
CSS-Layout-Methode: 1. Einspaltiges Layout, einschließlich einspaltiges Layout mit gleicher Breite von Kopfzeile, Inhalt und Fußzeile und einspaltiges Layout mit Kopf- und Fußzeile, die die Bildschirmbreite ausfüllen, und etwas schmalerem Inhalt; spaltenadaptives Layout; 3. Dreispaltiges Layout, einschließlich Holy Grail-Layout und Doppel-Flying-Wing-Layout.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Einspaltlayout
Es gibt zwei gängige Einspaltlayouts:
Single-Säulen-Layout mit gleicher Breite von Header, Inhalt und Fußzeile implementieren:
Für Kopfzeile, Inhalt und Fußzeile verwenden Sie „width“ oder „max-width“, um die gleiche Breite festzulegen (wenn der Bildschirm kleiner als die eingestellte Breite ist, erscheint in ersterer eine Bildlaufleiste und in letzterer wird die tatsächliche Breite des Bildschirms angezeigt). , und verwenden Sie dann margin: 0 auto; um eine horizontale Zentrierung zu erreichen.  HTML-Teil:
HTML-Teil:
CSS-Teil: 
Kopf- und Fußzeile nehmen die Bildschirmbreite ein, einspaltiges Layout mit leicht schmalem Inhalt 
Implementierung:
 keine Breite für Kopf- und Fußzeile festgelegt, Blockebene Das Element füllt die Bildschirmbreite aus, um die gleiche Breite für den Inhalt festzulegen (der Unterschied ist derselbe wie oben) und verwendet dann margin:0 auto, um eine horizontale Zentrierung zu erreichen. HTML-Teil ist derselbe wie oben
keine Breite für Kopf- und Fußzeile festgelegt, Blockebene Das Element füllt die Bildschirmbreite aus, um die gleiche Breite für den Inhalt festzulegen (der Unterschied ist derselbe wie oben) und verwendet dann margin:0 auto, um eine horizontale Zentrierung zu erreichen. HTML-Teil ist derselbe wie oben
 2. Zweispaltiges adaptives Layout
2. Zweispaltiges adaptives Layout
Zweispaltiges adaptives Layout bedeutet, dass eine Spalte um die Inhaltsbreite gestreckt wird. und die verbleibende Spalte wird mit „So gestalten Sie die verbleibende Breite des Bildschirms“ gefüllt.
Verwenden Sie float + overflow:hidden, um zu erreichen. Das adaptive zweispaltige Layout löst BFC (Formatierungskontext) hauptsächlich über overflow:hidden aus, den CSS-Rendering-Modus des Box-Modell-Layouts auf der Webseite. Um dies zu erreichen, besteht eine der Funktionen von BFC darin, schwebende Elemente nicht zu überlappen.
zu erreichen. Das adaptive zweispaltige Layout löst BFC (Formatierungskontext) hauptsächlich über overflow:hidden aus, den CSS-Rendering-Modus des Box-Modell-Layouts auf der Webseite. Um dies zu erreichen, besteht eine der Funktionen von BFC darin, schwebende Elemente nicht zu überlappen.
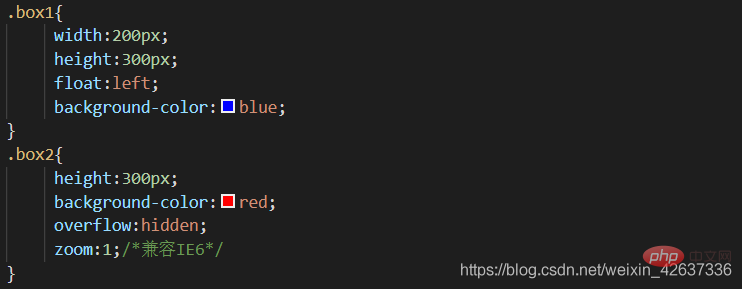
CSS-Teil: 
Mit Flex-Layout implementiert  Flex-Layout wird auch als flexibles Box-Layout bezeichnet und kann leicht implementiert werden. Der Nachteil besteht darin, dass es nicht mit IE10 oder niedriger kompatibel ist.
Flex-Layout wird auch als flexibles Box-Layout bezeichnet und kann leicht implementiert werden. Der Nachteil besteht darin, dass es nicht mit IE10 oder niedriger kompatibel ist.
