
Die Möglichkeit, den Fetteffekt von Schriftarten in CSS zu entfernen, besteht darin, der Schriftart das Attribut „font-weight“ hinzuzufügen und den Attributwert auf „normal“ zu setzen, z. B. [p.normal {font-weight:normal;}], normal definiert der Standardcharakter.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Wenn wir den Fettdruckeffekt eines Textes entfernen möchten, ist das eigentlich ganz einfach. Wir müssen nur die Schriftstärke festlegen: normal. Schauen wir uns diese Eigenschaft gemeinsam an.
font-weight-Eigenschaft legt die Schriftstärke des Textes fest.
Attributwert:
normal Standardwert. Definiert Standardzeichen.
bold Definieren Sie fette Zeichen.
bolder Definiert fettere Zeichen.
leichter Definieren Sie detailliertere Zeichen.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
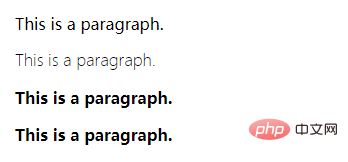
</html>Der Laufeffekt ist wie folgt:

Teilen von Lernvideos: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Fettdruck von Schriftarten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!