 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Dieser Artikel vermittelt Ihnen ein tiefgreifendes Verständnis von Angular11
Dieser Artikel vermittelt Ihnen ein tiefgreifendes Verständnis von Angular11
Dieser Artikel vermittelt Ihnen ein tiefgreifendes Verständnis von Angular11
Dieser Artikel stellt Ihnen Angular11 vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Angular hat einen Entwicklungssprung von Version 1.0 auf 2.0 erlebt. In Kombination mit dem leistungsstarken Tool TypeScript wird Angular zu einer wichtigen Option für große Frontends. Diese Frage stellt hauptsächlich die Grundkonzepte von Anguar vor 10, durch den entsprechenden Code, um den Lesern einen schnellen Einstieg zu erleichtern. [Verwandte Empfehlungen: „Angular Tutorial“]
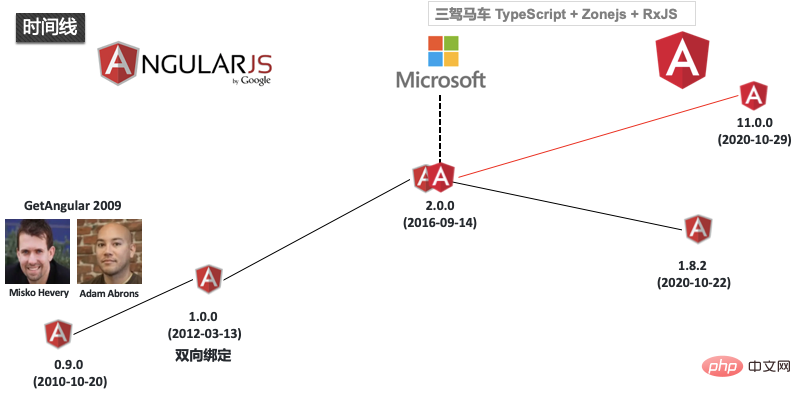
1. Meilenstein der Angular-Entwicklung
AngularJS war ursprünglich ein persönliches Projekt, das Misko Hevery und Adam Abrons 2009 in ihrer Freizeit entwickelten. Der ursprüngliche Projektname war GetAngular. Das Designziel besteht darin, Webdesignern (Nicht-Entwicklern) die Möglichkeit zu geben, einfache Anwendungen nur mit HTML-Tags zu erstellen. Im Laufe der Zeit entwickelte sich AngularJS zu einem umfassenden Entwicklungsframework. Um die Entwicklungsgeschwindigkeit von Google Feedback und den Fortschritt des Projekts zu fördern, hat Misko Hevery 2010 Google Feedbac auf Basis von GWT rekonstruiert und die ursprünglichen mehr als 17.000 Codezeilen auf nur mehr als 1.500 Zeilen komprimiert erregte Aufmerksamkeit und AngularJS hat sich in Google-Unternehmensprojekte verwandelt.
Angular1.0 führt das Konzept der bidirektionalen Datenbindung ein. Im Jahr 2016 arbeiteten Microsoft und Google zusammen, führten TypeScript als neue Entwicklungssprache ein und veröffentlichten Angular 2.0. Angular2.0 und Angularjs1.x sind völlig unterschiedliche Architekturen. Angular2.0 und spätere Versionen werden gemeinsam als Angular2+ bezeichnet. Auch die Benutzergruppe von Angular1.x ist relativ groß und das entsprechende Versionsframework wird weiterhin gepflegt. Die neueste Version ist 1.8.2. Die neueste Version von Angular2+ ist 11.0.0.