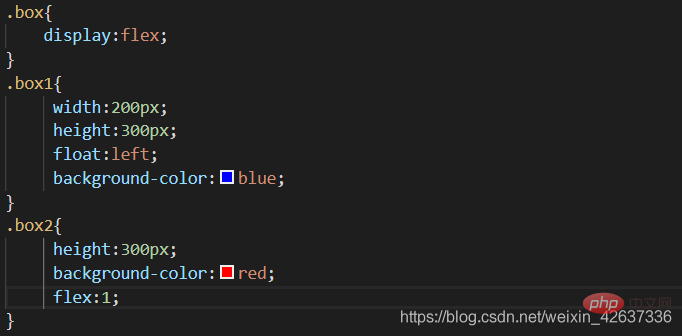
CSS-Teil:
Flex ist eine Kombination aus Flex-Grow (Definition des Methodenanteils des Artikels), Flex-Shrink (Definition des Abkürzungsanteils des Artikels) und Flex-Basis (Definition des von ihm eingenommenen Hauptachsenraums). (das Element, bevor überschüssiger Speicherplatz zugewiesen wird) Abkürzung: Flex: 1 entspricht Flex-Grow: 1; Flex-Shrink: 1; Flex-Basis: 0; Rasterbasiertes Layoutsystem zur Optimierung des Benutzeroberflächendesigns.
Der HTML-Teil ist derselbe wie oben.
CSS-Teil: 
Drittes, dreispaltiges Layout  Dreispaltiges Layout bezieht sich auf die feste Breite der Spalten auf beiden Seiten und die adaptive Breite der mittleren Spalte. In diesem Artikel werden hauptsächlich das Holy Grail-Layout und das Doppelflügler-Layout vorgestellt.
