
In CSS können Sie das Z-Index-Attribut verwenden, um die Elementhierarchie festzulegen. Sie müssen nur den „z-index:auto|value;“-Stil für das angegebene Element festlegen Reihenfolge eines Elements mit mehr Elementen mit einer höheren Stapelreihenfolge werden immer vor Elementen mit einer niedrigeren Stapelreihenfolge angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Z-Index-Attribut verwenden, um die Elementhierarchie festzulegen. Das
z-index-Attribut gibt die Stapelreihenfolge eines Elements an. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge.
Die Stapelebene eines Elements ist relativ zur Position des Elements auf der Z-Achse (relativ zur X-Achse und Y-Achse). Ein höherer Z-Index-Wert bedeutet, dass das Element in der Stapelreihenfolge näher an der Spitze liegt. Diese Schichtfolge wird entlang vertikaler Fadenachsen dargestellt. Um ein klareres Bild der Funktionsweise von Z-Index zu vermitteln, ist in diesem Bild die visuelle Positionierung gestapelter Elemente übertrieben dargestellt.
Demo zur natürlichen Stapelreihenfolge
Um die einfachste Stapelreihenfolge besser zu zeigen, sehen Sie sich die Demo unten an, Adresse http://jsbin.com/yezisino/1/edit
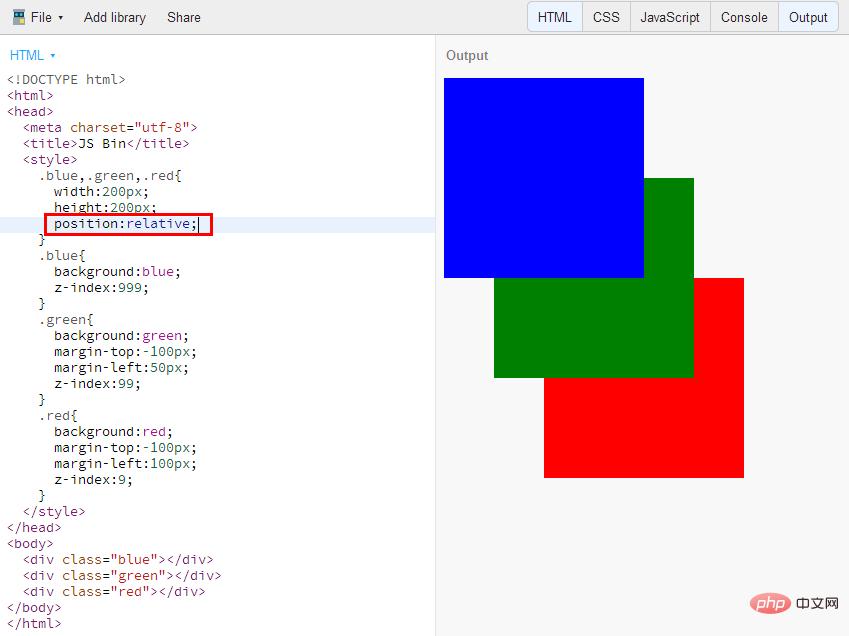
HTML-Code:
<div class="blue"></div> <div class="green"></div> <div class="red"></div>
css:
.blue,.green,.red{
width:200px;
height:200px;
}
.blue{
background:blue;
}
.green{
background:green;
margin-top:-100px;
margin-left:50px;
}
.red{
background:red;
margin-top:-100px;
margin-left:100px;
}Rendering:

Z-Index überprüfen
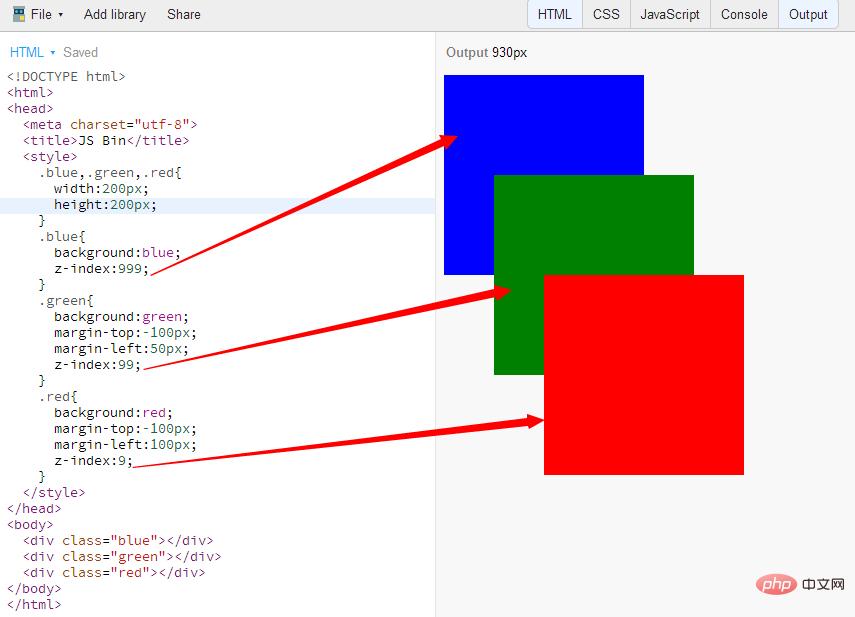
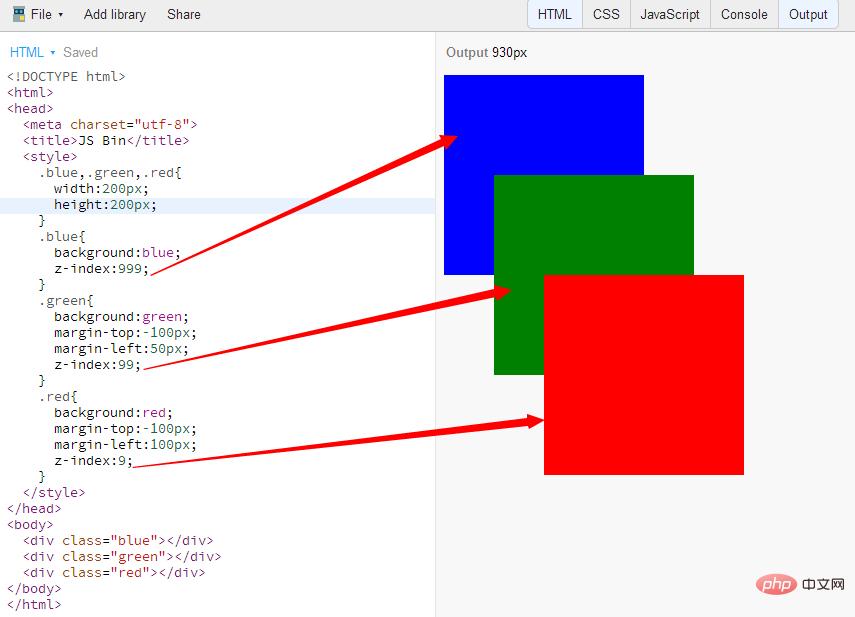
Um die Funktion des Z-Index zu überprüfen, ändern Sie den obigen Code. Das Beispiel lautet wie folgt:

Geben Sie den Z-Index ein Blau Grün Rot bzw. Es ist auf 999 99 9 eingestellt, aber es sieht so aus, als gäbe es keine Änderung gegenüber zuvor. Der Grund dafür ist, dass der Z-Index nur für Elemente funktionieren kann, bei denen die drei Positionierungsattribute absolut, fest oder relativ klar definiert sind. Deshalb nehmen wir weiterhin einige Änderungen am CSS vor:

Wie im Bild gezeigt, wurde die Anzeigereihenfolge entsprechend der von uns festgelegten Z-Index-Größe angezeigt
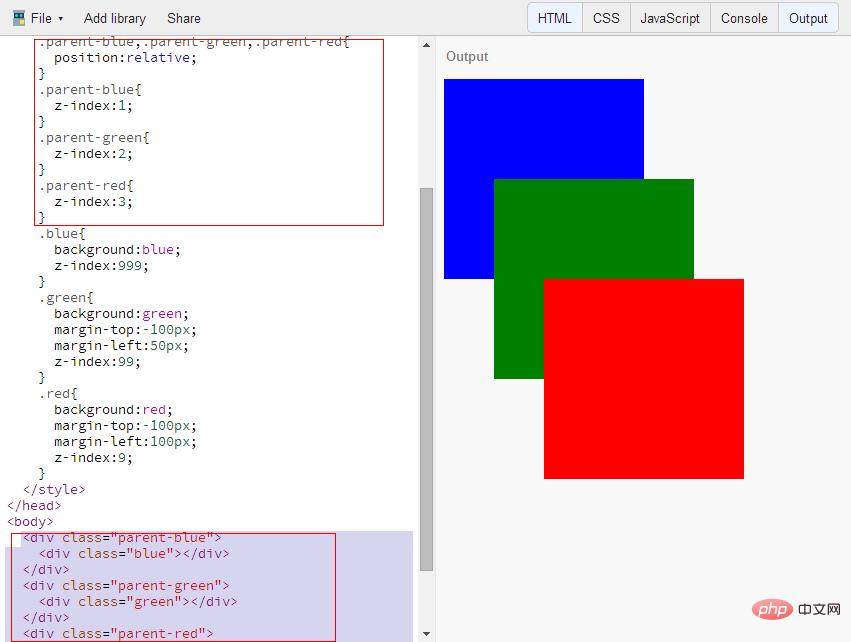
Die Z-Index-Einstellungen der untergeordneten Elemente in mehreren übergeordnete Elemente
Basierend auf der ursprünglichen Basis haben wir einige Änderungen an HTML und CSS vorgenommen, um zu überprüfen, dass bei unterschiedlichen übergeordneten Elementen die untergeordneten Elemente unterschiedliche Z-Index-Anzeigeeffekte festlegen

Das ist deutlich zu erkennen Die verschiedenen übergeordneten Elemente werden bei der Anzeige zwischen untergeordneten Elementen entsprechend dem Z-Index des übergeordneten Elements gerendert.
(Freigabe von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Elementhierarchie in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!