2. Entwicklungsübersicht
2.1 Zwei-Wege-Datenbindung
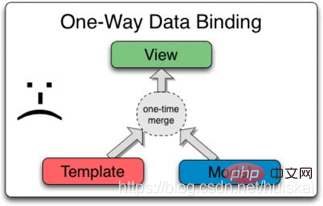
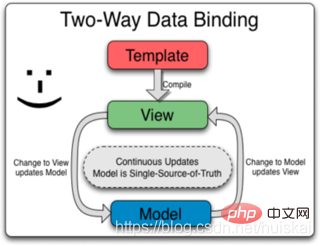
In der herkömmlichen Front-End-Entwicklung werden Daten und Ansichten häufig durch eine einzelne Bindung verknüpft. Der Vorteil dieses Modells besteht darin, dass die Ergebnisse relativ einfach sind. Das Modell ist für die Aktualisierung der Daten und das Rendern in Kombination mit der Vorlage verantwortlich, während die Ansichtsebene nur für die Anzeige verantwortlich ist. Der Nachteil dieser Struktur besteht darin, dass Datenänderungen in der Ansichtsschicht nicht an die Modellschicht zurückgegeben werden können, was den Anforderungen hochgradig interaktiver Seiten nicht gerecht werden kann. Hier entsteht die bidirektionale Datenbindung.
 |
 |
|---|---|
| Abbildung 1 Einseitige Datenbindung | Abbildung 2 Zweiseitige Datenbindung |
c ope.
applyBenachrichtigt Angular, die Benutzeroberfläche zu aktualisieren.
<span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p</span><span class="mord mathdefault">e</span><span class="mord">.</span></span></span></span></span>apply
: watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
}
3. Grundkonzepte )
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}Nach dem Login kopieren
3.2 Komponentefunction patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}- Die Komponente steuert einen kleinen Bereich auf dem Bildschirm, der als Ansicht bezeichnet wird.Die Anwendungslogik der Komponente ist in einer Klasse definiert (wird hauptsächlich zur Unterstützung der Ansicht verwendet). Klassen und Ansichten interagieren über eine API von Eigenschaften und Methoden. Führen Sie die Erstellung, Aktualisierung und Zerstörung von Komponenten über Lebenszyklus-Hooks durch von HTML-Komponenten HTML mit Angular-Befehlen (NgClass, NgStyle, NgIf, NgFor...) Benutzerdefinierte Komponenten
// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Metadaten bestimmen, dass eine Klasse in Angular eine ist Komponente
- Die einfache Möglichkeit, Metadaten mit TypeScript anzuhängen, besteht darin, Dekoratoren zu verwenden. @Component-Funktion, um Konfigurationsobjekte zu akzeptieren und in Metadaten umzuwandeln. Vorlage, Metadaten und Komponenten steuern gemeinsam die Ansicht.
Häufig verwendete Dekoratoren: @Injectable @Input @Output @RouterConfig// src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}
- Datenwerte an HTML-Steuerelemente übertragen und Antworten von Benutzern in Aktionen und Aktualisierungen von Werten umwandelnKommunikation zwischen Vorlagen und Eltern-Kind-Komponenten
Verschiedene Formen der bidirektionalen Bindung
Attributbindung und Ereignisbindung- Vorlagenverschachtelung
// src/app/hero-list.component.html (binding) <li>{{hero.name}}</li> <app-hero-detail [hero]="selectedHero"></app-hero-detail> <li (click)="selectHero(hero)"></li>Nach dem Login kopieren3.6 Directive(指令)
- 带有@Directive() 装饰器的类,指示对DOM进行转换
- 结构型指令和属性型指令
结构型指令:通过添加、移除或者替换DOM元素来修改布局