Dreispaltiges Layout bezieht sich auf die feste Breite der Spalten auf beiden Seiten und die adaptive Breite der mittleren Spalte. In diesem Artikel werden hauptsächlich das Holy Grail-Layout und das Doppelflügler-Layout vorgestellt.
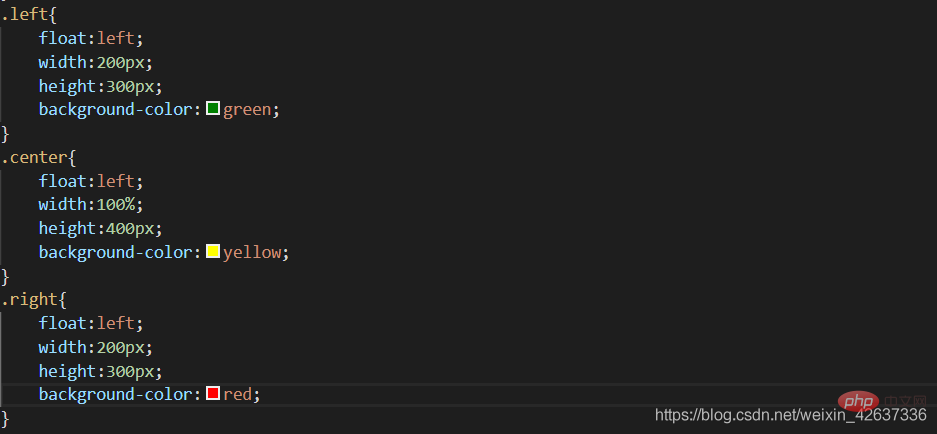
Holy Grail LayoutEigenschaften: Die DOM-Struktur muss zuerst den mittleren Spaltenteil schreiben, damit die mittlere Spalte zuerst geladen werden kann. HTML-Teil:
css-Implementierungsschritte:
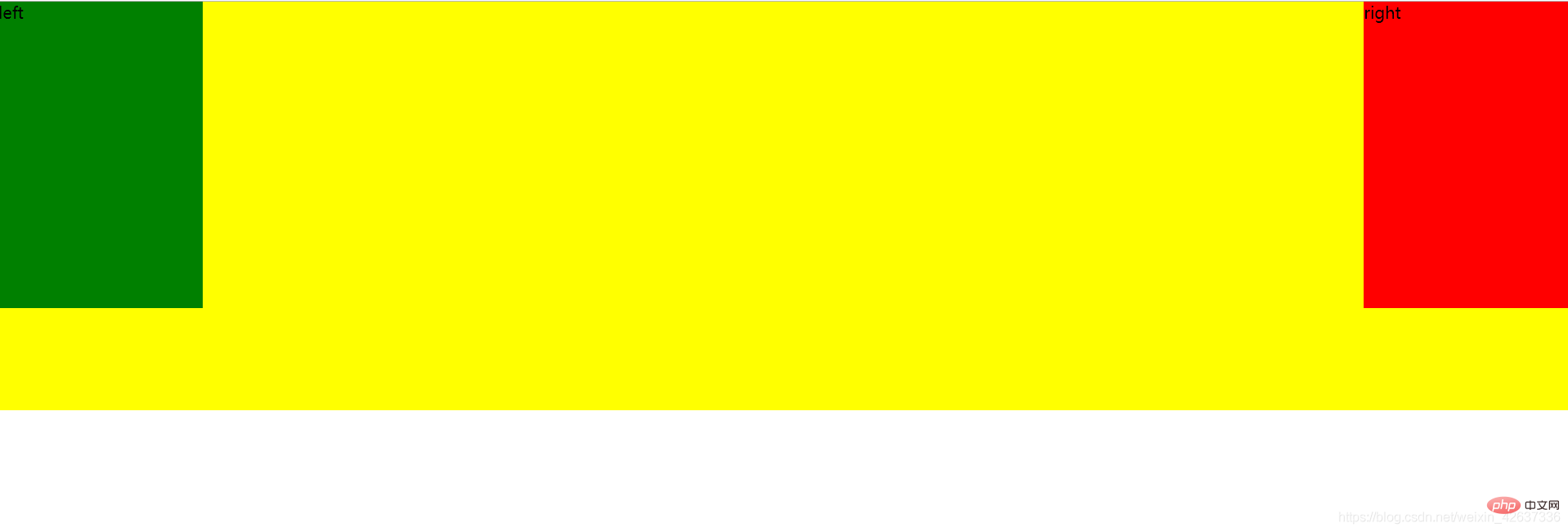
1. Stellen Sie alle drei Spaltenteile auf links schwebend ein und stellen Sie die Breite der mittleren Spalte auf 100 % ein, damit eine mittlere Anpassung erreicht werden kann Zeit, links und rechts werden in die nächste Zeile gequetscht.


2. Setzen Sie den linken und rechten Randwert auf einen negativen Wert, sodass links und rechts auf die gleiche Linie wie die Mitte zurückgeführt werden können. 
3. Legen Sie den Abstand links und rechts des übergeordneten Elementcontainers fest, um Platz für den linken und rechten Spaltenteil zu schaffen. 
