift, erscheint ein Mikrofonsymbol in der Adressleiste, um anzuzeigen, dass das Mikrofon eingeschaltet und in Betrieb ist.
Wenn eine Seite auf Ihr Mikrofon zugreift, erscheint ein Mikrofonsymbol in der Adressleiste, um anzuzeigen, dass das Mikrofon eingeschaltet und in Betrieb ist.

uns Sprechen Sie die Seite in Sätzen an. „Hallo Komma, ich spreche Punkt.“ onresult Zeigt alle temporären Ergebnisse an, während wir sprechen. 
 Dies Hier ist der HTML-Code für dieses Beispiel:
Dies Hier ist der HTML-Code für dieses Beispiel: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Annyang</title>
<script ></script>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
annyang.pause();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
annyang.start();
}
});
const content = document.getElementById('content');
const commands = {
hello: () => {
content.innerText = 'You said hello.';
},
'hi *splats': (name) => {
content.innerText = `You greeted to ${name}.`;
},
'Today is :day': (day) => {
content.innerText = `You said ${day}.`;
},
'(red) (green) (blue)': () => {
content.innerText = 'You said a primary color name.';
},
};
annyang.addCommands(commands);
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>SpeechRecognition und die Zeilen 26 und 27 konfigurieren das Objekt SpeechRecognition. Recognition.stop() versucht, das bisher erfasste SpeechRecognitionResult zurückzugeben. Wenn Sie möchten, dass es vollständig gestoppt wird, verwenden Sie stattdessen ognition.abort(). Spracherkennungsbibliotheken
1. Annyang
2. artyom.js
🎜🎜artyom.js ist eine JavaScript-Spracherkennungs- und Sprachsynthesebibliothek. Es basiert auf der Web Speech API und bietet zusätzlich zu Sprachbefehlen auch Sprachantworten. 🎜🎜🎜3. Mumble🎜🎜🎜Mumble ist eine JavaScript-Spracherkennungsbibliothek zur Steuerung von Websites über Sprachbefehle. Es basiert auf der SpeechRecognition-Web-API und ähnelt der Funktionsweise von Annyang. 🎜🎜🎜4. julius.js🎜🎜🎜Julius ist eine leistungsstarke, platzsparende Large Vocabulary Continuous Speech Recognition (LVCSR)-Decoder-Software für sprachbezogene Forscher und Entwickler. Es kann eine Echtzeitdekodierung auf einer Vielzahl von Computern und Geräten durchführen, von Mikrocomputern bis hin zu Cloud-Servern. Julis ist in C erstellt und julius.js ist eine Portierung dessen, was Julius als JavaScript bezeichnet. 🎜🎜🎜5.voice-commands.js🎜🎜🎜voice-commands.js ist eine JavaScript-Spracherkennungsbibliothek zur Steuerung von Websites durch Sprachbefehle. Es basiert auf der SpeechRecognition-Web-API und ähnelt der Funktionsweise von Annyang. 🎜Annyang初始化一个 SpeechRecognition 对象,该对象定义如下:
var SpeechRecognition = root.SpeechRecognition ||
root.webkitSpeechRecognition ||
root.mozSpeechRecognition ||
root.msSpeechRecognition ||
root.oSpeechRecognition;有一些API可以启动或停止annyang:
annyang.start:使用选项(自动重启,连续或暂停)开始监听,例如 annyang.start({autoRestart:true,Continuous:false})。annyang.abort:停止收听(停止SpeechRecognition引擎或关闭麦克风)。annyang.pause:停止收听(无需停止SpeechRecognition引擎或关闭麦克风)。annyang.resume:开始收听时不带任何选项。这是此示例的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Annyang</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/annyang/2.6.1/annyang.min.js"></script>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
annyang.pause();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
annyang.start();
}
});
const content = document.getElementById('content');
const commands = {
hello: () => {
content.innerText = 'You said hello.';
},
'hi *splats': (name) => {
content.innerText = `You greeted to ${name}.`;
},
'Today is :day': (day) => {
content.innerText = `You said ${day}.`;
},
'(red) (green) (blue)': () => {
content.innerText = 'You said a primary color name.';
},
};
annyang.addCommands(commands);
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第7行添加了annyang源代码。
第20行启动annyang,第13行暂停annyang。
Annyang提供语音命令来控制网页(第26-42行)。
第27行是一个简单的命令。如果用户打招呼,页面将回复“您说‘你好’。”
第30行是带有 splats 的命令,该命令会贪婪地捕获命令末尾的多词文本。如果您说“hi,爱丽丝e”,它的回答是“您向爱丽丝致意。”如果您说“嗨,爱丽丝和约翰”,它的回答是“您向爱丽丝和约翰打招呼。”
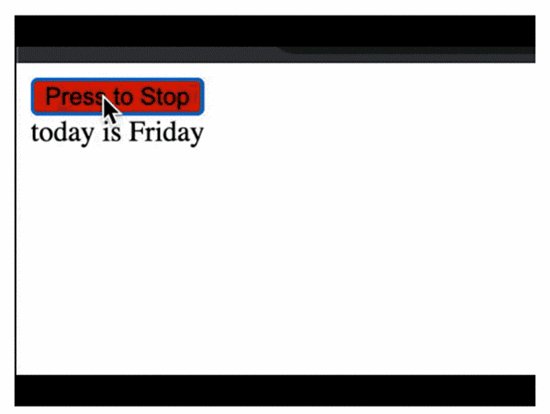
第33行是一个带有命名变量的命令。一周的日期被捕获为 day,在响应中被呼出。
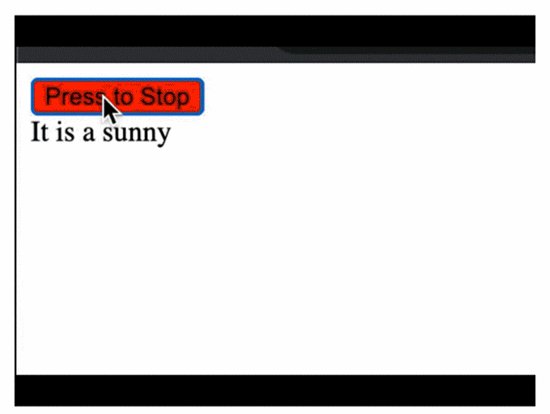
第36行是带有可选单词的命令。如果您说“黄色”,则将其忽略。如果您提到任何一种原色,则会以“您说的是原色名称”作为响应。
从第26行到第39行定义的所有命令都在第41行添加到annyang中。
... ...
我们已经了解了JavaScript应用程序中的语音识别,Chrome对Web语音API提供了最好的支持。我们所有的示例都是在Chrome浏览器上实现和测试的。
在探索Web语音API时,这里有一些提示:如果您不想在日常生活中倾听,请记住关闭语音识别应用程序。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Durchführung der Spracherkennung in JS-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!