
So zentrieren Sie den Titel von HTML: 1. Geben Sie im Textbearbeitungsfeld den Texttitel ein. 2. Fügen Sie den Code „style:text-align:center“ hinzu Position.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Die spezifische Vorgehensweise zum Festlegen des Titelzentrums in HTML ist:
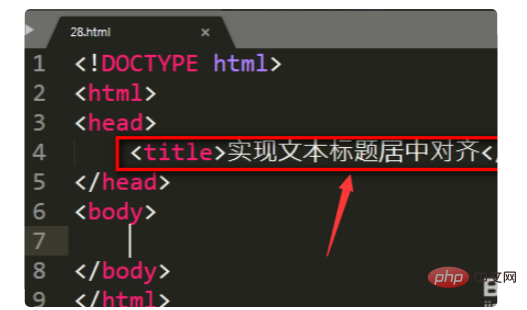
1 Öffnen Sie die HTML-Anwendungssoftware und geben Sie den Texttitel in das Textbearbeitungsfeld ein.

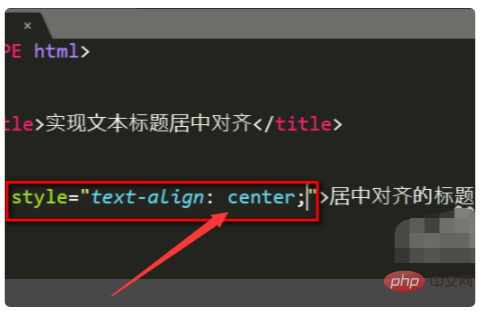
2. Fügen Sie den Codestil: text-align: center vor dem eingegebenen Titel hinzu.

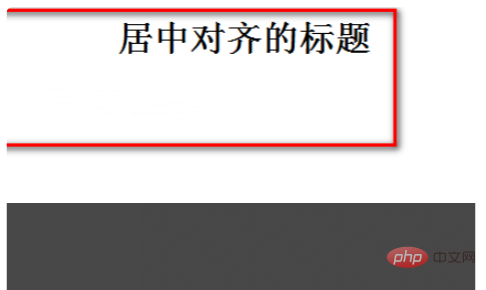
3. Anschließend können Sie den Titel der Webseite erfolgreich auf die mittlere Position setzen.

Empfohlene Tutorials: HTML-Video-Tutorial, CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie den Titel in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!