4. Stellen Sie den linken und rechten Spaltenteil auf relative Positionierung ein und legen Sie ihre linken und rechten Attribute fest. 
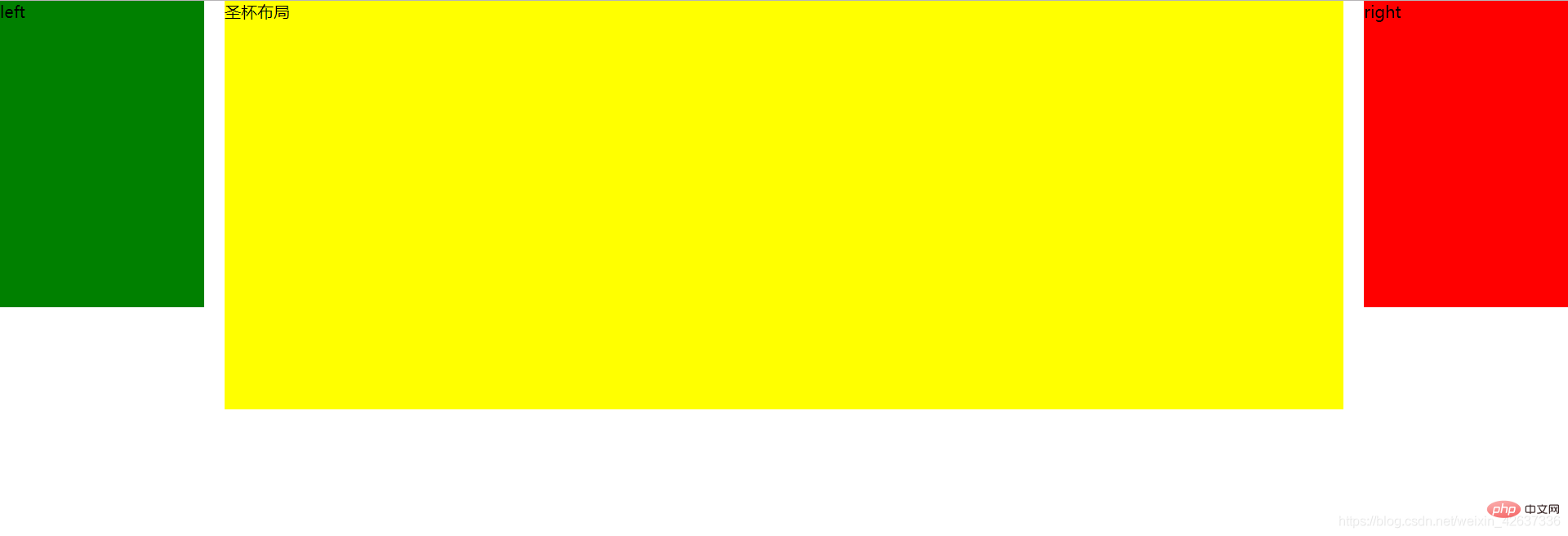
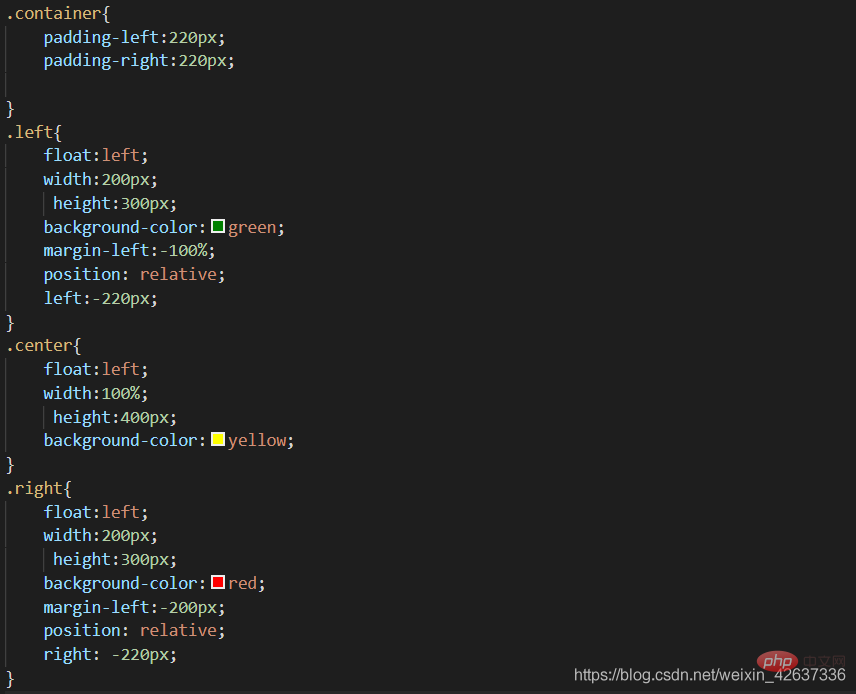
Vollständiger CSS-Code: 
Nachteile
Wenn die Seite kleiner als die Mindestbreite ist, wird das Layout durcheinander gebracht. Daher ist es am besten, eine Mindestbreite für den Körper festzulegen. Diese Mindestbreite kann definitiv nicht durch Tests ermittelt werden. Es ist linke Breite * 2 + rechte Breite, einfach ausgedrückt: „Da die relative Positionierung festgelegt ist, wird eine Linie aus Gleitgründen umbrochen, wenn sich die ursprüngliche Position von links mit der Position von rechts überschneidet.“ Das Layout ist also gestört. Dieses Problem kann durch die Verwendung einer Doppelflügelanordnung vermieden werden.
