
So konvertieren Sie SVG in PHP in das PNG-Format: 1. Installieren Sie das PHP-Imagick-Erweiterungs-Plug-in und verwenden Sie die im Plug-in integrierte Funktion zum Konvertieren. 2. Konvertieren Sie zuerst das SVG-Bild in ein Leinwandbild. Anschließend konvertieren Sie das Leinwandbild in ein Bild im PNG-Format.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, PHP-Version 7.1, DELL G3-Computer
a. Studieren Sie das Imagick-Plugin Methode
$im = new Imagick($upload_path . $file_name);
$svg = file_get_contents($upload_path . $file_name);
$svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg;
$im->readImageBlob($svg);
// png settings
$im->setImageFormat("png24");
$srcImage = $im->getImageGeometry(); //获取源图片宽和高
$im->resizeImage($srcImage['width'], $srcImage['height'], imagick::FILTER_LANCZOS, 1, false);
$im->writeImage($upload_path.'/'.$topng_name.'.png');
$im->clear();
$im->destroy();b. Probleme
svg-Bilder können erfolgreich in PNG-Bilder konvertiert werden, aber es gibt Probleme mit PNG-Bildern:
1) Liniensegmente fehlen;
2) Schriftarten werden nicht angezeigt; Stil-Tags in SVG-Dateien können nicht analysiert werden;
2. Verlassen Sie das Imagick-Plugin und wechseln Sie von SVG zu Canvas zu PNG
function drawInlineSVG($svg, callback) {
var svg = $svg;
var parser = new DOMParser();
var doc = parser.parseFromString(svg, "text/xml");
svg = doc.getElementsByTagName('svg');
svg = svg[0];
svg.innerHTML = '<rect width="100%" height="100%" fill="#ffffff"></rect>' + svg.innerHTML;
var svgData = new XMLSerializer().serializeToString( svg );
var img = document.createElement( "img" );
img.setAttribute( "src", "data:image/svg+xml;base64," + btoa( unescape(encodeURIComponent(svgData)) ) );
img.onload = function () {
var canvas = document.createElement( "canvas" );
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext( "2d" ); //取得画布的2d绘图上下文
ctx.drawImage( img, 0, 0 );
canvas.toDataURL( "image/png" );
var base64Src = canvas.toDataURL( "image/png" );
callback && callback(base64Src); // 调用回掉函数
};
return;
}b.canvas zu PNG (base64Src konvertiert zu PNG)
/* base64格式编码转换为图片并保存对应文件夹 */
function base64_image_content($base64_image_content,$path, $file_name = ''){
//匹配出图片的格式
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result)){
if(!file_exists($path)){
// 路径不存在
return false;
}
$new_file = $path . $file_name;
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
return '/'.$new_file;
}else{
return false;
}
}else{
return false;
}
}c. Effektbeispiel
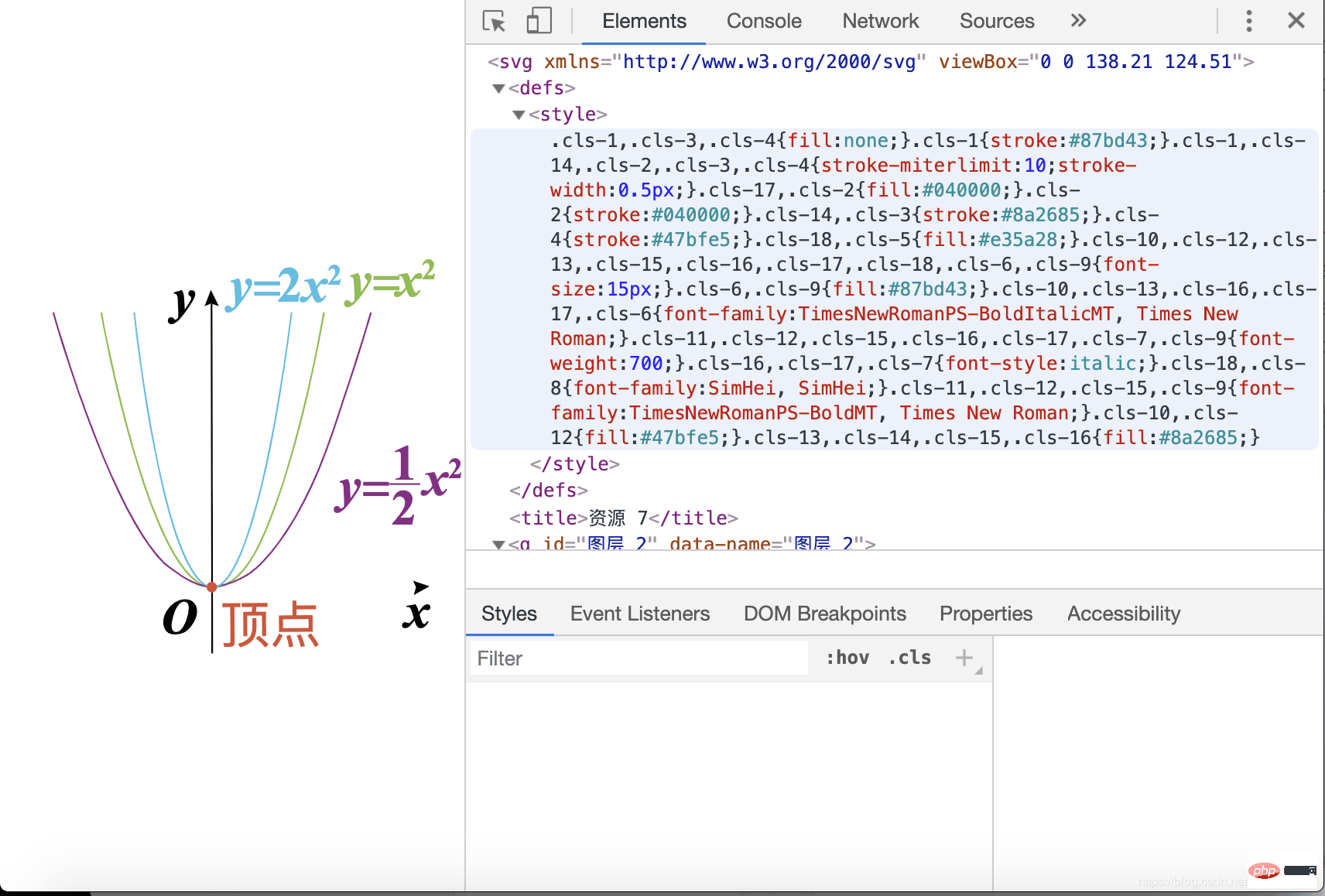
1) SVG-Format
 2) PNG-Format
2) PNG-Format
 Empfohlenes Lernen: „
Empfohlenes Lernen: „
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie SVG in PHP in das PNG-Format. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




