
So zentrieren Sie ein Div mithilfe von CSS: 1. Verwenden Sie absolute Positionierung und negative Ränder, um es zu zentrieren. 2. Verwenden Sie Pseudoelemente, Inline-Block und vertikale Ausrichtung, um es zu zentrieren Zur Zentrierung werden feste Positionierungs- und Transformationsattribute verwendet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wir alle wissen, dass es sehr einfach ist, ein Div mit einer festen Höhe und Breite auf einer Webseite vertikal zu zentrieren. Ich glaube, jeder kann es leicht schreiben, aber wie kann man ein Div mit einer nicht festen Höhe und Breite vertikal zentrieren? Wenn wir Webseiten gestalten, insbesondere Webseiten wie Mobiltelefone, verwenden wir häufig Divs ohne feste Höhe und Breite. Wie zentrieren wir diese Divs also vertikal? Lassen Sie mich diesen Artikel zusammenfassen.

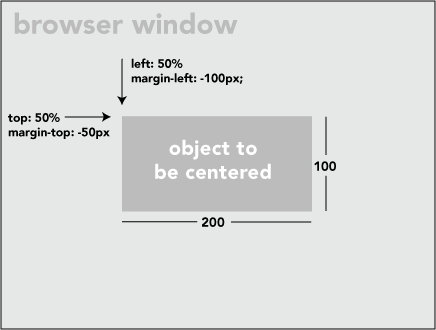
Wie im Bild oben gezeigt, ist die feste Höhe und Breite sehr einfach und lautet wie folgt:
position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px;
Methode 1: Pseudoelement und Inline-Block, vertikale Ausrichtung
Verwenden Sie ein „Ghost“-Pseudoelement (unsichtbares Pseudoelement) und Inline-Block/vertikale Ausrichtung an Zentrierung erreichen, was sehr clever ist. Diese Methode erfordert jedoch, dass das zu zentrierende Element ein Inline-Block ist, was keine wirklich universelle Lösung ist.
html lautet wie folgt:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css lautet wie folgt:
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}Methode 2: Tabellenlayout verwenden
Sie können die Tabellenlayoutmethode verwenden, aber diese Methode hat auch Einschränkungen!
Die Schreibmethode ist wie folgt:
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>Da das Schreiben von Tabellen zeitaufwändiger ist, können Sie auch div anstelle von table verwenden. Die Schreibmethode ist wie folgt:
html:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}Methode drei, die ultimative Lösung:
Über 2 Die mittlere Methode hat möglicherweise alle ihre Grenzen. Die dritte mittlere Methode, die ich eingeführt habe, ist eine ausgereiftere Methode, bei der es sich nicht um die vertikale Zentrierungsmethode mit fester Höhe und Breite handelt. Die Methode ist jedoch in CSS3 geschrieben. Für Kinder, die mit IE8 kompatibel sein möchten, wird die Verwendung der oben genannten Methode empfohlen!
Die Methode ähnelt unserer festen Höhe und Breite, aber ohne Rand verwenden wir Translate()
Die Demo lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Mein CSS oben ist nur für den Webkit-Kernel-Browser, andere Kernel-Browser sind wie folgt geschrieben :
-webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
Einige Popup-Ebenenstile können mit dieser Methode auch zentriert werden
position: fixed; top: 50%; left: 50%; width: 50%; max-width: 630px; min-width: 320px; height: auto; z-index: 2000; visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie ein Div in CSS vertikal. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!