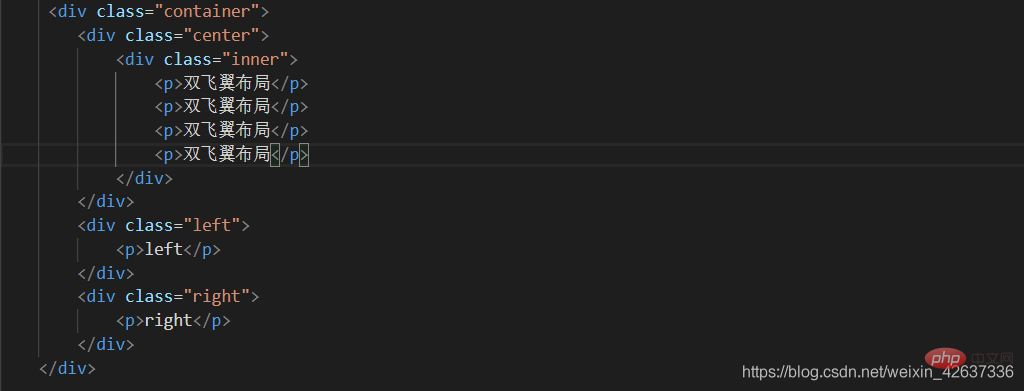
Double Flying Wing-Layout
Es ähnelt dem Holy Grail-Layout, aber das Double Flying Wing-Layout ändert die DOM-Dokumentstruktur.
HTML-Teil: 
css-Implementierungsschritte:
1. Stellen Sie den Float von links, rechts und der Mitte auf links ein und stellen Sie dann die Breite der Mitte auf 100 % ein.
2. Setzen Sie den linken Rand auf -100 % und den linken Rand auf den negativen Wert seiner Breite.
3. Legen Sie den Randattributwert von innen in der Mitte fest.
Vollständiger CSS-Code: 
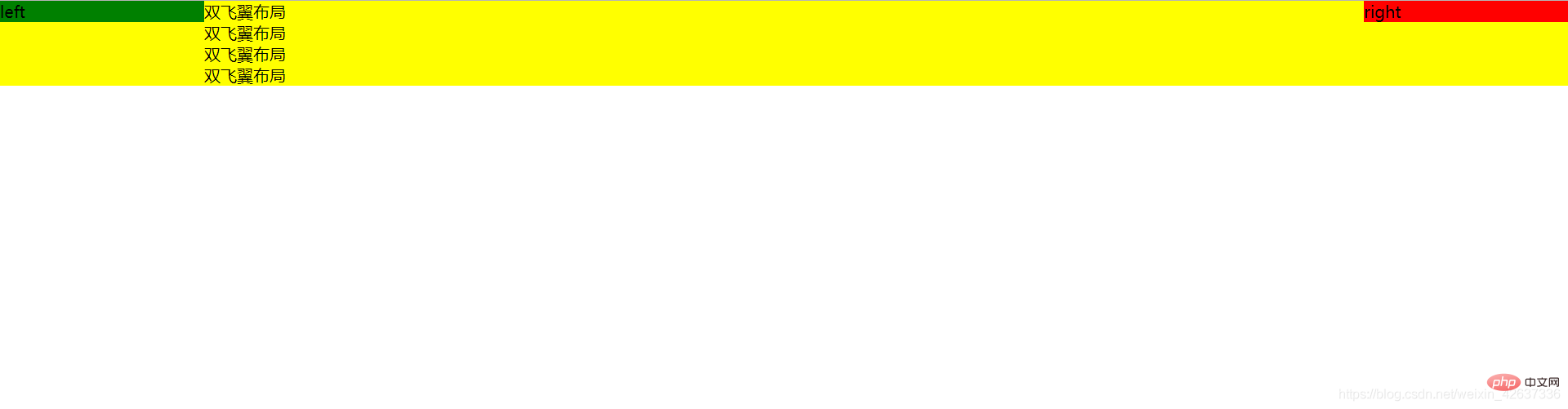
Wirkung: 
Vergleich zweier dreispaltiger Layouts:
1. Beide Layouts stellen das Mainstream-Dokument an den Anfang, sodass die Hauptspalte zuerst geladen wird.
2. Das Doppelflügel-Layout hat eine relative Positionierung weniger als das Holy Grail-Layout und die CSS-Struktur ist einfacher. Aber das HTML-Layout des Heiligen Grals könnte in einem Schritt noch klarer sein.
3. Beide Layouts haben links und rechts eine feste Breite und in der mittleren Breite eine adaptive Layoutstruktur. Beide verwenden zur Positionierung negative Werte für den linken Rand.
Es gibt noch einige andere CSS-Layoutmethoden, die ich weiter erforschen werde~ Es gibt auch Haare, die man abwerfen kann, komm schon!
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWas sind die Layoutmethoden von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!