// src/app/hero-list.component.html (structural) <li *ngFor="let hero of heroes"></li> <app-hero-detail *ngIf="selectedHero"></app-hero-detail>
Nach dem Login kopieren属性型指令:修改现有元素的外观或行为
// src/app/hero-detail.component.html (ngModel) <input [(ngModel)]="hero.name">
Nach dem Login kopieren3.7 Service(服务)
- 广义:包括应用所需的任何值、函数或特性,狭义:明确定义了用途的类
- @Injectable() 装饰器来提供元数据
// src/app/logger.service.ts (class) export class Logger { log(msg: any) { console.log(msg); } error(msg: any) { console.error(msg); } warn(msg: any) { console.warn(msg); } }Nach dem Login kopieren// src/app/hero.service.ts (class) export class HeroService { private heroes: Hero[] = []; constructor( private backend: BackendService, private logger: Logger) { } getHeroes() { this.backend.getAll(Hero).then( (heroes: Hero[]) => { this.logger.log(`Fetched ${heroes.length} heroes.`); this.heroes.push(...heroes); // fill cache }); return this.heroes; } }Nach dem Login kopieren3.8 Dependency Injection(依赖注入)
- 为一个类的实例提供全部依赖的方法,大部分依赖是服务
- 全应用级别注入器机制
- 注入前必须注册一个提供者(Provider),然后返回服务类本身
全局注册
@Injectable({ providedIn: 'root', })Nach dem Login kopieren特定注册
@NgModule({ providers: [ BackendService, Logger ], ... })Nach dem Login kopieren注入
// src/app/hero-list.component.ts (component providers) @Component({ selector: 'app-hero-list', templateUrl: './hero-list.component.html', providers: [ HeroService ] })Nach dem Login kopieren四、创建第一Angular项目
4.1 基于Angular CLI
- 安装Node.js 的当前版、活跃 LTS 版或维护期 LTS版
- 安装Angular CLI
npm install -g @angular/cli
Nach dem Login kopieren- 创作工作空间和初始应用
npm new my-app
Nach dem Login kopieren- 运行应用
cd my-app ng server --open
Nach dem Login kopieren4.2 基于Angular Quickstart
- 克隆Quickstart项目
git clone https://github.com/angular/quickstart.git my-app
Nach dem Login kopieren- 进入项目并安装依赖
cd ./my-app npm run install
Nach dem Login kopieren- 启动项目
npm start
Nach dem Login kopieren五、对比VUE
5.1 技术对比
主要点 Angular VUE 设计目标 全面的解决方案(浏览器端、服务端、客户端),基本包含了开发全流程 渐进增强,扩展性强,用户选择余地大 组件 组件是ng2+应用核心,支持Web Component标准,组件生命周期明确 完善的组件系统,可以从template生成或者render渲染,组件有明确的生命周期,使用virtual dom渲染 异步处理 原生支持RxJS,通过流模型处理异步任务 没有官方异步处理方案,可以用Promise,也可以用RxJS染 构建部署 支持Just In Time(JIT)和Ahead Of Time(AOT)模式,配合tree shaking可以大幅减少代码体积 配合Webpack打包工具,在不引入组件的情况下,体积更小 状态管理 ngrx vuex 安全 对不信值进行编码,避免XSS攻击,使用离线模版编译器,防止模版注入。官方http库防止XSRF 没有强制性阻止XSS攻击机制,输出HTML要注意配合v-html指令 优点 框架对几乎任何场景,都提供了标准化,更工程化,更适合大型项目多人协作面向新特性,发展空间大 框架可被不同程度的使用,可单独使用核心,也可加入状态管理,提供了更多选项。适合初期快速迭代,性能上没有很大缺陷 缺点 使用大量第三方库和组件,增加了潜在风险,应用性能可控性降低 由于提供了开发选项,多人协作下,对与使用程度和场景的处理可能不一样,随着项目增大,以快为特点的技术,在工程化和代码管理上可能存在困难。需要程序员手动实现类似依赖注入的功能、代码组织 选型 业务要求稳定、能够增量开发的项目 快速迭代、可以被替换的项目 5.2 开源组件库资源对比
Angular Vue Angular Material2 Element UI DEVUI Mint UI PrimeNg iView UI Kendo UI Bootstrap-Vue UI Ng-lightning Ant Design Vue UI Ng-bootstrap AT-UI UI NG-ZORRO cube-ui UI NGX Bootstrap Muse-UI UI 更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonDieser Artikel vermittelt Ihnen ein tiefgreifendes Verständnis von Angular11. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...





